

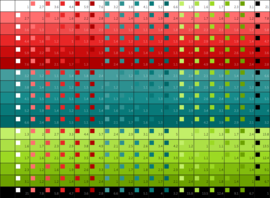
Różne odcienie w ramach schematu kolorystycznego typu split-kontrastowy schemat kolorów, i ich wzajemny kontrast.
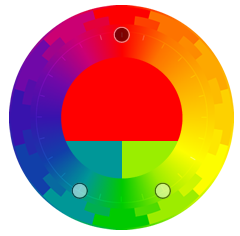
Split-complementary to schemat kolorystyczny wykorzystujący jeden kolor podstawowy i dwa kolory drugorzędne. Zamiast używać koloru komplementarnego, używane są dwa kolory umieszczone symetrycznie wokół niego na kole kolorów. Kolor bazowy jest główny, podczas gdy drugorzędne kolory powinny być używane tylko dla podkreśleń i akcentów. Otrzymujemy kombinację jednego ciepłego i dwóch zimnych kolorów (lub odwrotnie). W każdym razie, ponieważ istnieją dwa drugorzędne kolory, kolor bazowy nigdy nie jest tak silny i wyraźnie dominujący, a ten schemat jest lepiej zimny-ciepły balancable niż komplementarny schemat kolorów. Różne monochromatyczne odcienie wszystkich kolorów mogą być dodane do schematu.
W przeciwieństwie do „ostrego” uzupełnienia, ten schemat jest często bardziej wygodne dla oczu, to jest bardziej miękkie, i ma więcej miejsca na równoważenie ciepłych i zimnych kolorów. W przypadku zastosowania w projekcie, znaczenie kolorów drugorzędnych powinno być dokładnie określone – np. jeden tylko dla elementów aktywnych, jeden dla elementów informacyjnych i podkreśleń itp.
Ważnym parametrem tego schematu jest odległość kolorów drugorzędnych. Im są one bliżej siebie, tym bardziej zbliżony do komplementarnego schematu kolorystycznego będzie rezultat. Chociaż muszą one zachować pewną odległość, aby być wyraźnie rozróżnialne. Im większa jest odległość, tym bardziej żywy jest schemat. Ekstremalną sytuacją jest, gdy odległość wynosi 120°, wszystkie trzy kolory są rozmieszczone równomiernie na kole barw, a schemat staje się specjalnym wariantem: triadą.
Opcjonalnie, możemy użyć również dopełnienia z tym schematem, jako wariant Rozdzielony schemat kolorów komplementarnych (akcentowany).
Przykłady
Schematu rozdzielonego kontrastu możemy użyć zarówno dla palet z bardzo bliskimi, podobnymi kolorami drugorzędnymi, jak i dla tych z bardziej wyrazistymi odcieniami.



Użycie Paletton
W aplikacji Paletton istnieje opcja Triada (3-kolorowa) (bez koloru dopełniającego), do tworzenia schematów dzielonych-komplementarnych. Jest to ta sama opcja zarówno dla schematu trójkątnego, jak i trójkątnego (jako że trójkątny to trójkątny z odległością ustawioną na 60°). Odległość od koloru podstawowego ustawiamy przeciągając jeden z tych dwóch kolorów uzupełniających, lub klikając gadżet kąta i wpisując wartość ręcznie. Im mniejsza wartość, tym kolory są bliżej koloru kontrastowego i są bardziej podobne. Najlepsze wartości mieszczą się zwykle w przedziale 15-30°. Wyższe wartości nie są zbyt odpowiednie – z wyjątkiem przesunięcia o 60°, które tworzy triadę.