
Over de auteur
Hallo, Ik ben Daniel en ik maak dingen voor het web. Ik ben de CTO bij Kinsta en ik schrijf voor een aantal geweldige publicaties zoals Smashing Magazine en …Meer overDaniel↬
- 15 min lezen
- WordPress,Technieken
- Opgeslagen voor offline lezen
- Delen op Twitter, LinkedIn


WordPress heeft al een paar jaar voet aan de grond in het algemene content management systeem (CMS) spel, maar de echte doorbraak was het custom post type mechanisme dat het mogelijk maakt om een grote verscheidenheid aan content te creëren. Laten we eens kijken hoe dit tot stand is gekomen en welke mogelijkheden deze geweldige functionaliteit biedt.

Een greep uit de custom post types die je in WordPress kunt maken.
Hoe het vroeger was
In de praktijk bestaan aangepaste post-typen al heel lang, meer bepaald sinds 17 februari 2005, toen WordPress 1.5 ondersteuning voor statische pagina’s toevoegde en het post_type databaseveld creëerde.
Verder lezen op SmashingMag:
- Extending WordPress With Custom Content Types
- A Detailed Guide To WordPress Custom Page Templates
- Customizing WordPress Archives For Categories, Tags
- Building A Custom Archive Page For WordPress
De wp_insert_post() functie is er al sinds WordPress 1.0, dus toen het post_type veld werd geïmplementeerd in 1.5, kon je eenvoudig de post_type waarde instellen bij het invoegen van een bericht. Natuurlijk was er voor het maken en beheren van aangepaste post types veel meer nodig dan dat, maar de hoeveelheid benodigde codering werd steeds minder naarmate de WordPress functies steeds flexibeler werden.
Tegen versie 2.8 werden de register_post_type() functie en enkele andere handige dingen toegevoegd aan de nightly builds, en toen 2.9 uitkwam, werden de functies voor iedereen beschikbaar. Op dit punt waren uitgebreide coderingen en hacks niet meer nodig om van WordPress een volwaardig CMS te maken; je kon genoeg geweldige ingebouwde functies gebruiken om WordPress jouw zin te laten doen.
Wat WordPress nu voor je kan doen
Een aangepast post type is niets meer dan een gewoon bericht met een andere post_type waarde in de database. Het post type van gewone berichten is post, pagina’s gebruiken page, bijlagen gebruiken attachment enzovoort. Je kunt nu je eigen post types maken om het type inhoud aan te geven. Je zou aangepaste post types kunnen maken voor boeken, films, recensies, producten en ga zo maar door.
Als het goed is, kun je het volgende bereiken met een paar regels code:
- Het aangepaste post type zal verschijnen in de back end als een apart menu item met zijn eigen post lijst en “voeg nieuw toe” pagina
- Navigatie naar
http://mysite.com/customposttype/zal je naar de archief pagina brengen voor het post type. Dit is vergelijkbaar met het bezoeken van de voorpagina voor de nieuwste berichten van het posttype “post”. - Categorieën en tags kunnen beschikbaar worden gemaakt voor het aangepaste posttype, of u kunt aangepaste taxonomieën maken.
Behalve deze, kunt u talloze opties aanpassen, zoals waar het aangepaste post type in het menu moet worden geplaatst, of het doorzoekbaar moet zijn, welk gebruikersniveau toegang heeft, of het hiërarchisch moet zijn, aangepaste herschrijf regels, etc.
Verschillende soorten inhoud hebben verschillende gegevensvereisten. Voor gewone berichten wil je de auteur, categorie, datum enzovoort opgeven. Voor een “boek” custom post type, zou je idealiter de mogelijkheid willen hebben om de auteur van het boek te specificeren, het aantal pagina’s, genre, uitgever en andere boek-specifieke gegevens. Met behulp van aangepaste metavakken is dit eenvoudig te realiseren en te beheren.
Aangepaste metavakken stellen je in staat om extra vakken toe te voegen aan het bewerkingsscherm van een bericht. Ze maken meestal gebruik van aangepaste velden, dus je zou ook gewoon aangepaste velden kunnen gebruiken, maar door sommige aangepaste velden te scheiden als meta boxen, kun je een veel soepeler en bruikbaarder admin maken.
Werken met aangepaste post-typen
Om aangepaste post-typen effectief te maken en te gebruiken, moet u bekend zijn met het volgende:
- Aanmaken van aangepaste post-typen,
- Aanmaken van aangepaste taxonomieën,
- Aanmaken van aangepaste meta-boxen.
Aanpasbare post-types maken
Eerst op onze agenda staat het maken van het post type zelf. Idealiter zou je een plugin moeten maken als je met custom post types werkt, maar als je niet weet hoe, of gewoon een snelle test nodig hebt, kun je het functions.php bestand in je thema gebruiken.
function my_custom_post_product() { $args = array(); register_post_type( 'product', $args ); }add_action( 'init', 'my_custom_post_product' );In zijn eenvoudigste vorm zal het een post type maken dat bijna geen aanpassingen heeft. Het zal niet openbaar zijn, het zal niet verschijnen in de admin, interactie boodschappen zullen hetzelfde zijn als posts (“post opgeslagen,” “post bijgewerkt,” enz.) enzovoort. Om ons nieuwe post type aan te passen aan onze behoeften, zal ik een aantal van de meest gebruikte opties doorlopen en ze toevoegen aan de eerder lege $args array.
function my_custom_post_product() { $labels = array( 'name' => _x( 'Products', 'post type general name' ), 'singular_name' => _x( 'Product', 'post type singular name' ), 'add_new' => _x( 'Add New', 'book' ), 'add_new_item' => __( 'Add New Product' ), 'edit_item' => __( 'Edit Product' ), 'new_item' => __( 'New Product' ), 'all_items' => __( 'All Products' ), 'view_item' => __( 'View Product' ), 'search_items' => __( 'Search Products' ), 'not_found' => __( 'No products found' ), 'not_found_in_trash' => __( 'No products found in the Trash' ), 'parent_item_colon' => ’, 'menu_name' => 'Products' ); $args = array( 'labels' => $labels, 'description' => 'Holds our products and product specific data', 'public' => true, 'menu_position' => 5, 'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments' ), 'has_archive' => true, ); register_post_type( 'product', $args ); }add_action( 'init', 'my_custom_post_product' );-
labelsDelabelsoptie moet een array zijn die de verschillende labels definieert die een custom post type kan hebben. Ik heb dit hierboven gescheiden om de argumenten voor het registreren van een post type duidelijker te maken. -
descriptionEen korte uitleg van ons aangepaste post type; wat het doet en waarom we het gebruiken. -
publicDeze optie regelt een heleboel dingen in één keer. Als je deze op true zet, worden een heleboel andere opties (die allemaal met zichtbaarheid te maken hebben) op true gezet. Het is bijvoorbeeld mogelijk om het aangepaste post type zichtbaar te maken, maar niet opvraagbaar. Hierover later meer. -
menu_positionBepaalt de positie van het aangepaste post type menu in de back end. Instellen op “5” plaatst het onder het “posts” menu; hoe hoger je het instelt, hoe lager het menu zal worden geplaatst. -
supportsDeze optie stelt de standaard WordPress besturingselementen in die beschikbaar zijn in het bewerkingsscherm voor het aangepaste post type. Standaard worden alleen het titelveld en de editor getoond. Als u ondersteuning voor opmerkingen, revisies, postformaten en dergelijke wilt toevoegen, moet u ze hier specificeren. Kijk voor een volledige lijst in de argumenten sectie in de Codex. -
has_archiveIndien ingesteld op true, worden er herschrijfregels voor u aangemaakt, waardoor een post type archief mogelijk wordt ophttp://mysite.com/posttype/(standaard)

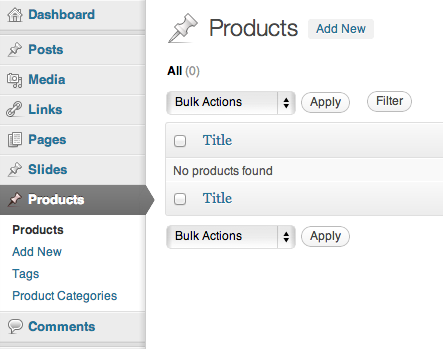
Na het instellen van dit, zou u de menu entry voor het aangepaste post type moeten zien. U zou berichten moeten kunnen toevoegen, de berichtenlijst in de admin moeten kunnen bekijken en ook de gepubliceerde berichten op de website moeten kunnen bezoeken.
Zoals ik al zei zijn er een heleboel dingen die u kunt aanpassen bij het maken van een post type. Ik stel voor dat u de argumentenlijst in de Codex bekijkt voor een volledige beschrijving van elke optie en de mogelijke waarden.
Custom Interaction Messages
WordPress genereert een aantal berichten die worden getriggerd door gebruikersacties. Updaten, publiceren, zoeken, enz. in de back-end leiden allemaal tot berichten die – standaard – zijn afgestemd op gewone berichten. U kunt de tekst van deze berichten eenvoudig wijzigen met behulp van de post_updated_messages hook.
function my_updated_messages( $messages ) { global $post, $post_ID; $messages = array( 0 => ’, 1 => sprintf( __('Product updated. <a href="%s">View product</a>'), esc_url( get_permalink($post_ID) ) ), 2 => __('Custom field updated.'), 3 => __('Custom field deleted.'), 4 => __('Product updated.'), 5 => isset($_GET) ? sprintf( __('Product restored to revision from %s'), wp_post_revision_title( (int) $_GET, false ) ) : false, 6 => sprintf( __('Product published. <a href="%s">View product</a>'), esc_url( get_permalink($post_ID) ) ), 7 => __('Product saved.'), 8 => sprintf( __('Product submitted. <a target="_blank" href="%s">Preview product</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ), 9 => sprintf( __('Product scheduled for: <strong>%1$s</strong>. <a target="_blank" href="%2$s">Preview product</a>'), date_i18n( __( 'M j, Y @ G:i' ), strtotime( $post->post_date ) ), esc_url( get_permalink($post_ID) ) ), 10 => sprintf( __('Product draft updated. <a target="_blank" href="%s">Preview product</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ), ); return $messages;}add_filter( 'post_updated_messages', 'my_updated_messages' );
Zoals u kunt zien, is dit niet de meest gebruiksvriendelijke methode om berichten te beheren. Een associatieve array zou veel beter zijn; dan kunnen we zien waar elk bericht voor dient zonder het eigenlijke bericht te hoeven lezen.
Merk op dat je de berichten voor alle aangepaste post-types kunt wijzigen met deze enkele functie. De $messages array bevat de berichten voor alle post types, dus je kunt ze hier allemaal aanpassen. Persoonlijk maak ik een functie voor elk post type, zodat ik de post type creatie en de aangepaste berichten gemakkelijk kan groeperen.
Contextuele hulp
Een functie die ik zelden geïmplementeerd zie is de aangepaste contextuele hulp. Als gebruiker heb ik deze functie zelf nog nooit gebruikt, maar ik weet zeker dat veel mensen dat wel doen; in ieder geval is het prettig om minder ervaren gebruikers wat houvast te bieden.
De contextuele helpfunctie is een aflopende tab die rechtsboven op pagina’s te zien is, indien beschikbaar. Laten we eens kijken hoe de inhoud kan worden veranderd.
function my_contextual_help( $contextual_help, $screen_id, $screen ) { if ( 'product' == $screen->id ) { $contextual_help = '<h2>Products</h2> <p>Products show the details of the items that we sell on the website. You can see a list of them on this page in reverse chronological order - the latest one we added is first.</p> <p>You can view/edit the details of each product by clicking on its name, or you can perform bulk actions using the dropdown menu and selecting multiple items.</p>'; } elseif ( 'edit-product' == $screen->id ) { $contextual_help = '<h2>Editing products</h2> <p>This page allows you to view/modify product details. Please make sure to fill out the available boxes with the appropriate details (product image, price, brand) and <strong>not</strong> add these details to the product description.</p>'; } return $contextual_help;}add_action( 'contextual_help', 'my_contextual_help', 10, 3 );Dit is ook een beetje moeilijk omdat je de ID moet weten van het scherm waar je op bent. Als u de inhoud van de variabele $screen uitprint, zou u de ID gemakkelijk moeten kunnen bepalen. Dit is ook een functie die je kunt gebruiken om de contextuele hulp van alle aangepaste post types in een keer aan te passen, maar persoonlijk raad ik aan om dit samen met de vorige twee blokken te groeperen en het slechts voor een aangepast post type tegelijk te gebruiken.
Overzicht
Om het kort samen te vatten, we hebben drie functies gebruikt om een “compleet” aangepast post type te maken. We hebben register_post_type() gebruikt om het post type zelf te maken en twee hooks – contextual_help en post_updated_messages – om respectievelijk nuttige aanwijzingen en relevante berichten te maken.
Aangepaste taxonomieën
Jouw gewone blog posts gebruiken categorieën en tags om een organisatiestructuur te maken. Dezelfde organisatie is echter niet noodzakelijkerwijs zinvol voor aangepaste post-typen. Uw blogberichten kunnen gaan over uw “Leven”, uw “Gedachten” of uw “Dromen”. Deze zijn uiteraard niet geschikt voor producten.
Dit is het probleem dat ontwikkelaars ertoe dreef om aangepaste taxonomieën te maken. Je kunt een aparte taxonomie maken met de naam “Productcategorieën” om categorieën onder te brengen die je alleen voor producten gebruikt. Kevin Leary heeft een geweldig artikel geschreven over aangepaste taxonomieën in WordPress dat ik ten zeerste aanbeveel, dus ik zal hier slechts in kleine details treden.
function my_taxonomies_product() { $args = array(); register_taxonomy( 'product_category', 'product' $args );}add_action( 'init', 'my_taxonomies_product', 0 );Gelijk aan aangepaste post-types, kun je heel gemakkelijk een taxonomie maken, maar je moet er een beetje aan werken om het aan je behoeften aan te passen. Aangepaste taxonomieën gedragen zich uit de doos iets beter, omdat ze standaard openbaar zijn, dus het bovenstaande is eigenlijk voldoende om deze taxonomie aan de productposten te koppelen. Laten we eens kijken naar een aangepast voorbeeld.
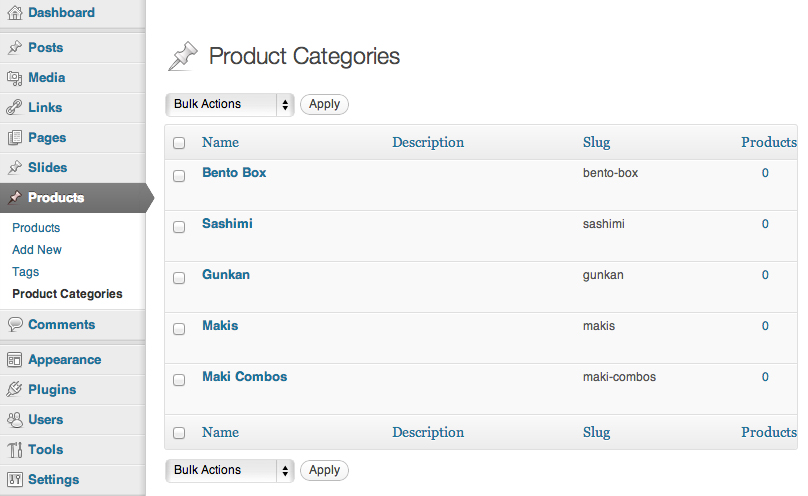
function my_taxonomies_product() { $labels = array( 'name' => _x( 'Product Categories', 'taxonomy general name' ), 'singular_name' => _x( 'Product Category', 'taxonomy singular name' ), 'search_items' => __( 'Search Product Categories' ), 'all_items' => __( 'All Product Categories' ), 'parent_item' => __( 'Parent Product Category' ), 'parent_item_colon' => __( 'Parent Product Category:' ), 'edit_item' => __( 'Edit Product Category' ), 'update_item' => __( 'Update Product Category' ), 'add_new_item' => __( 'Add New Product Category' ), 'new_item_name' => __( 'New Product Category' ), 'menu_name' => __( 'Product Categories' ), ); $args = array( 'labels' => $labels, 'hierarchical' => true, ); register_taxonomy( 'product_category', 'product', $args );}add_action( 'init', 'my_taxonomies_product', 0 );Zoals je kunt zien, is er niet veel veranderd. We hebben wat labels toegevoegd en de hiërarchische optie op true gezet. Dit maakt “categorie-stijl” taxonomieën mogelijk. Wanneer deze op false wordt gezet (dit is de standaard), zal je taxonomie zijn zoals de standaard tags.
Er zijn nog een paar andere power opties beschikbaar waarover je kunt lezen in Leary’s artikel, of je kunt naar de Codex entry gaan op register_taxonomy().

Post Meta Boxes
Meta boxen zijn de versleepbare boxen die je ziet in het WordPress bewerkingsscherm voor een post. Er zijn tal van ingebouwde meta boxen zoals de publicatie controls, de taxonomies, de auteur box, etc., maar je kunt er ook zelf een aantal maken.
Meta boxen worden meestal gebruikt om aangepaste veld gegevens te beheren op een veel gebruikersvriendelijkere manier dan de ingebouwde aangepaste velden box dat doet. Omdat je de controlemechanismen hebt ingebouwd, kun je client-side foutcontrole en vele andere fancy dingen toevoegen.
Justin Tadlock schreef het allesomvattende custom meta box artikel hier op Smashing Magazine, wat een geweldig diepgaand artikel over het onderwerp is. Ik raad aan het te lezen voor het volledige plaatje, maar ik zal je hier op weg helpen.
Het maken van een meta box vereist drie stappen:
- Definieer de box zelf,
- Definieer de inhoud van de meta box,
- Definieer hoe de gegevens uit de box worden behandeld.
Definieer de Meta Box
add_action( 'add_meta_boxes', 'product_price_box' );function product_price_box() { add_meta_box( 'product_price_box', __( 'Product Price', 'myplugin_textdomain' ), 'product_price_box_content', 'product', 'side', 'high' );}De bovenstaande code maakt de meta box met de volgende parameters (in de gegeven volgorde):
- De unieke identifier voor de meta box (deze hoeft niet overeen te komen met de functienaam),
- De titel van de meta box (zichtbaar voor gebruikers),
- De functie die de inhoud van de box zal weergeven,
- Het post type waartoe de meta box behoort,
- De plaatsing van de meta box,
- De prioriteit van de meta box (bepaalt “hoe hoog” deze wordt geplaatst).
De inhoud van de metabox bepalen
function product_price_box_content( $post ) { wp_nonce_field( plugin_basename( __FILE__ ), 'product_price_box_content_nonce' ); echo '<label for="product_price"></label>'; echo '<input type="text" name="product_price" placeholder="enter a price" />';}Dit is een eenvoudige box die alleen de prijs bevat, dus we hebben een label en een invoer gemaakt om het te beheren. Er is ook een nonce-veld aanwezig, dat veiligheid toevoegt aan de gegevensverzending.
Handling Submitted Data
In de meeste gevallen zult u de gegevens als een aangepast veld willen opslaan, maar u bent geenszins tot deze methode beperkt. U zou de invoer kunnen gebruiken om een API-oproep van een derde partij te doen, om een XML-bestand te genereren of wat u maar wilt. Het meest gebruikelijke gebruik is het opslaan van aangepaste post data, dus laten we eens kijken hoe dat gedaan wordt.
add_action( 'save_post', 'product_price_box_save' );function product_price_box_save( $post_id ) { if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return; if ( !wp_verify_nonce( $_POST, plugin_basename( __FILE__ ) ) ) return; if ( 'page' == $_POST ) { if ( !current_user_can( 'edit_page', $post_id ) ) return; } else { if ( !current_user_can( 'edit_post', $post_id ) ) return; } $product_price = $_POST; update_post_meta( $post_id, 'product_price', $product_price );}Het grootste deel van deze functie draait om veiligheid. Allereerst, als er een autosave wordt uitgevoerd, gebeurt er niets omdat de gebruiker het formulier niet daadwerkelijk heeft ingediend. Dan wordt de nonce gecontroleerd, gevolgd door de toestemming. Als deze allemaal zijn geslaagd, nemen we onze gegevens en voegen die toe aan de post met de functie update_post_meta().

Het weergeven van uw inhoud
Hoewel er een hoop nuances zijn aan al het bovenstaande, zou u bekend moeten zijn met de basisprincipes. Het enige dat nu nog rest is de gegevens die we nu hebben te gebruiken en dingen aan de gebruiker te tonen. Dit houdt in het tonen van posts – misschien van verschillende aangepaste post types en taxonomieën – en het gebruik van onze post metadata.
Posts tonen
Als je een post type hebt gemaakt met de has_archive parameter ingesteld op “true,” zal WordPress je posts op de archief pagina van het post type tonen. Als je post type “boeken” heet, kun je gewoon naar http://mysite.com/books/ gaan en je ziet je post lijst.
Deze pagina gebruikt archive-.php voor de weergave als die bestaat (archive-books.php in ons geval). Als die niet bestaat, wordt archive.php gebruikt en als die niet bestaat index.php.
Een andere manier om aangepaste post type inhoud weer te geven is door een aangepaste query te gebruiken met de WP_Query class. Om berichten van een bepaald post type en een aangepaste taxonomie weer te geven, zou je iets als dit kunnen doen:
<?php $args = array( 'post_type' => 'product', 'tax_query' => array( array( 'taxonomy' => 'product_category', 'field' => 'slug', 'terms' => 'boardgames' ) ) ); $products = new WP_Query( $args ); if( $products->have_posts() ) { while( $products->have_posts() ) { $products->the_post(); ?> <h1><?php the_title() ?></h1> <div class='content'> <?php the_content() ?> </div> <?php } } else { echo 'Oh ohm no products!'; } ?>Metadata weergeven
Metadata kan eenvoudig worden opgehaald met behulp van de get_post_meta() functie. In ons voorbeeld hierboven, hebben we een post meta veld opgeslagen met de naam product_price. We kunnen de waarde van dit veld voor een bepaald bericht opvragen met de volgende code:
<?php // If we are in a loop we can get the post ID easily $price = get_post_meta( get_the_ID(), 'product_price', true ); // To get the price of a random product we will need to know the ID $price = get_post_meta( $product_id, 'product_price', true );?>Final Words
Zoals je ziet, is het maken van een CMS vrij eenvoudig door de modulaire aard van WordPress controls en functies. De hier beschreven methodes kunnen zeer goed worden gebruikt om aangepaste beheerders te maken voor bijna alles wat je maar kunt bedenken.
Omdat het definiëren van de inhoud van meta boxen volledig aan jou is, heb je de macht om extra functies voor je besturingselementen te maken, waar jij of je klanten erg blij van worden.
Je kunt nog een stap verder gaan met aangepaste beheerpagina’s en volledig aangepaste inhoud, maar dat is een verhaal voor een andere dag.