Jeśli jesteś zainteresowany zostaniem programistą internetowym, JavaScript jest jednym z najlepszych języków kodowania, jakich możesz się nauczyć – ale zaznajomienie się z podstawami JavaScript oznacza wykorzystanie tych umiejętności do tworzenia projektów JavaScript. Potrzebujesz pomocy w pobudzeniu inspiracji do działania? Zebraliśmy listę 20+ pomysłów na projekty JavaScript, nad którymi możesz zacząć pracować już TERAZ (niezależnie od tego, czy szukasz projektów JavaScript dla początkujących, czy projektów JavaScript dla średnio zaawansowanych koderów i nie tylko).
Przejrzyj listę, a gdy znajdziesz projekt JavaScript, który wzbudza twoje zainteresowanie i pasuje do twojego poziomu umiejętności – podążaj za linkiem projektu. Każdy z tych otwartych projektów JavaScript ma swój kod źródłowy projektu JavaScript wymieniony na stronie głównej, abyś mógł go użyć jako przewodnika.

Czy technika jest dla Ciebie? Take Our 3-Minute Quiz!
You Will Learn: Czy kariera w branży technicznej jest dla Ciebie odpowiednia Jakie zawody techniczne pasują do Twoich mocnych stron Jakie umiejętności potrzebujesz, aby osiągnąć swoje cele

Projekty JavaScript dla początkujących
Te pomysły na projekty JavaScript dla początkujących są próbkami rzeczy, które możesz zakodować z podstawowymi umiejętnościami JavaScript (wraz z odrobiną HTML i CSS). Patrząc na kod źródłowy każdego z tych prostych projektów JavaScript zaczniesz rozumieć jak możesz zbudować nową wersję tego samego pomysłu, lub bazować na oryginalnym otwartym kodzie źródłowym, aby dodać swoje własne zmiany i poprawki.
Zbuduj zegar JavaScript
Jeśli jesteś na stronie internetowej lub używasz aplikacji internetowych z funkcją samoaktualizacji czasu (wiesz, zegar), jest bardzo duża szansa, że jest on zasilany przez kod JavaScript. Oznacza to, że zegary JavaScript nie tylko nadają się do dobrych projektów JavaScript, zegar JavaScript pozwala na praktyczną pracę, którą będziesz wykonywał jako programista JavaScript.
Aby dać Ci pomysł, od czego zacząć z tym pomysłem na projekt JavaScript, nie szukaj dalej niż Zegar Lolcats – projekt, który jest podstawą kursu Skillcrush JavaScript.

Kod JavaScript umożliwia koordynację obrazków lolcat z ustawionym czasem wybranym przez użytkownika lub przez naciśnięcie przycisku „Party Time!”. Mogę zagrozić czasowi? Yes you can.
>>Link do kodu źródłowego projektu JavaScript tutaj
Zbuduj JavaScript Tip Calculator
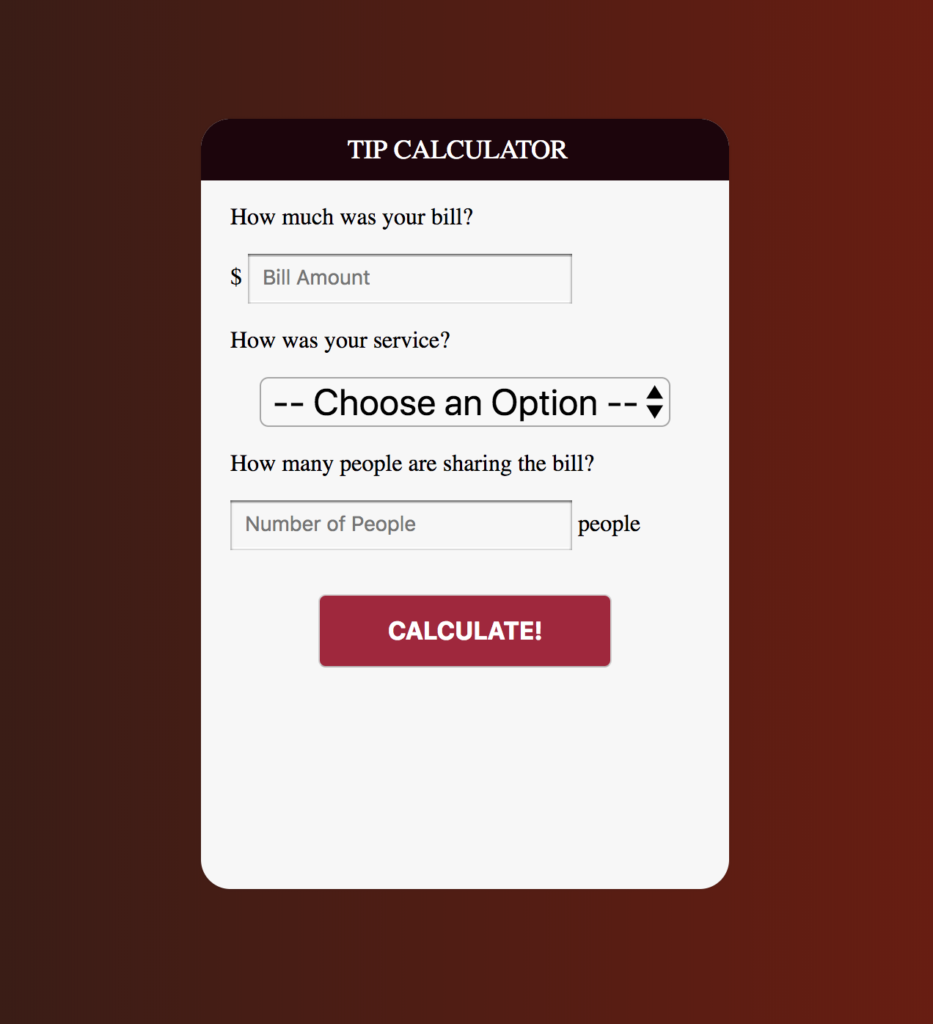
Kiedy wychodzę na posiłek i mam problem z obliczeniem odpowiedniego napiwku, będę walczył z moim telefonem i szukał „kalkulatora napiwków” w Google. Nie mogę powiedzieć Ci nazwę lub url tego, który zazwyczaj kończę używać, ale jest to prosta aplikacja JavaScript. Więc śmiało, zróbcie sobie własny kalkulator napiwków. Ten kalkulator na CodePen autorstwa Carolyn Hemmings jest doskonałym przykładem projektu JavaScript, który pokazuje rodzaj zabawnych projektów JavaScript, które można zbudować z JavaScript i odrobiną HTML i CSS.

>> Link do kodu źródłowego projektu JavaScript tutaj
Zbuduj JavaScript Animated Navigation Toggle
Gdy budujesz menu strony używając tylko HTML i CSS, jesteś ograniczony do tworzenia linków, które przenoszą użytkownika z jednej statycznej strony na drugą – to JavaScript pozwala na rozwijanie, zwijanie i inne animowane funkcje nawigacyjne podczas tworzenia stron internetowych. Animowane przyciski nawigacyjne są kolejną wszechobecną częścią krajobrazu internetowego, którą będziesz w stanie wykonać dla klientów i potencjalnych pracodawców, gdy tylko opanujesz język programowania JavaScript. Ta próbka projektu JavaScript autorstwa A. Jamesa Liptaka pokazuje rodzaj dynamicznych funkcji nawigacyjnych, do których będziesz miał dostęp, gdy dodasz JavaScript do swojego zestawu narzędzi.


>> Link do kodu źródłowego projektu JavasScript projektu tutaj
Zbuduj mapę JavaScript
Jeśli kiedykolwiek używałeś Google Maps do powiększania lokalizacji i zmiany trybu widoku, używałeś funkcji, które zostały zbudowane za pomocą JavaScript. Zdolność JavaScriptu do tworzenia dynamicznych obiektów czyni go naturalnym narzędziem do tworzenia interaktywnych map na stronach internetowych lub w aplikacjach internetowych. Choć nie trzeba dążyć do odtworzenia Google Maps za pierwszym razem, eksperymentowanie z prostymi projektami JavaScript, takimi jak interaktywna mapa Codepen Sary B (zbudowana przy użyciu frameworka JavaScript jQuery – zbioru bibliotek JavaScript z gotowym, wielokrotnego użytku kodem) jest solidnym sposobem na zapoznanie się z możliwościami JavaScript w zakresie tworzenia map.

>> Link do kodu źródłowego projektu JavaScript
Zbuduj grę w JavaScript
HTML i CSS są ważnymi elementami konstrukcyjnymi w tworzeniu stron internetowych, ale JavaScript jest językiem programowania, który przenosi strony internetowe z funkcji do zabawy. Nie jest więc zaskoczeniem, że gry znajdują się na liście zabawnych projektów JavaScript, które pozwalają ćwiczyć umiejętności bez zasypiania przy klawiaturze. Labirynt Martina z Codepen jest doskonałym przykładem gier jako prostych projektów JavaScript.
>>Link do kodu źródłowego projektu JavaScript tutaj

Zbuduj element JavaScript Mouseover
Kolejny bit dobroci JavaScript, który już poznaliście. JavaScript, na którym można polegać w sieci, to efekt mouseover – przypadki, w których najechanie myszą na pewną ikonę lub obszar na ekranie powoduje działanie lub wynik w miejscu najechania. Efekt mouseover jest rutynową częścią rozwoju JavaScript, więc spędzenie czasu nad szybkim projektem mouseover JavaScript jest wartościowym sposobem na spędzenie popołudnia. Happy Bouncing Balls Rogera Van Houta na CodePen wyświetla pole kulek przypominających te, które można dostać z automatów z gumą do żucia jako dziecko. Najedź myszką na dowolną pojedynczą kulę i obserwuj, jak się rozszerza.

>> Link do kodu źródłowego projektu JavaScript tutaj
Zbuduj JavaScript Login Uwierzytelnianie
Coś tak prostego jak pasek uwierzytelniania logowania na stronie internetowej (obszar, gdzie wpisujesz swój email i hasło, aby zalogować się na stronie) jest kolejną częścią domeny JavaScript. Ten projekt JavaScript dla początkujących jest dobrym pomysłem do opanowania, ponieważ prawie każda strona internetowa ma funkcję uwierzytelniania logowania. Pasek uwierzytelniania Codepen Mike’a Trana, zbudowany przy użyciu AngularJS (inny framework JavaScript), jest czystym, łatwym do opanowania przykładowym projektem JavaScript.

>>Link do kodu źródłowego projektu JavaScript tutaj
Zbuduj rysunek JavaScript
JavaScript może być używany jako narzędzie do rysowania, przywracając elementy HTML i CSS do życia na ekranie przeglądarki internetowej. Możliwość uczynienia statycznych stron bardziej atrakcyjnymi dzięki elementom graficznym jest kluczową częścią rozwoju stron internetowych, więc nauka jak w pełni wykorzystać możliwości rysowania w JavaScript jest krytyczna. Rozważ wypróbowanie rysunkowego projektu JavaScript, takiego jak Narayana’s Infinite Rainbow na CodePen.

>> Link do kodu źródłowego projektu JavaScript tutaj
Zbuduj listę rzeczy do zrobienia w JavaScript
JavaScript jest szczególnie przydatny do kodowania interaktywnych list, które pozwalają użytkownikom dodawać, usuwać i grupować elementy – coś, czego nie można zrobić za pomocą HTML i CSS. Jeśli jesteś taki jak ja i masz wielkie zamiary stworzenia listy rzeczy do zrobienia (ale nigdy tego nie robisz), teraz masz szansę. Użyj swoich umiejętności JavaScript do stworzenia listy rzeczy do zrobienia, jak ta próbka projektu JavaScript zbudowana przez Johna Fichera na Codepen.

>>Link do kodu źródłowego projektu JavaScript tutaj
Zbuduj quiz JavaScript
Kto nie kocha quizów? Quizy mogą być zarówno zabawne, jak i przydatne, niezależnie od tego, czy mówią Ci, do jakiej ścieżki kariery najlepiej się nadajesz, gdzie są Twoje przekonania polityczne, czy też sprawdzają Twoją wiedzę na temat zapaśników WWF z lat 80. Jeśli brałeś udział w quizie online, jest duża szansa, że był w niego zaangażowany jakiś kod źródłowy JavaScript, a teraz masz szansę stworzyć własny quiz. Podążaj śladami jksdk4 na CodePen’s JavaScript project sample, i zobacz co możesz zrobić.

>>Link do kodu źródłowego projektu JavaScript tutaj
Stwórz kilka przesuwanych szuflad JavaScript
Ten projekt JavaScript na githubie (Pushbar.js) jest wtyczką JavaScript, która pozwala programistom dodać „przesuwane szufladowe” menu (menu, które może być wyciągnięte na ekran z góry, dołu, i/lub z lewej i prawej strony aplikacji) do ich strony internetowej lub aplikacji. Spójrz na kod i zobacz, czy możesz wymyślić coś podobnego!
>> Link do kodu źródłowego projektu JavaScript tutaj

Czy technika jest dla Ciebie? Take Our 3-Minute Quiz!
You Will Learn: Czy kariera w branży technicznej jest dla Ciebie odpowiednia Jakie zawody techniczne pasują do Twoich mocnych stron Jakie umiejętności potrzebujesz, aby osiągnąć swoje cele

Zaawansowane projekty JavaScript
Gdy już zapoznasz się z prostymi projektami JavaScript wymienionymi powyżej, możesz być ciekaw, jak wyglądają bardziej zaawansowane projekty JavaScript. Oto kilka średniozaawansowanych projektów JavaScript, które wykraczają poza podstawy, ale wciąż są open source, co oznacza, że można studiować kod, aby zobaczyć jak to wszystko działa i w końcu zrobić coś podobnego samemu.
Prettier
Prettier jest „opiniotwórczym formaterem JavaScript”, co oznacza, że jest to program JavaScript używany do usuwania wszystkich oryginalnych stylów w kodzie JavaScript i formatowania go w jeden, ładniejszy (łapiesz?) standardowy styl.
>> Link do kodu źródłowego projektu JavaScript tutaj
Terminalizer
Terminalizer jest szybkim, otwartym projektem JavaScript używanym do nagrywania ekranu terminala, a następnie przekształcania tego nagrania w animowany gif – idealny do dem i tutoriali terminalowych.
>>Link do kodu źródłowego projektu JavaScript tutaj
Nano ID
Potrzebujesz wygenerować losowy numer ID dla czegoś ważnego, jak twoje konto bankowe online (lub po prostu NAPRAWDĘ nie chcesz, żeby twój współlokator używał twojego Netflixa)? Nano ID jest programem open source w JavaScript, którego losowo wygenerowane ID zajęłoby 149 miliardów lat, aby mieć 1% prawdopodobieństwa na co najmniej jedną kolizję. Innymi słowy, zajmie to Twojemu współlokatorowi DŁUGI czas, aby zgadnąć.
>>Link do kodu źródłowego projektu JavaScript tutaj
Reakcja
Reakcja jest świetnym przykładem tego, jak daleko można się posunąć z JavaScriptem. Pamiętasz skromny, ale dumny kalkulator wskazówek JavaScript w sekcji dla początkujących? Cóż, Reakcja podnosi stawkę z projektu JavaScript, który pomaga w jednym konkretnym rodzaju transakcji, do projektu JavaScript, który pozwala użytkownikom na prowadzenie całego biznesu. Reaction jest platformą handlową używaną do zarządzania biznesem w czasie rzeczywistym i dostarczania doświadczeń zakupowych bezpośrednio do klientów. I jest open source, co oznacza, że możesz zbadać jak to wszystko działa!
>>Link do kodu źródłowego projektu JavaScript tutaj
Monitor Webpack
Monitor Webpack jest zaawansowanym, otwartym projektem JavaScript używanym do poprawy ogólnego doświadczenia użytkownika aplikacji. Ten program JavaScript śledzi rozmiar „pakietu” aplikacji i jej wydajność, aby upewnić się, że wszystko działa płynnie.
>>Link do kodu źródłowego projektu JavaScript tutaj
Maptalks
Budując na prostym projekcie map JavaScript z wcześniejszych stron, Maptalks jest bardziej zaawansowanym projektem JavaScript. Maptalks integruje mapy 2D i 3D, aby tworzyć zmieniające się, animowane krajobrazy, w których budynki i teren mogą być dowolnie wysuwane i spłaszczane.
>> Link do kodu źródłowego projektu JavaScript tutaj
AR.js
AR.js jest zaawansowanym projektem JavaScript próbującym przenieść doświadczenie rozszerzonej rzeczywistości na urządzenia mobilne przy użyciu JavaScript. Przeszliśmy długą drogę od animowanych przycisków nawigacyjnych, prawda?
>>Link do kodu źródłowego projektu JavaScript tutaj
Parcel
Parcel jest JavaScriptowym bundlerem aplikacji internetowych, który może połączyć wszystkie pliki i zasoby aplikacji w rekordowym czasie. Jak to jest możliwe? Zapoznaj się z kodem źródłowym i dowiedz się!
>>Link do kodu źródłowego projektu JavaScript tutaj
Workbox
Workbox jest zestawem bibliotek JavaScript zaprojektowanych w celu dodania funkcjonalności offline do aplikacji internetowych. Jeśli aplikacja używa Workboxa, następnym razem, gdy wysiądzie Ci WiFi, nie będziesz (całkiem) zdruzgotany.
>>Link do kodu źródłowego projektu JavaScript tutaj
Tone.js
Tone.js jest frameworkiem JavaScript do tworzenia interaktywnej muzyki w przeglądarce internetowej. Obejmuje on zaawansowane możliwości planowania, syntezatory i efekty oraz intuicyjne muzyczne abstrakcje zbudowane na szczycie Web Audio API.
>>Link do kodu źródłowego projektu JavaScript tutaj
Twoja przyszłość w JavaScript
Powyżej znajdują się wszystkie przykłady podstawowych i średnio zaawansowanych projektów JavaScript, które możesz wykonać lub studiować, aby nabrać płynności w JavaScript, oto sneak peek na to, co będzie możliwe w przyszłości.
JavaScript może być używany do tworzenia porywających wizualnych opowieści, takich jak książka dla dzieci Bullying Free NZ, Oat the Goat.

Do hipnotyzujących wizualizacji sztuki generatywnej, takich jak pokaz Matta DesLauriera na GitHubie.

I interaktywna wizualizacja danych Shirley Wu dla każdej linii z musicalu Hamilton.

W miarę jak twoje doświadczenie z kodem JavaScript będzie rosło, twoja wyobraźnia wkrótce stanie się jedyną rzeczą, która będzie cię powstrzymywać, więc czas wziąć się do pracy!

Czy technika jest dla Ciebie? Take Our 3-Minute Quiz!
You Will Learn: Czy kariera w branży technicznej jest dla Ciebie odpowiednia Jakie zawody techniczne pasują do Twoich mocnych stron Jakie umiejętności potrzebujesz, aby osiągnąć swoje cele
