Jak utworzyć realistyczny cień rzucany
Krok 1: Wybierz osobę lub obiekt
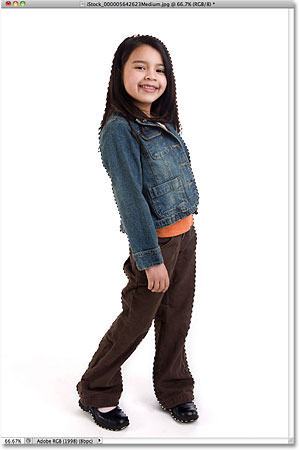
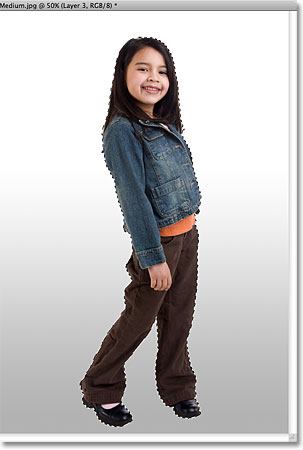
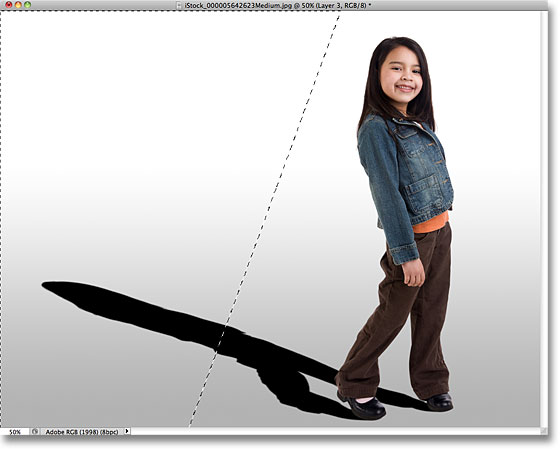
Zanim dodamy cień do kogoś, musimy go najpierw wybrać. Używając wybranego narzędzia do zaznaczania (Lasso, Quick Selection Tool, Pen Tool, itp.), narysuj zaznaczenie wokół osoby (lub obiektu) na zdjęciu. Kiedy skończysz, powinieneś zobaczyć wokół nich kontur zaznaczenia. Tutaj wybrałem dziewczynę:

Krok 2: Skopiuj zaznaczenie do nowej warstwy
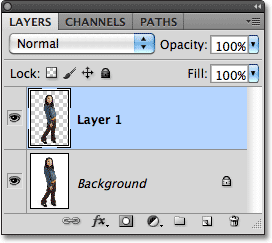
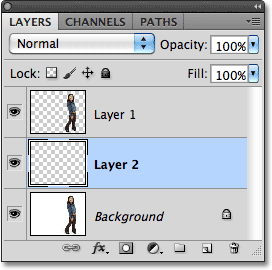
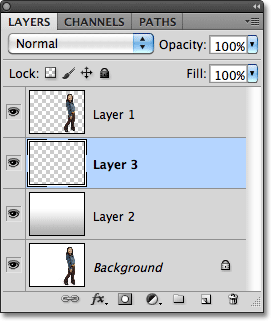
Po zaznaczeniu osoby lub obiektu naciśnij na klawiaturze klawisze Ctrl+J (Win) / Command+J (Mac), aby szybko skopiować zaznaczenie do nowej warstwy. W oknie dokumentu nic się nie stanie, ale jeśli zajrzymy do panelu Warstwy, zobaczymy, że Photoshop skopiował zaznaczenie do nowej warstwy o nazwie „Warstwa 1”, znajdującej się nad warstwą tła:

Krok 3: Dodaj dodatkowe miejsce na płótnie w razie potrzeby
Zależnie od obrazu ten krok może być potrzebny lub nie, ale w moim przypadku muszę dodać trochę dodatkowego miejsca na płótnie, aby zrobić miejsce na cień. Najprostszym sposobem na dodanie dodatkowej przestrzeni płótna jest narzędzie Crop w Photoshopie. Wybieram je z panelu Tools (Narzędzia):

