Hoe maak je een realistische slagschaduw
Stap 1: Selecteer de persoon of het object
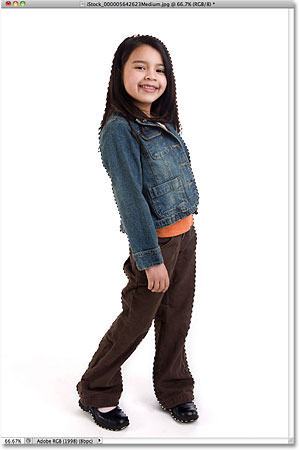
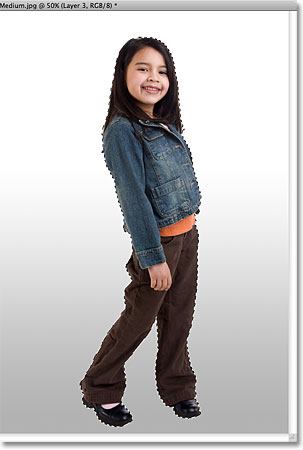
Voordat we een schaduw aan iemand kunnen toevoegen, moeten we hem eerst selecteren. Gebruik het selectiegereedschap van je keuze (Lasso gereedschap, Snelle selectie gereedschap, Pen gereedschap, etc.) en teken een selectie rond de persoon (of het object) op de foto. Als je klaar bent, moet je een selectierand om hen heen zien. Hier heb ik het meisje geselecteerd:

Stap 2: Kopieer de selectie naar een nieuwe laag
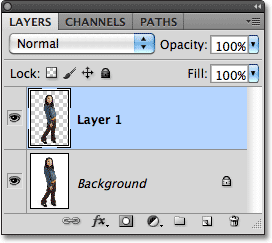
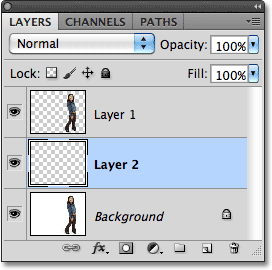
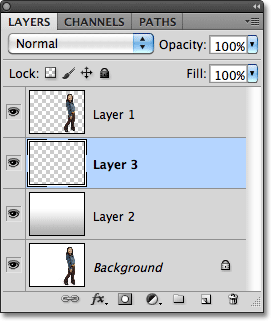
Terwijl de persoon of het object is geselecteerd, druk je op Ctrl+J (Win) / Command+J (Mac) op je toetsenbord om de selectie snel naar een nieuwe laag te kopiëren. Er gebeurt niets in het documentvenster, maar als we in het Lagenpaneel kijken, zien we dat Photoshop de selectie heeft gekopieerd naar een nieuwe laag met de naam “Laag 1” boven de Achtergrondlaag:

Stap 3: Voeg indien nodig extra canvasruimte toe
Afhankelijk van je afbeelding heb je deze stap misschien wel of niet nodig, maar in mijn geval moet ik wat extra canvasruimte toevoegen om ruimte te maken voor de schaduw. De eenvoudigste manier om extra canvasruimte toe te voegen is met Photoshop’s Uitsnijden gereedschap. Ik selecteer het in het paneel Gereedschappen:

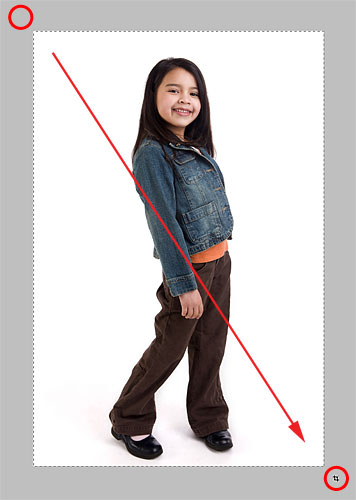
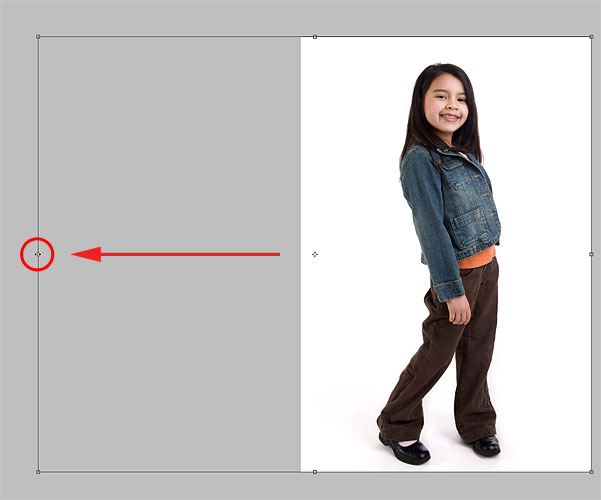
Om beter te kunnen zien wat ik doe, schakel ik uit het documentvenster en in de eerste van Photoshop’s volledig scherm modi door op de letter F op mijn toetsenbord te drukken. Vervolgens klik ik, met het uitsnijgereedschap actief, in het grijze gebied boven en links van de linkerbovenhoek van de afbeelding en sleep ik, met ingedrukte muisknop, naar het grijze gebied onder en rechts van de rechterbenedenhoek:

Als ik mijn muisknop loslaat, verschijnt er een bijsnijdrand rond de afbeelding, met handgrepen (kleine vierkantjes) aan alle vier de zijden en in elke hoek. Ik moet meer canvasruimte toevoegen aan de linkerkant van de foto, dus klik ik op de linker greep en sleep deze naar buiten:

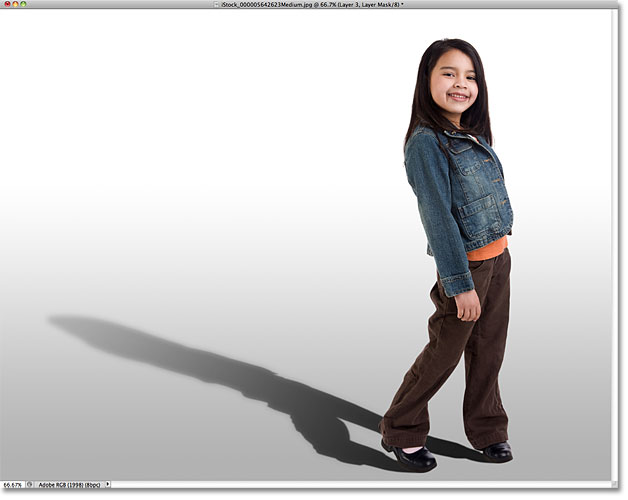
Ik druk op Enter (Win) / Return (Mac) om het bijsnijden te accepteren (ook al is wat we hier doen eigenlijk precies het tegenovergestelde van bijsnijden), op dat moment voegt Photoshop de extra ruimte aan de linkerkant van de afbeelding toe en vult deze met wit (de standaard achtergrondkleur). Ik druk een paar keer op F op mijn toetsenbord totdat ik terug ben in de documentvensterweergave:

Stap 4: Voeg een nieuwe lege laag toe onder laag 1
Houd je Ctrl (Win) / Command (Mac) toets ingedrukt en klik op het pictogram Nieuwe laag onder in het deelvenster Lagen:
![]()
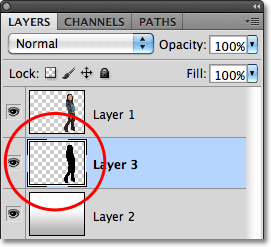
Dit vertelt Photoshop niet alleen om een nieuwe laag aan het document toe te voegen zoals het normaal zou doen, maar ook om de nieuwe laag onder de huidig geselecteerde laag (Laag 1) toe te voegen, waardoor deze tussen Laag 1 en de Achtergrondlaag wordt geplaatst:

Stap 5: Teken een kleurverloop op de nieuwe laag
Laten we een nieuwe achtergrond voor het effect maken met behulp van een kleurverloop, dat het effect wat diepte geeft. Klik op de schuifregelaar voor de voorgrondkleur onderin het paneel Gereedschappen. Standaard staat hier zwart:

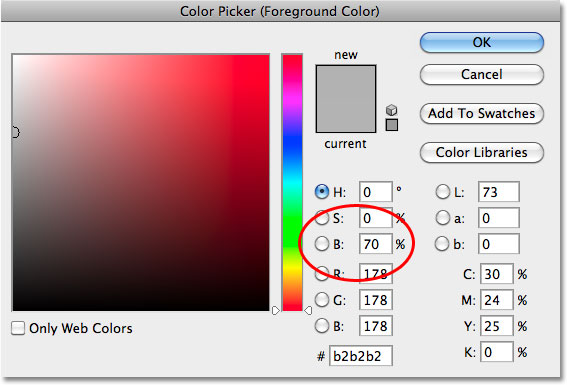
Dit opent Photoshop’s Kleurenkiezer waar we een nieuwe voorgrondkleur kunnen kiezen. Kies een lichtgrijze kleur. Als je dezelfde grijstint wilt gebruiken als ik, vul dan 70% in voor de B waarde (B staat voor Brightness) aan de rechterkant. Klik op OK als je klaar bent om de Kleurkiezer af te sluiten:

Volgende, selecteer het Verloopgereedschap in het paneel Gereedschappen. We zullen het Verloopgereedschap een paar keer gebruiken voor dit effect:

Wanneer het Verloopgereedschap actief is, klik je met de rechtermuisknop (Win) / Control-klik (Mac) ergens in het documentvenster om snel de Gradient Picker (Kleurverloopkiezer) te openen, en zorg je ervoor dat je het allereerste kleurverloop – Voorgrond naar Achtergrond – hebt geselecteerd door op de miniatuur ervan te klikken (het eerste aan de linkerkant, bovenste rij). Druk op Enter (Win) / Return (Mac) als je klaar bent om de Gradient Picker te sluiten:

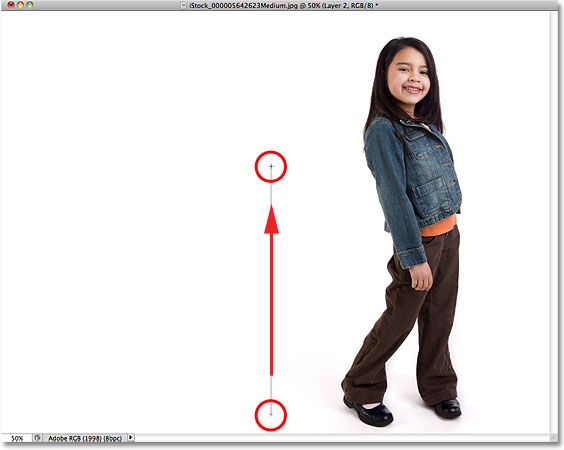
Klik vervolgens onderaan het document, houd de Shift-toets ingedrukt en sleep recht omhoog tot je net boven het horizontale midden van de afbeelding bent. Door de Shift-toets ingedrukt te houden terwijl u sleept, beperkt u uw bewegingen, waardoor het gemakkelijker wordt om verticaal te slepen:

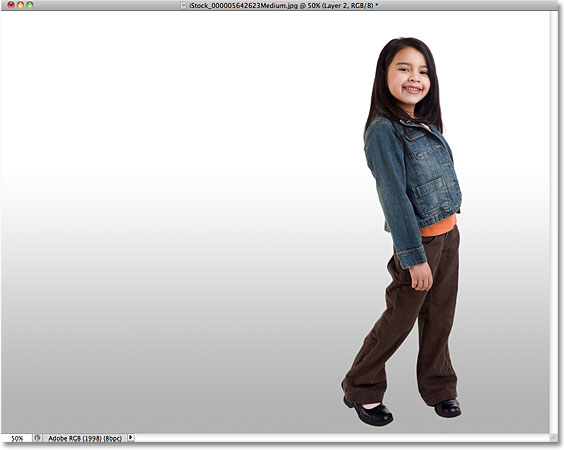
Laat de muisknop los en Photoshop tekent het kleurverloop, dat de nieuwe achtergrond voor de afbeelding wordt:

Stap 6: Voeg een nieuwe laag toe boven het kleurverloop
Klik nogmaals op het pictogram Nieuwe laag onder in het deelvenster Lagen (je hoeft de Shift-toets deze keer niet ingedrukt te houden):
![]()
Er verschijnt een nieuwe lege laag boven de gradiëntlaag:

Stap 7: Laad een selectie rond de persoon of het object
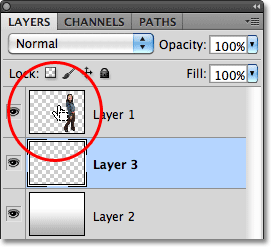
Houd de Ctrl (Win) / Command (Mac) toets ingedrukt en klik direct op de voorbeeldminiatuur van de bovenste laag in het Lagenpaneel. Selecteer de laag niet, klik gewoon op de miniatuur:

Dit laadt onmiddellijk een selectie rond de inhoud van de laag. Hier zien we dat het meisje op mijn foto nu is geselecteerd:

Stap 8: Vul de selectie met zwart
Ga naar het menu Bewerken boven in het scherm en kies Vullen:

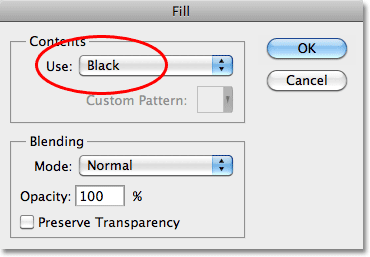
Wanneer het dialoogvenster Vullen verschijnt, wijzigt u de optie Gebruik bovenaan in Zwart en klikt u vervolgens op OK om het dialoogvenster te sluiten:

Daarmee wordt de selectie gevuld met zwart. We kunnen het nog niet zien in het documentvenster omdat de afbeelding op laag 1 het zicht belemmert, maar we kunnen het zien in de miniatuurvoorvertoning van de laag in het Lagenpaneel:

Stap 9: Vervorm de schaduw
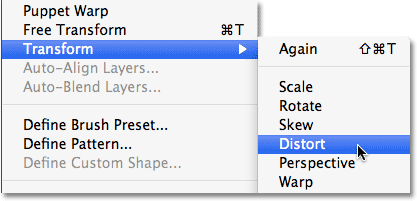
Het gebied dat we zojuist met zwart hebben gevuld, wordt onze schaduw. Eerst moeten we het een nieuwe vorm geven en op zijn plaats zetten, en dat kunnen we doen met de opdracht Vervormen van Photoshop. Ga naar het menu Bewerken, kies Transformeren en vervolgens Vervormen:

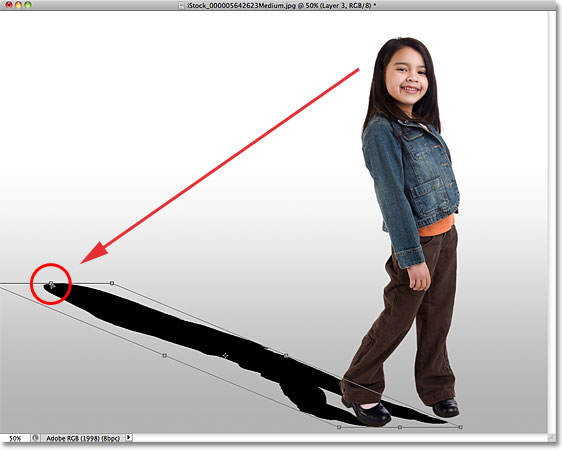
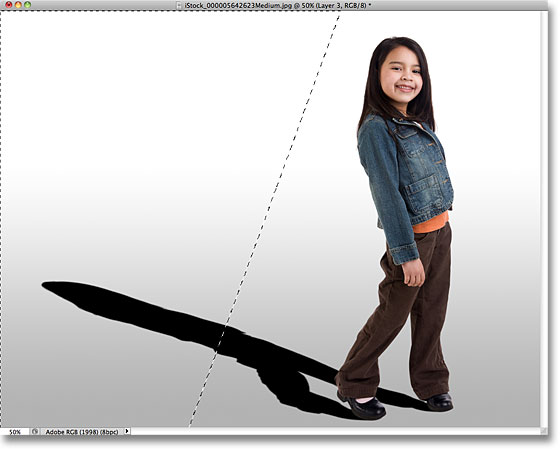
Vorm het met zwart gevulde gebied door op het bovenste transformatiehandvat te klikken en het diagonaal naar beneden te slepen, naar links of rechts (afhankelijk van je afbeelding), totdat het meer op de schaduw van de persoon of het object lijkt:

Het kan zijn dat je ook het onderste deel van de schaduw moet corrigeren door de onderste hoekhandvatten te verslepen. In mijn geval stond de onderkant van de schaduw niet helemaal op één lijn met de schoenen van het meisje, dus heb ik het transformeerhandvat rechtsonder omhoog en naar rechts gesleept tot alles er goed uitzag:

Wanneer je klaar bent, druk je op Enter (Win) / Return (Mac) om de transformatie te accepteren en het vervorm-commando te verlaten. Je schaduw moet er nu ongeveer zo uitzien:

Stap 10: Apply A Slight Blur
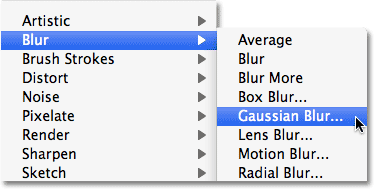
De randen van de schaduw zien er een beetje te scherp en scherp uit, dus laten we er een lichte vervaging op toepassen. Ga naar het menu Filter, kies Vervagen, en kies dan Gaussiaanse vervaging:

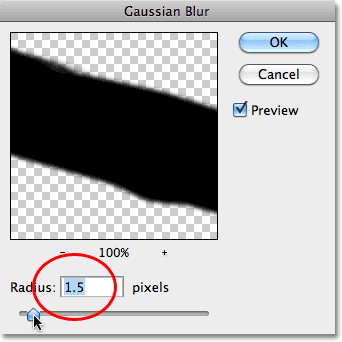
Dit opent het Gaussian Blur dialoogvenster. Vergroot de Straal tot ongeveer 1.5 pixels voor een heel subtiel vervagingseffect, en klik dan op OK om het dialoogvenster te verlaten. De randen van de schaduw worden zachter:

Stap 11: Gebruik de modus Snelmasker om de schaduw geleidelijk te selecteren
Om een schaduw er realistisch uit te laten zien, moeten de randen geleidelijk zachter worden naarmate de schaduw verder van het onderwerp af komt te staan. Om dit geleidelijke vervagingseffect te maken, gebruiken we weer het filter Gaussiaanse vervaging, maar eerst maken we een selectie met de modus Snel masker van Photoshop.
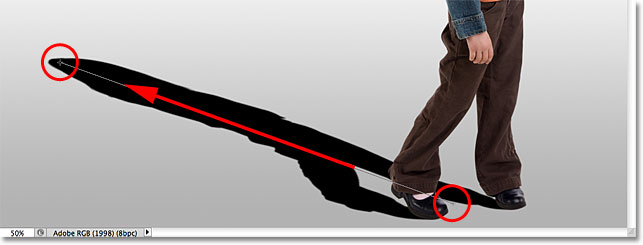
Selecteer nogmaals het Verloopgereedschap in het paneel Gereedschappen en druk vervolgens op de letter D van je toetsenbord om de voorgrond- en achtergrondkleuren van Photoshop terug te zetten op hun standaardwaarden (zwart wordt de voorgrondkleur, wit de achtergrondkleur). Druk vervolgens op de letter Q van je toetsenbord om over te schakelen naar de modus Snelmasker. Er zal nog niets veranderen in het documentvenster. Met het Verloopgereedschap actief, klik je in de buurt van de onderkant van de schaduw en sleep je diagonaal naar de bovenkant, zoals dit:

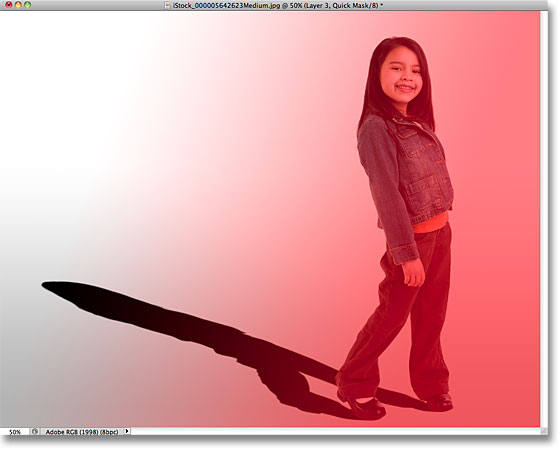
Laat je muisknop los aan de bovenkant van de schaduw, en een rood naar transparant Quick Mask overlay verschijnt over de afbeelding. Het transparante deel bovenaan de schaduw vertegenwoordigt het gebied dat volledig geselecteerd is. Het rood onderaan de schaduw is helemaal niet geselecteerd, terwijl het gebied ertussen steeds meer geselecteerd wordt naarmate de rode kleur geleidelijk transparanter wordt:

Druk op de letter Q op je toetsenbord om de Quick Mask modus te verlaten en terug te gaan naar de normale modus. De overlay van rood naar transparant Snel Masker wordt vervangen door een standaard uitziend selectiecontour dat niets meer lijkt te doen dan de schaduw in tweeën te delen, waarbij alleen de bovenste helft geselecteerd is. Dit is gewoon een ongelukkige illusie van Photoshop. Photoshop kan alleen selectielijnen weergeven rond pixels die voor ten minste 50% zijn geselecteerd. Dus hoewel het lijkt alsof we hier niet echt iets hebben bereikt, zal dat Gaussiaanse vervaagingsfilter zo meteen het tegendeel bewijzen:

Stap 12: Pas het Gaussiaanse vervaagfilter opnieuw toe
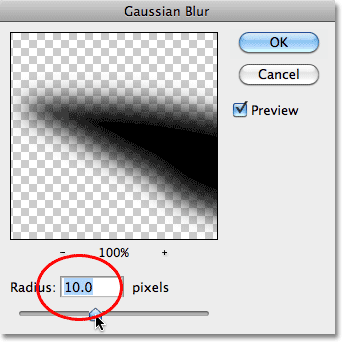
Omdat het Gaussiaanse vervaagfilter het laatste filter was dat we hebben gebruikt, kunnen we het snel weer tevoorschijn halen door op Ctrl+Alt+F (Win) / Command+Option+F (Mac) op het toetsenbord te drukken. Verhoog deze keer, wanneer het dialoogvenster verschijnt, de waarde van de Straal tot ongeveer 10 pixels en klik dan op OK om het dialoogvenster te verlaten:

Druk op Ctrl+D (Win) / Command+D (Mac) om de selectiecontour te verwijderen, en we zien in het document dat de randen van de schaduw nu geleidelijk van onder naar boven zachter lijken:

Stap 13: Een laagmasker toevoegen
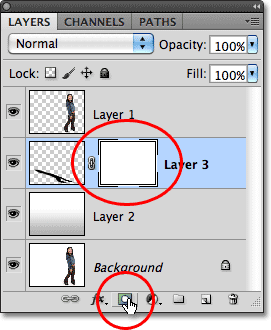
De schaduw moet vervagen naarmate hij verder van het onderwerp komt te staan, en dat is eenvoudig te doen met behulp van een laagmasker. Klik op het pictogram Laagmasker onder in het deelvenster Lagen. Er verschijnt een wit gevulde miniatuur van het laagmasker rechts van de voorbeeldminiatuur van de schaduwlaag:

Stap 14: Stel de voorgrondkleur in op donkergrijs
We willen niet dat de schaduw helemaal vervaagt, dus klik op de achtergrondkleurstaal in het paneel Extra, die momenteel zwart moet zijn (de standaardkleuren Voorgrond en Achtergrond worden omgedraaid wanneer een laagmasker is geselecteerd):

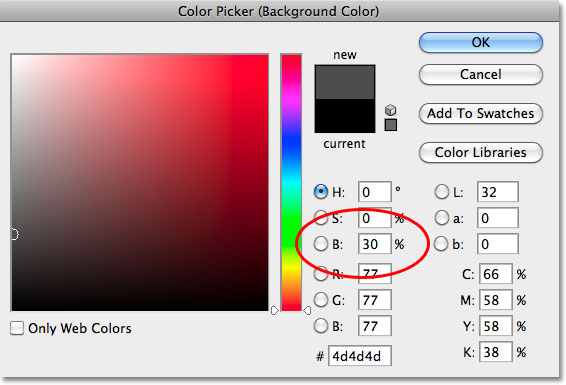
Wanneer de Kleurkiezer verschijnt, kies je een donkergrijs door de B (Helderheid) waarde op 30% te zetten. Laat de H (Tint) en S (Verzadiging) opties ingesteld op 0%. Klik op OK als je klaar bent om de Kleurkiezer te sluiten:

Stap 15: Teken een kleurverloop over de schaduw op het laagmasker
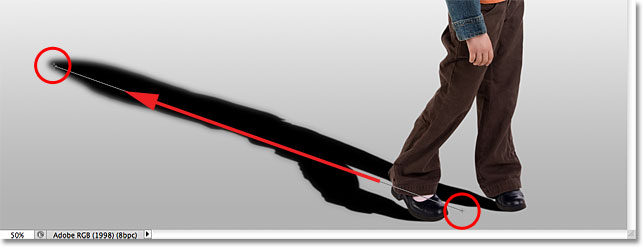
Klik vervolgens, met het kleurverloopgereedschap geselecteerd, nogmaals aan de onderkant van de schaduw en sleep diagonaal omhoog naar de bovenkant, net zoals we zojuist hebben gedaan in de modus Snelmasker. Het verschil hier is dat we het kleurverloop op het laagmasker tekenen:

Laat de muisknop los aan de bovenkant van de schaduw. Omdat we het kleurverloop op het laagmasker hebben getekend en niet op de afbeelding zelf, zien we het kleurverloop niet in het document. In plaats daarvan zien we het effect van het kleurverloop op het laagmasker, waarbij de schaduw nu geleidelijk vervaagt naarmate hij verder van het onderwerp af komt te staan:

Stap 16: De ondoorzichtigheid van de schaduw verminderen
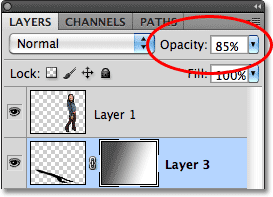
Als laatste stap verlagen we de ondoorzichtigheid van de schaduw, zodat deze niet zo donker lijkt in de buurt van het onderwerp (aangezien schaduwen altijd enigszins transparant zijn). Je vindt de optie Ondoorzichtigheid in de rechterbovenhoek van het Lagenpaneel. Verlaag deze iets tot ongeveer 85%:

En daarmee zijn we klaar! Hier is het uiteindelijke “slagschaduw”-effect: