Als je webontwikkelaar wilt worden, is JavaScript een van de beste codeertalen die je kunt leren – maar als je vertrouwd raakt met de basisbeginselen van JavaScript, moet je die vaardigheden gebruiken om JavaScript-projecten te bouwen. Heb je een beetje hulp nodig om inspiratie op te doen? We hebben een lijst samengesteld met meer dan 20 JavaScript-projectideeën waar je NU mee aan de slag kunt (of je nu op zoek bent naar JavaScript-projecten voor beginners of JavaScript-projecten voor gevorderde programmeurs en meer)
Ga je gang, blader door de lijst en als je een JavaScript-project vindt dat je interesse wekt en past bij je vaardigheidsniveau, volg dan de projectlink. Elk van deze open source JavaScript-projecten heeft de broncode van hun JavaScript-projecten op hun startpagina staan, zodat je die als leidraad kunt gebruiken.

Is technologie iets voor jou? Doe onze quiz van 3 minuten!
Je zult leren: Of een carrière in de techniek iets voor jou is Welke technische carrières bij je passen Welke vaardigheden je nodig hebt om je doelen te bereiken

JavaScript-projecten voor beginners
Deze JavaScript-projectideeën voor beginners zijn voorbeelden van dingen die je kunt coderen met basisvaardigheden in JavaScript (samen met wat HTML en CSS). Door de broncode van elk van deze eenvoudige JavaScript-projecten te bekijken, zul je begrijpen hoe je een nieuwe versie van hetzelfde idee kunt bouwen, of kunt voortbouwen op de oorspronkelijke open source-code om je eigen draai en aanpassingen toe te voegen.
Bouw een JavaScript-klok
Als je op een website bent of webapplicaties gebruikt met een zichzelf bijwerkende tijdfunctie (je weet wel, een klok), is de kans groot dat die wordt aangestuurd door JavaScript-code. Dit betekent dat JavaScript-klokken niet alleen goede JavaScript-projecten opleveren, maar dat je met een JavaScript-klok ook echt aan de slag kunt met het werk dat je als JavaScript-ontwikkelaar gaat doen.
Om je een idee te geven waar je met dit JavaScript-projectidee kunt beginnen, hoef je niet verder te kijken dan de Lolcats-klok – een project dat een hoofdbestanddeel is van de Skillcrush JavaScript-cursus.

JavaScript-code maakt het mogelijk om de lolcat-afbeeldingen te coördineren met ingestelde tijden die door de gebruiker worden gekozen of door op de knop “Party Time!” te drukken. Kan ik de tijd ontlopen?
>>Link naar de broncode van het JavaScript-project hier
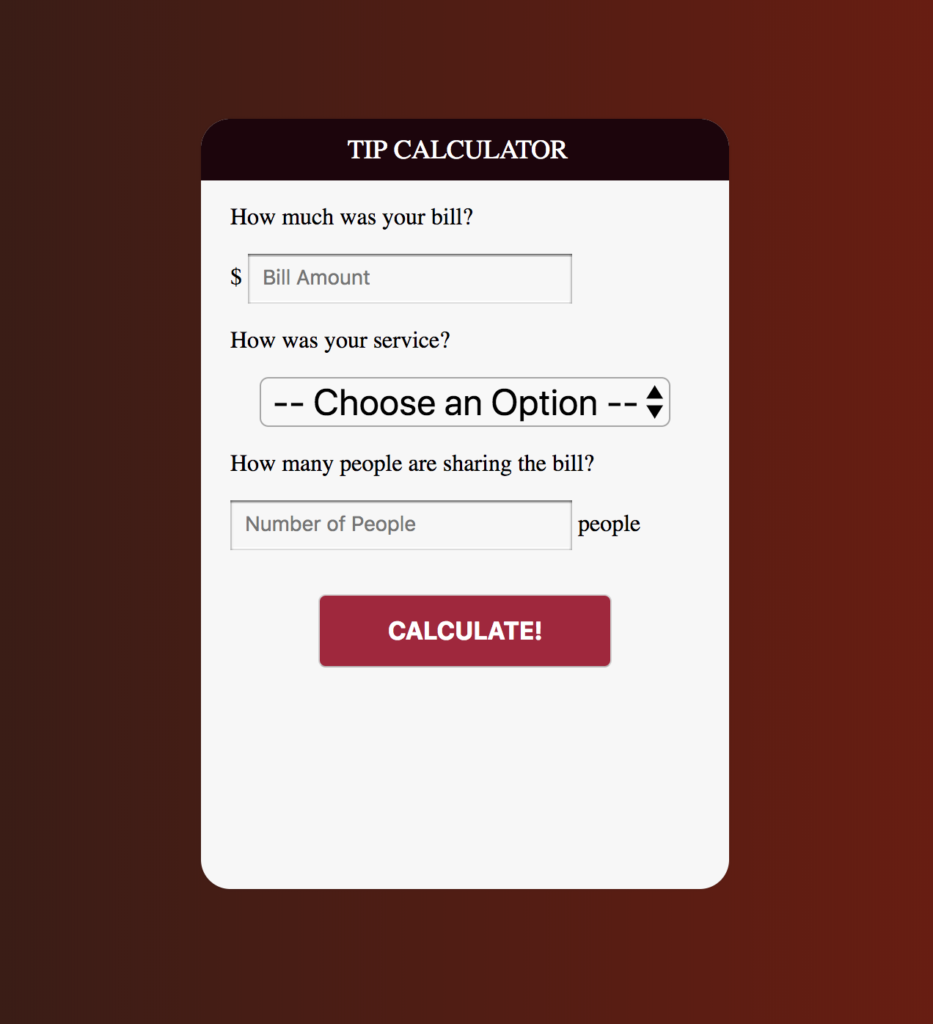
Bouw een JavaScript Tip Calculator
Wanneer ik uit eten ga en het moeilijk vind om de juiste fooi te berekenen, ga ik met mijn telefoon rommelen en zoek ik op Google naar een “fooi calculator”. Ik zou je de naam of de url niet kunnen vertellen van degene die ik meestal gebruik, maar het is een eenvoudige JavaScript-app. Dus ga je gang en probeer je eigen fooi calculator te maken. Deze calculator op CodePen van Carolyn Hemmings is een perfect JavaScript-voorbeeldproject dat laat zien wat voor leuke JavaScript-projecten je kunt bouwen met JavaScript en een klein beetje HTML en CSS.

>>Link naar de broncode van het JavaScript-project hier
Bouw een JavaScript-geanimeerde navigatieknop
Wanneer je website-menu’s bouwt met alleen HTML en CSS, ben je beperkt tot het maken van links die de gebruiker van de ene statische pagina naar de andere verplaatsen-het is JavaScript dat drop-down, inklapbare, en anderszins geanimeerde navigatiefuncties mogelijk maakt wanneer je webontwikkeling doet. Geanimeerde navigatieknoppen zijn een ander alomtegenwoordig onderdeel van het internetlandschap dat je voor klanten en potentiële werkgevers kunt maken als je de JavaScript-programmeertaal eenmaal onder de knie hebt. Dit voorbeeld van een JavaScript-project van A. James Liptak laat zien tot wat voor dynamische navigatiefuncties je toegang hebt als je JavaScript eenmaal aan je gereedschapskist hebt toegevoegd.


>>Link naar de broncode van het JavaScript project
Bouw een JavaScript-kaart
Als je ooit Google Maps hebt gebruikt om in te zoomen op een locatie en de weergavemodus te wijzigen, dan heb je functies gebruikt die zijn gebouwd met JavaScript. Omdat JavaScript dynamische objecten kan maken, leent het zich uitstekend voor creatieve interactieve kaarten op websites of in een webapp. Je hoeft niet meteen te proberen Google Maps na te maken, maar experimenteren met eenvoudige JavaScript-projecten zoals de interactieve Codepen-kaart van Sara B (gebouwd met behulp van het JavaScript-framework jQuery-een verzameling JavaScript-bibliotheken met vooraf geschreven, herbruikbare code) is een goede manier om vertrouwd te raken met de mogelijkheden van JavaScript voor het maken van kaarten.

>>Link naar de broncode van het JavaScript-project
Bouw een JavaScript-Game
HTML en CSS zijn belangrijke bouwstenen bij webontwikkeling, maar JavaScript is de programmeertaal die websites van functie naar plezier brengt. Het is dus geen verrassing dat spelletjes op de lijst staan van leuke JavaScript-projecten waarmee je je vaardigheden kunt oefenen zonder achter het toetsenbord in slaap te vallen. Martins Codepen-doolhof is een perfect voorbeeld van games als eenvoudige JavaScript-projecten.
>>Link naar de broncode van het JavaScript-project hier

Bouw een JavaScript Mouseover-element
Een ander stukje JavaScript waar je online op vertrouwt, is het mouseover-effect – gevallen waarin het bewegen van de muis over een bepaald pictogram of gebied op een scherm een actie of resultaat oplevert op de plek waar je de muisaanwijzer ophoudt. Mouseovers zijn een routineonderdeel van JavaScript-ontwikkeling, dus je tijd besteden aan een snel mouseover JavaScript-project is een waardevolle manier om de middag door te brengen. Roger Van Hout’s Happy Bouncing Balls mouseover op CodePen toont een veld van ballen die lijken op de ballen die je als kind uit kauwgomautomaten kreeg. Ga met je muis over een willekeurige bol en kijk hoe die uitzet.

>>Link naar de broncode van het JavaScript-project hier
Bouw een JavaScript-login Authenticatie
Zoiets eenvoudigs als de login-authenticatiebalk van een website (het gebied waar je je e-mail en wachtwoord invoert om in te loggen op de site) is een ander deel van het domein van JavaScript. Dit JavaScript project voor beginners is een goed idee om onder de knie te krijgen, aangezien zowat elke website een login authenticatie functie heeft. Mike Tran’s Codepen authenticatie bar gebouwd met behulp van AngularJS (een ander JavaScript framework) is een schoon, to the point JavaScript voorbeeld project.

>>Link naar de broncode van het JavaScript-project hier
Bouw een JavaScript-tekening
JavaScript kan worden gebruikt als een tekengereedschap, waarmee HTML- en CSS-elementen tot leven worden gebracht op het scherm van een webbrowser. Statische pagina’s er aantrekkelijker uit laten zien met grafische elementen is een belangrijk onderdeel van webontwikkeling, dus leren hoe je het beste uit JavaScript’s tekenmogelijkheden kunt halen is essentieel. Probeer eens een JavaScript-tekenproject zoals Narayana’s Infinite Rainbow op CodePen.

>>Link naar de broncode van het JavaScript-project hier
Bouw een JavaScript-to-dolijst
JavaScript is vooral handig voor het coderen van interactieve lijsten waarmee gebruikers items kunnen toevoegen, items kunnen toevoegen, verwijderen en groeperen – iets wat je niet kunt doen met HTML en CSS alleen. Als je net als ik van plan bent een to-do lijst te maken (maar het nooit doet), dan is dit je kans. Gebruik je JavaScript-vaardigheden om een to-do-lijst te maken zoals dit JavaScript-projectvoorbeeld van John Fichera op Codepen.

>>Link naar de broncode van het JavaScript-project hier
Bouw een JavaScript-quiz
Wie is er niet dol op een quiz? Of ze je nu vertellen voor welk carrièrepad je het meest geschikt bent, waar je politieke overtuigingen liggen, of je kennis testen over WWF worstelaars uit 1980, quizzen kunnen zowel leuk als nuttig zijn-we gebruiken zelfs een quiz hier bij Skillcrush om gebruikers te helpen bepalen welk coderingspad het beste bij hen past. Als je online een quiz hebt gedaan, is de kans groot dat er JavaScript-broncode aan te pas is gekomen, en nu is je kans om je eigen quiz samen te stellen. Volg de voetsporen van jksdk4 op het JavaScript-projectvoorbeeld van CodePen en zie wat je kunt doen.

>>Link naar de broncode van het JavaScript-project hier
Maak een aantal verschuifbare JavaScript-lades
Dit JavaScript github-project (Pushbar.js) is een JavaScript-plugin waarmee ontwikkelaars “schuiflade”-menu’s (menu’s die op het scherm kunnen worden getrokken vanaf de bovenkant, onderkant, en/of links en rechts van een app) aan hun website of app kunnen toevoegen. Kijk eens naar de code en kijk of je iets soortgelijks kunt bedenken!
>>Link naar de broncode van het JavaScript-project hier

Is Tech iets voor jou? Doe onze quiz van 3 minuten!
Je zult leren: Of een carrière in de techniek iets voor jou is Welke technische carrières bij je sterke punten passen Welke vaardigheden je nodig hebt om je doelen te bereiken

Verbeterde JavaScript-projecten
Als je eenmaal vertrouwd bent met de eenvoudige JavaScript-projecten die hierboven staan, ben je misschien nieuwsgierig hoe meer geavanceerde JavaScript-projecten eruit zien. Hier zijn enkele intermediaire JavaScript-projecten die verder gaan dan de basis, maar die nog steeds open source zijn – wat betekent dat je de code kunt bestuderen om te zien hoe het allemaal werkt en uiteindelijk zelf iets soortgelijks kunt proberen.
Prettier
Prettier is een “opinated JavaScript formatter,” wat betekent dat het een JavaScript-programma is dat wordt gebruikt om alle originele opmaak in je JavaScript-code te verwijderen en deze op te maken in een enkele, mooiere (snap je het?) standaardstijl.
>>Link naar de broncode van het JavaScript-project hier
Terminalizer
Terminalizer is een vlot, open-source JavaScript-project dat wordt gebruikt om je terminalscherm op te nemen en die opname vervolgens om te zetten in een geanimeerd gif-perfect voor terminaldemo’s en -tutorials.
>>Link naar de broncode van het JavaScript-project hier
Nano ID
Moet je een willekeurig ID-nummer genereren voor iets belangrijks als je online bankrekening (of wil je gewoon ECHT niet dat je huisgenoot je Netflix gebruikt)? Nano ID is een open source JavaScript programma waarvan de willekeurig gegenereerde ID’s er 149 miljard jaar over zouden doen om 1% kans te hebben op ten minste één botsing. Met andere woorden: je huisgenoot doet er HEEL lang over om dat te raden.
>>Link naar de broncode van het JavaScript-project hier
Reactie
Reactie is een goed voorbeeld van hoe ver je kunt gaan met JavaScript. Herinner je je de nederige maar trotse JavaScript tip calculator in de Beginners sectie? Nou, Reaction verhoogt de inzet van een JavaScript project dat helpt met een specifiek soort transactie, naar een JavaScript project dat gebruikers in staat stelt een heel bedrijf te runnen. Reaction is een commerce platform dat wordt gebruikt voor het beheren van zaken in real time en het leveren van winkelervaringen direct aan klanten. En het is open source, wat betekent dat u kunt bestuderen hoe het allemaal werkt!
>>Link naar de broncode van het JavaScript-project hier
Webpack Monitor
Webpack Monitor is een geavanceerd, open source JavaScript-project dat wordt gebruikt om de algehele gebruikerservaring van toepassingen te verbeteren. Dit JavaScript-programma houdt de “bundel”-grootte en prestaties van een toepassing bij om ervoor te zorgen dat alles soepel verloopt.
>>Link naar de JavaScript-projectbroncode hier
Maptalks
Bouwend op het eenvoudige JavaScript-kaartproject van eerder, is Maptalks een meer geavanceerd JavaScript-projectvoorbeeld. Maptalks integreert 2d en 3d kaarten om verschuivende, geanimeerde landschappen te maken waar gebouwen en terrein naar believen kunnen worden geëxtrudeerd en afgevlakt.
>>Link naar de broncode van het JavaScript-project hier
AR.js
AR.js is een geavanceerd JavaScript-project dat probeert de ervaring van augmented reality naar mobiele apparaten te brengen met behulp van JavaScript. We zijn een heel eind gekomen van geanimeerde navigatieknoppen, toch?
>>Link naar de JavaScript-projectbroncode hier
Parcel
Parcel is een JavaScript-webapplicatiebundelaar die alle bestanden en assets van een applicatie in recordtijd bij elkaar kan bundelen. Hoe is dit mogelijk? Bestudeer de broncode zelf en kom erachter!
>>Link naar de broncode van het JavaScript-project hier
Workbox
Workbox is een set JavaScript-bibliotheken die zijn ontworpen om offline functionaliteit aan webapps toe te voegen. Als een app Workbox gebruikt, zul je de volgende keer dat je WiFi uitvalt niet (meer) zo teleurgesteld zijn.
>>Link naar de JavaScript project broncode hier
Tone.js
Tone.js is een JavaScript framework voor het maken van interactieve webbrowser muziek. Dit omvat geavanceerde planningsmogelijkheden, synths en effecten, en intuïtieve muzikale abstracties die zijn gebouwd bovenop de Web Audio API.
>>Link naar de broncode van het JavaScript-project hier
Uw JavaScript-toekomst
Hoewel bovenstaande allemaal voorbeelden zijn van basis- en intermediaire JavaScript-projecten die je kunt doen of bestuderen om je JavaScript-vaardigheid op peil te brengen, is hier een voorproefje van wat er in de toekomst mogelijk zal zijn.
JavaScript kan worden gebruikt om boeiende visuele verhalen te vertellen, zoals het anti-pesten kinderboek van Bullying Free NZ, Oat the Goat.

Voor hypnotiserende generatieve kunstvisuals zoals de weergave van Matt DesLaurier op GitHub.

En Shirley Wu’s interactieve datavisualisatie van elke regel uit de musical Hamilton.

Naarmate je ervaring met JavaScript-code toeneemt, zal je verbeelding al snel het enige zijn dat je tegenhoudt, dus het is tijd om aan de slag te gaan!

Is technologie iets voor jou? Doe onze quiz van 3 minuten!
Je zult leren: Of een carrière in de techniek iets voor jou is Welke technische carrières bij je sterke punten passen Welke vaardigheden je nodig hebt om je doelen te bereiken