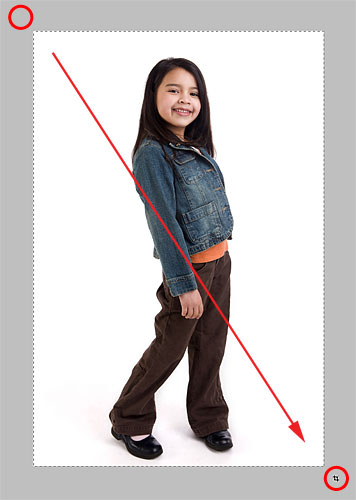
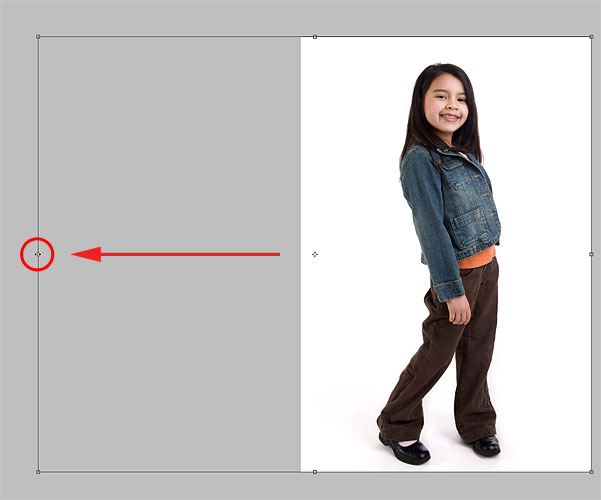
Aby łatwiej było zobaczyć, co robię, wyjdę z okna dokumentu i przejdę do pierwszego z trybów pełnoekranowych Photoshopa, naciskając literę F na klawiaturze. Następnie, z aktywnym narzędziem Kadrowanie, kliknę w szary obszar powyżej i na lewo od lewego górnego rogu obrazu, i z przytrzymanym przyciskiem myszy przeciągnę do szarego obszaru poniżej i na prawo od prawego dolnego rogu:

Gdy zwolnię przycisk myszy, wokół obrazu pojawi się ramka kadrowania z uchwytami (małymi kwadratami) po wszystkich czterech stronach i w każdym rogu. Muszę dodać więcej miejsca na płótnie po lewej stronie zdjęcia, więc kliknę na lewy uchwyt i przeciągnę go na zewnątrz:

Nacisnę Enter (Win) / Return (Mac), aby zaakceptować kadrowanie (mimo że to, co tu robimy, jest tak naprawdę dokładnym przeciwieństwem kadrowania), w którym to momencie Photoshop dodaje dodatkową przestrzeń po lewej stronie obrazu i wypełnia ją kolorem białym (domyślny kolor tła). Nacisnę klawisz F na klawiaturze kilka razy, aż wrócę do widoku okna dokumentu:

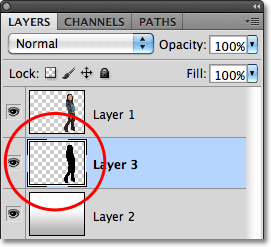
Krok 4: Dodaj nową pustą warstwę poniżej warstwy 1
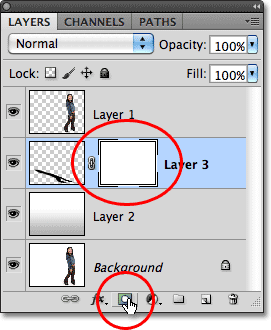
Przytrzymaj klawisz Ctrl (Win) / Command (Mac) i kliknij ikonę nowej warstwy w dolnej części panelu Warstwy:
![]()
Kazuje to Photoshopowi nie tylko dodać nową warstwę do dokumentu, tak jak normalnie, ale także dodać nową warstwę poniżej aktualnie zaznaczonej warstwy (warstwa 1), co umieszcza ją pomiędzy warstwą 1 a warstwą tła:

Krok 5: Narysuj gradient na nowej warstwie
Twórzmy nowe tło dla efektu za pomocą gradientu, który nada mu nieco głębi. Kliknij na próbkę koloru pierwszego planu znajdującą się w dolnej części panelu Narzędzia. Domyślnie powinien on być czarny:

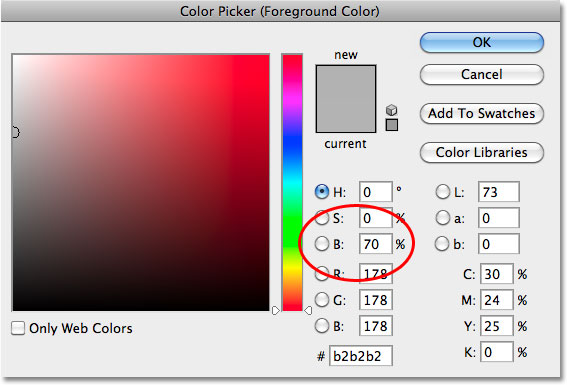
Otworzy to próbnik kolorów Photoshopa, w którym możemy wybrać nowy kolor pierwszego planu. Wybierz jasny szary. Jeśli chcesz użyć tego samego odcienia szarości, którego ja używam, wpisz 70% dla wartości B (B oznacza Brightness) po prawej stronie. Kliknij przycisk OK, gdy skończysz, aby zamknąć narzędzie Color Picker (Próbnik kolorów):

Następnie wybierz narzędzie Gradient (Gradient) z panelu Tools (Narzędzia). W celu uzyskania tego efektu będziemy korzystać z narzędzia Gradient kilka razy:

Przy aktywnym narzędziu Gradient kliknij prawym przyciskiem myszy (Win) / Control-click (Mac) w dowolnym miejscu okna dokumentu, aby szybko wyświetlić narzędzie Gradient Picker (Wybieranie gradientu), i upewnij się, że masz wybrany pierwszy gradient – Foreground to Background (Od pierwszego planu do tła) – klikając jego miniaturkę (pierwszą po lewej stronie, w górnym rzędzie). Naciśnij Enter (Win) / Return (Mac), gdy skończysz, aby zamknąć Gradient Picker:

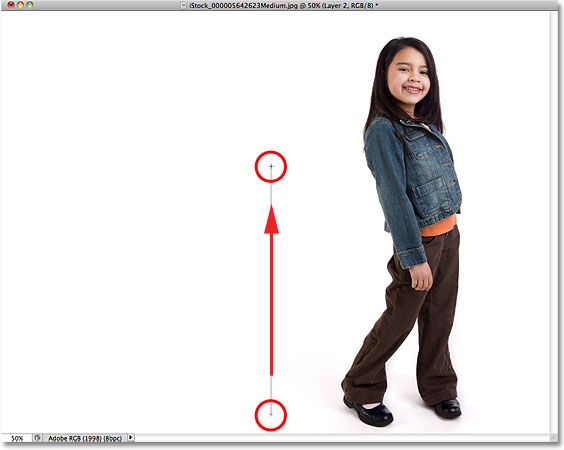
Następnie kliknij w pobliżu dolnej części dokumentu, przytrzymaj klawisz Shift i przeciągnij prosto w górę, aż znajdziesz się tuż nad poziomym środkiem obrazu. Przytrzymanie klawisza Shift podczas przeciągania ogranicza ruchy, ułatwiając przeciąganie w pionie:

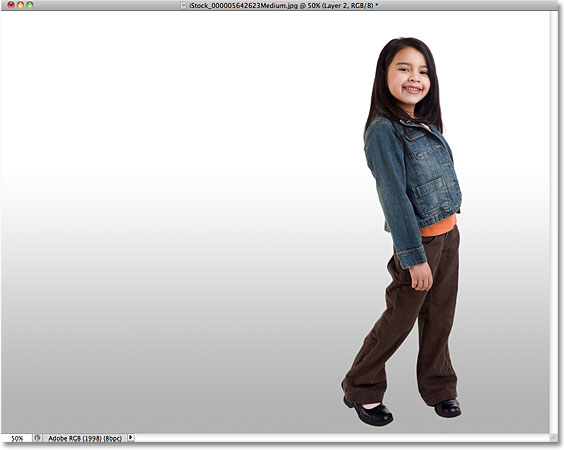
Zwolnij przycisk myszy, a Photoshop narysuje gradient, który stanie się nowym tłem obrazu:

Krok 6: Dodaj nową warstwę nad gradientem
Kliknij ponownie ikonę nowej warstwy w dolnej części panelu warstw (tym razem nie musisz trzymać wciśniętego klawisza Shift):
![]()
Nowa pusta warstwa pojawia się nad warstwą gradientu:

Krok 7: Wczytaj zaznaczenie wokół osoby lub obiektu
Przytrzymaj wciśnięty klawisz Ctrl (Win) / Command (Mac) i kliknij bezpośrednio miniaturkę podglądu górnej warstwy w panelu Warstwy. Nie zaznaczaj warstwy, tylko kliknij jej miniaturkę:

To powoduje natychmiastowe wczytanie zaznaczenia wokół zawartości warstwy.

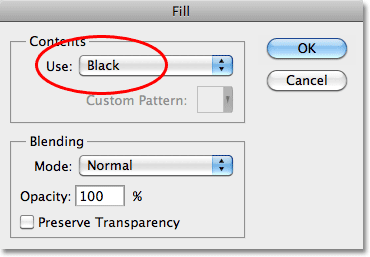
Krok 8: Fill The Selection With Black
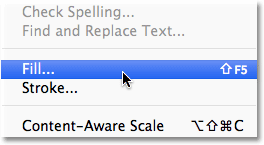
Przejdź do menu Edit (Edycja) u góry ekranu i wybierz polecenie Fill (Wypełnij):

Kiedy pojawi się okno dialogowe Wypełnienie, zmień opcję Użyj u góry na Czarny, a następnie kliknij przycisk OK, aby zamknąć okno dialogowe:

Wypełnia to zaznaczenie kolorem czarnym. W oknie dokumentu jeszcze tego nie widać, ponieważ obraz na warstwie 1 zasłania nam widok, ale możemy go zobaczyć w miniaturce podglądu warstwy w panelu Warstwy:

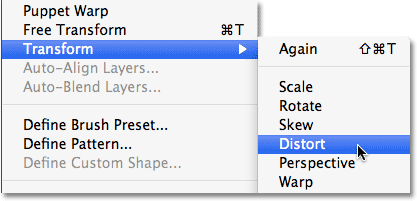
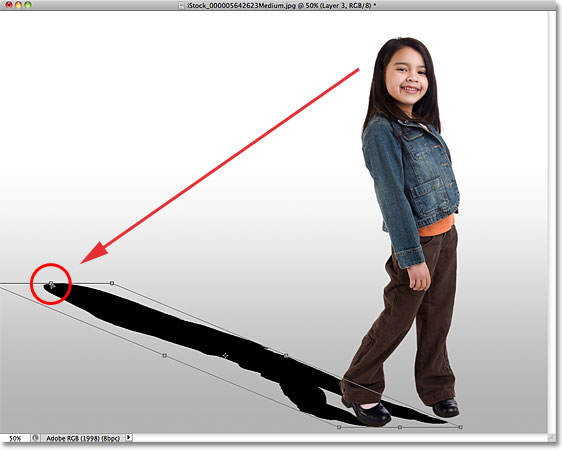
Krok 9: Zniekształcenie cienia
Obszar, który właśnie wypełniliśmy czarnym kolorem, stanie się naszym cieniem. Najpierw musimy zmienić jego kształt i ustawić go w odpowiednim miejscu, a możemy to zrobić za pomocą polecenia Distort (zniekształcenie) w Photoshopie. Przejdź do menu Edycja, wybierz polecenie Przekształć, a następnie wybierz polecenie Zniekształć:

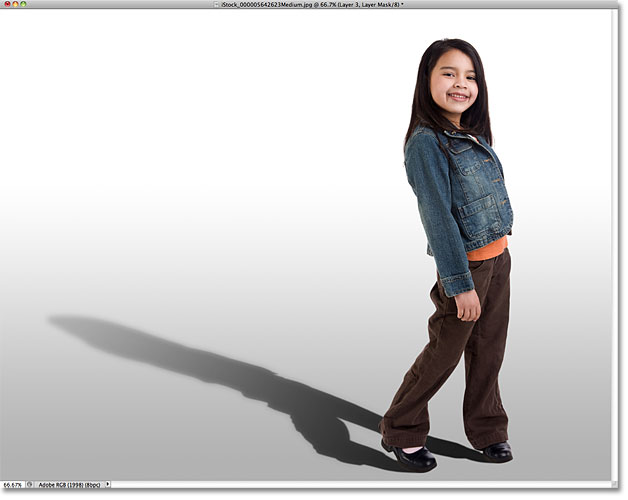
Przekształć obszar wypełniony na czarno, klikając górny uchwyt przekształcenia i przeciągając go w dół po przekątnej, w lewo lub w prawo (w zależności od obrazu), aż będzie bardziej przypominał cień osoby lub obiektu:

Może być również konieczne naprawienie dolnej części cienia poprzez przeciągnięcie dolnych uchwytów narożnych. W moim przypadku dolna część cienia nie do końca pokrywała się z butami dziewczynki, więc przeciągnąłem prawy dolny uchwyt transformacji w górę i w prawo, aż wszystko wyglądało dobrze:

Gdy skończysz, naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować przekształcenie i wyjść z polecenia Zniekształć. Twój cień powinien teraz wyglądać mniej więcej tak:

Krok 10: Apply A Slight Blur
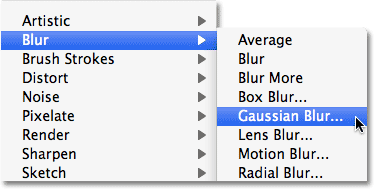
Krawędzie cienia wyglądają trochę zbyt ostro i wyraziście, więc zastosujmy do niego lekkie rozmycie. Przejdź do menu Filtr, wybierz Rozmycie, a następnie Rozmycie gaussowskie:

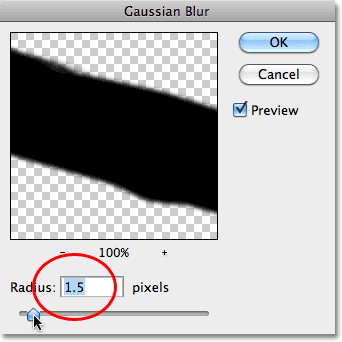
To otwiera okno dialogowe Gaussian Blur (Rozmycie gaussowskie). Zwiększ wartość opcji Promień do około 1,5 piksela, aby uzyskać bardzo subtelny efekt rozmycia, a następnie kliknij przycisk OK, aby opuścić okno dialogowe. Krawędzie cienia będą wydawały się bardziej miękkie:

Krok 11: Użyj trybu Quick Mask (Szybka maska), aby stopniowo zaznaczyć cień
Aby cień wyglądał realistycznie, jego krawędzie muszą stawać się stopniowo coraz bardziej miękkie, im dalej od obiektu. Aby uzyskać ten efekt stopniowego rozmycia, ponownie skorzystamy z filtra Gaussian Blur (Rozmycie gaussowskie), ale najpierw utworzymy zaznaczenie za pomocą trybu Quick Mask (Szybka maska) w Photoshopie.
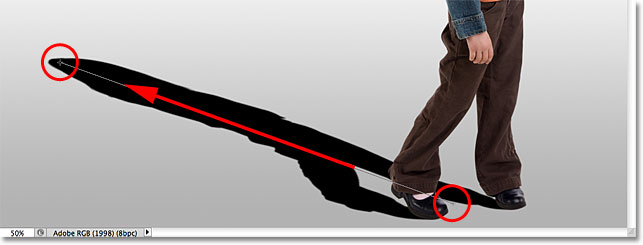
Wybierz ponownie narzędzie Gradient z panelu Narzędzia, a następnie naciśnij na klawiaturze literę D, aby przywrócić domyślne kolory pierwszego planu i tła w Photoshopie (czarny będzie kolorem pierwszego planu, a biały kolorem tła). Następnie naciśnij na klawiaturze literę Q, aby przełączyć się w tryb Quick Mask (Szybka maska). Na razie nic nie będzie wyglądało inaczej w oknie dokumentu. Przy aktywnym narzędziu Gradient kliknij w pobliżu dolnej części cienia i przeciągnij po przekątnej do góry, tak jak poniżej:

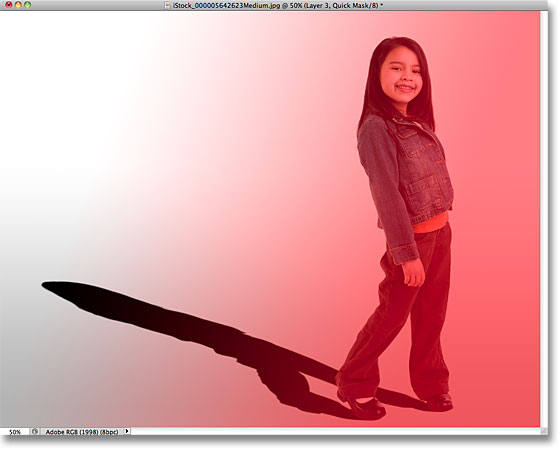
Zwolnij przycisk myszy w górnej części cienia, a na obrazie pojawi się czerwono-przezroczysta nakładka Quick Mask (Szybka maska). Przezroczysta część u góry cienia reprezentuje obszar, który jest w pełni zaznaczony. Czerwony obszar u dołu cienia nie jest w ogóle zaznaczony, natomiast obszar pomiędzy nimi staje się coraz bardziej zaznaczony, ponieważ czerwony kolor stopniowo przechodzi w przezroczystość:

Naciśnij literę Q na klawiaturze, aby wyjść z trybu Quick Mask (Szybka maska) i powrócić do trybu normalnego. Czerwono-przezroczysta nakładka Quick Mask (Szybka maska) zostanie zastąpiona standardowo wyglądającym konturem zaznaczenia, który wydaje się nie robić nic więcej, jak tylko dzielić cień na pół, z zaznaczoną tylko górną połową. Jest to tylko niefortunne złudzenie ze strony Photoshopa. Photoshop może wyświetlać kontury zaznaczenia tylko wokół pikseli, które są zaznaczone w co najmniej 50%. Tak więc choć wygląda na to, że tak naprawdę nic tu nie osiągnęliśmy, filtr Rozmycie gaussowskie udowodni, że jest inaczej:

Krok 12: Ponownie zastosuj filtr Rozmycie gaussowskie
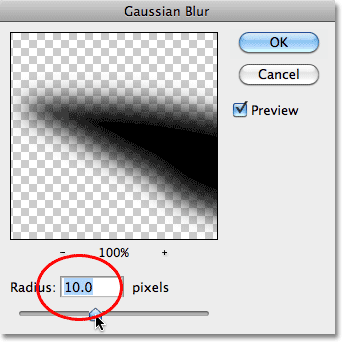
Ponieważ filtr Rozmycie gaussowskie był ostatnio używanym filtrem, możemy go szybko przywrócić, naciskając na klawiaturze kombinację klawiszy Ctrl+Alt+F (Win) / Command+Option+F (Mac). Tym razem, gdy pojawi się okno dialogowe, zwiększ wartość parametru Radius (Promień) do około 10 pikseli, a następnie kliknij przycisk OK, aby z niego wyjść:

aciśnij Ctrl+D (Win) / Command+D (Mac), aby usunąć kontur zaznaczenia, a w dokumencie zobaczymy, że krawędzie cienia wydają się teraz stopniowo łagodniejsze od dołu do góry:
Krok 13: Dodaj maskę warstwy
Cień musi zanikać w miarę oddalania się od obiektu, co można łatwo zrobić za pomocą maski warstwy. Kliknij ikonę maski warstwy znajdującą się w dolnej części panelu Warstwy. Po prawej stronie miniaturki podglądu warstwy cienia pojawi się wypełniona na biało miniaturka maski warstwy:

Krok 14: Ustaw kolor pierwszego planu na ciemnoszary
Nie chcemy, aby cień całkowicie zniknął, więc kliknij próbkę koloru tła w panelu Narzędzia, która powinna być obecnie czarna (domyślne kolory pierwszego planu i tła są odwracane, gdy wybrana jest maska warstwy):

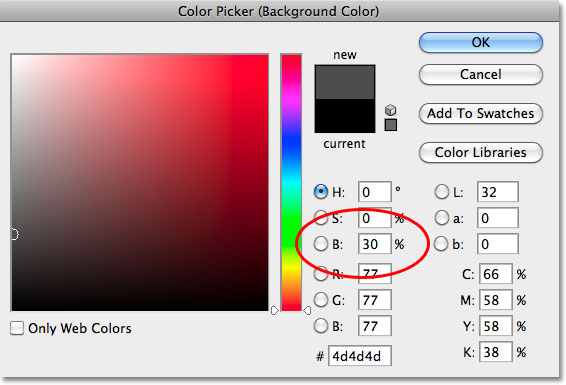
Po wyświetleniu palety kolorów wybierz ciemnoszary kolor, ustawiając wartość B (Jasność) na 30%. Pozostaw opcje H (Barwa) i S (Nasycenie) ustawione na 0%. Kliknij przycisk OK, gdy skończysz, aby zamknąć narzędzie Color Picker (Próbnik kolorów):

Krok 15: Draw A Gradient Across The Shadow On The Layer Mask (Narysuj gradient w poprzek cienia na masce warstwy)
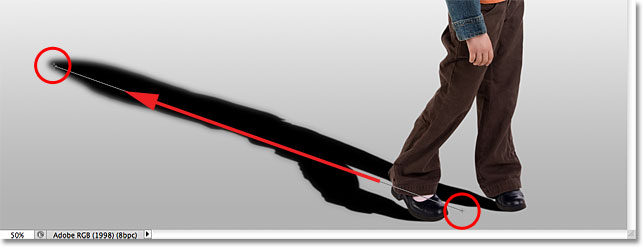
Następnie, z wybranym narzędziem Gradient, kliknij ponownie w pobliżu dolnej części cienia i przeciągnij po przekątnej w górę, tak jak zrobiliśmy to chwilę temu w trybie Quick Mask (Szybka maska). Różnica polega na tym, że gradient rysujemy na masce warstwy:

Wyłącz przycisk myszy w górnej części cienia. Ponieważ gradient narysowaliśmy na masce warstwy, a nie na samym obrazie, w rzeczywistości nie widzimy gradientu w dokumencie. Zamiast tego widzimy efekt działania gradientu na masce warstwy, z cieniem stopniowo zanikającym w miarę oddalania się od obiektu:

Krok 16: Zmniejsz krycie cienia
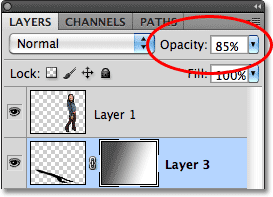
Jako ostatni krok, zmniejszmy krycie cienia, aby nie wydawał się tak ciemny w pobliżu obiektu (ponieważ cienie są zawsze w pewnym stopniu przezroczyste). Opcję Krycie znajdziesz w prawym górnym rogu panelu Warstwy. Zmniejsz ją nieco do około 85%:

I to już wszystko! Oto końcowy efekt „cast shadow”: