Wenn Sie daran interessiert sind, ein Web-Entwickler zu werden, ist JavaScript eine der besten Programmiersprachen, die Sie lernen können – aber sich mit den JavaScript-Grundlagen vertraut zu machen, bedeutet, diese Fähigkeiten zu nutzen, um JavaScript-Projekte zu bauen. Brauchen Sie ein wenig Hilfe, um die Inspiration zu wecken? Wir haben eine Liste von 20+ JavaScript-Projektideen zusammengestellt, an denen Sie SOFORT arbeiten können (egal, ob Sie nach JavaScript-Projekten für Anfänger oder JavaScript-Projekten für Fortgeschrittene und darüber hinaus suchen).
Scrollen Sie durch die Liste und folgen Sie dem Projekt-Link, wenn Sie ein JavaScript-Projekt gefunden haben, das Ihr Interesse weckt und Ihren Fähigkeiten entspricht. Bei jedem dieser Open-Source-JavaScript-Projekte ist der Quellcode auf der Homepage aufgeführt, damit Sie sich daran orientieren können.

Sie werden lernen: Ob eine Karriere in der Tech-Branche das Richtige für Sie ist Welche Tech-Karrieren zu Ihren Stärken passen Welche Fähigkeiten Sie brauchen, um Ihre Ziele zu erreichen

JavaScript-Projekte für Anfänger
Diese JavaScript-Projektideen für Anfänger sind Beispiele für Dinge, die Sie mit grundlegenden JavaScript-Kenntnissen (zusammen mit etwas HTML und CSS) programmieren können. Wenn Sie sich den Quellcode für jedes dieser einfachen JavaScript-Projekte ansehen, werden Sie verstehen, wie Sie eine neue Version derselben Idee erstellen oder auf dem ursprünglichen Open-Source-Code aufbauen können, um Ihre eigenen Änderungen und Verbesserungen hinzuzufügen.
Baue eine JavaScript-Uhr
Wenn Sie auf einer Website sind oder Webanwendungen mit einer sich selbst aktualisierenden Zeitfunktion (Sie wissen schon, eine Uhr) verwenden, ist die Wahrscheinlichkeit sehr groß, dass sie mit JavaScript-Code betrieben wird. Das bedeutet, dass sich JavaScript-Uhren nicht nur für gute JavaScript-Projekte eignen, sondern dass Sie mit einer JavaScript-Uhr die tatsächliche Arbeit, die Sie als JavaScript-Entwickler machen werden, in die Praxis umsetzen können.
Um Ihnen eine Vorstellung davon zu geben, wo Sie mit dieser JavaScript-Projektidee anfangen können, schauen Sie sich die Lolcats Clock an – ein Projekt, das ein fester Bestandteil des Skillcrush JavaScript-Kurses ist.

JavaScript-Code macht es möglich, die Lolcats-Bilder mit bestimmten Zeiten zu koordinieren, die vom Benutzer oder durch Drücken des „Party Time!“-Buttons gewählt werden. Ich kann die Zeit bestimmen? Ja, das können Sie.
>>Link zum JavaScript-Projekt-Quellcode hier
Baue einen JavaScript Trinkgeld-Rechner
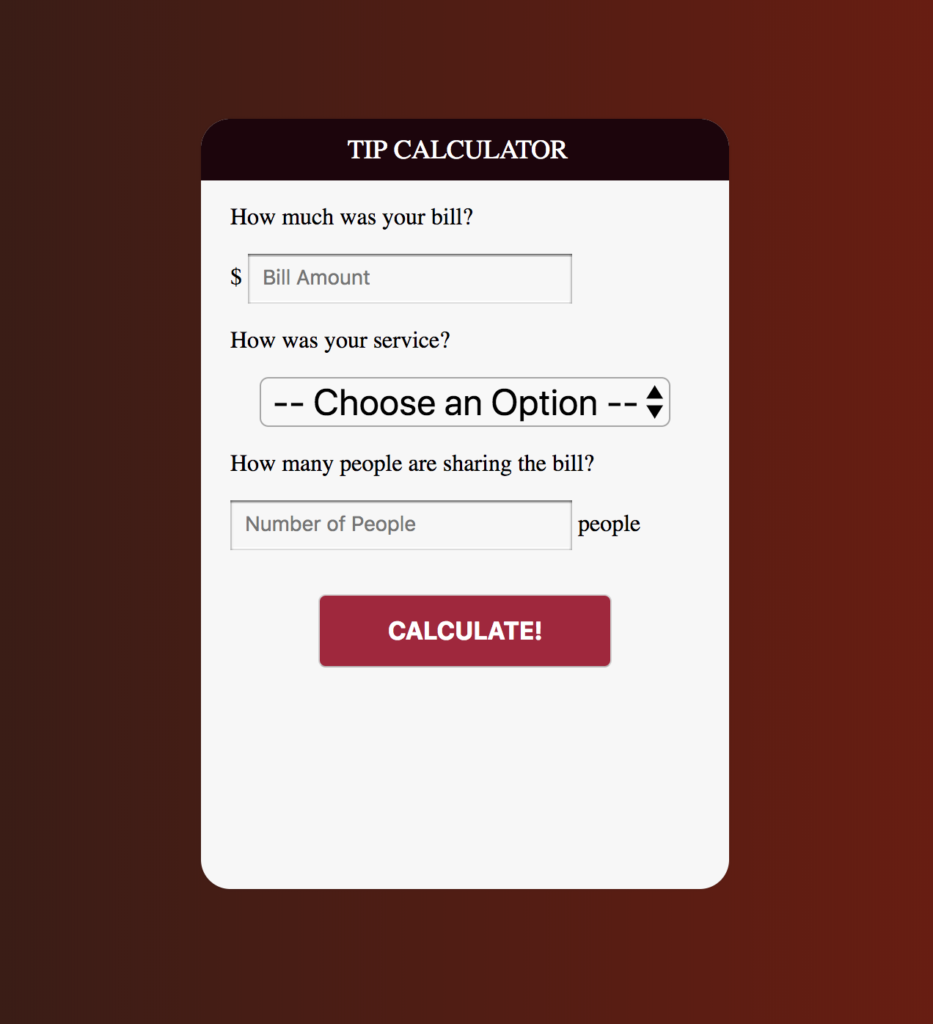
Wenn ich essen gehe und Schwierigkeiten habe, das richtige Trinkgeld zu berechnen, fummele ich an meinem Telefon herum und suche bei Google nach einem „Trinkgeld-Rechner“. Ich kann Ihnen weder den Namen noch die URL des Programms nennen, das ich normalerweise verwende, aber es ist eine einfache JavaScript-App. Versuchen Sie also ruhig, Ihren eigenen Trinkgeld-Rechner zu erstellen. Dieser Rechner auf CodePen von Carolyn Hemmings ist ein perfektes JavaScript-Beispielprojekt, das zeigt, welche Art von lustigen JavaScript-Projekten man mit JavaScript und ein bisschen HTML und CSS bauen kann.

>>Link zum JavaScript-Projekt-Quellcode hier
Build a JavaScript Animated Navigation Toggle
Wenn Sie Website-Menüs nur mit HTML und CSS bauen, Wenn Sie Website-Menüs nur mit HTML und CSS erstellen, sind Sie darauf beschränkt, Links zu erstellen, die den Benutzer von einer statischen Seite zu einer anderen bringen – es ist JavaScript, das Dropdown-, einklappbare und anderweitig animierte Navigationsfunktionen ermöglicht, wenn Sie Web-Entwicklung betreiben. Animierte Navigationsschaltflächen sind ein weiterer allgegenwärtiger Teil der Internet-Landschaft, den Sie für Kunden und potenzielle Arbeitgeber erstellen können, sobald Sie den Dreh mit der JavaScript-Programmiersprache raus haben. Dieses JavaScript-Projektbeispiel von A. James Liptak zeigt die Art von dynamischen Navigationsfunktionen, auf die Sie Zugriff haben, sobald Sie JavaScript zu Ihrem Toolkit hinzugefügt haben.


>>Link zum JavasScript Projekt-Quellcode hier
Build a JavaScript Map
Wenn Sie jemals Google Maps benutzt haben, um einen Ort zu vergrößern und den Ansichtsmodus zu ändern, haben Sie Funktionen verwendet, die mit JavaScript erstellt wurden. Die Fähigkeit von JavaScript, dynamische Objekte zu erstellen, macht es zu einer natürlichen Lösung für kreative interaktive Karten auf Websites oder in einer Web-App. Sie müssen zwar nicht darauf abzielen, Google Maps beim ersten Mal nachzubauen, aber das Experimentieren mit einfachen JavaScript-Projekten wie der interaktiven Codepen-Karte von Sara B. (die mit dem JavaScript-Framework jQuery erstellt wurde – einer Sammlung von JavaScript-Bibliotheken mit vorgefertigtem, wiederverwendbarem Code) ist eine gute Möglichkeit, sich mit den Fähigkeiten von JavaScript zur Erstellung von Karten vertraut zu machen.

>>Link zum JavaScript-Projekt-Quellcode
Build a JavaScript Game
HTML und CSS sind wichtige Bausteine in der Webentwicklung, aber JavaScript ist die Programmiersprache, die Webseiten von der Funktion zum Spaß bringt. So ist es keine Überraschung, dass Spiele auf der Liste der lustigen JavaScript-Projekte stehen, mit denen Sie Ihre Fähigkeiten üben können, ohne an der Tastatur einzuschlafen. Martins Codepen-Labyrinth ist ein perfektes Beispiel für Spiele als einfache JavaScript-Projekte.
>>Link zum JavaScript-Projekt-Quellcode hier

Build a JavaScript Mouseover Element
Ein weiteres Stück Ein weiteres JavaScript-Element, auf das Sie sich online verlassen können, ist der Mouseover-Effekt – wenn Sie mit der Maus über ein bestimmtes Symbol oder einen Bereich auf dem Bildschirm fahren, wird eine Aktion oder ein Ergebnis an der Stelle ausgelöst, an der Sie die Maus bewegen. Mouseover sind ein routinemäßiger Teil der JavaScript-Entwicklung, daher ist es eine lohnende Art, den Nachmittag mit einem schnellen Mouseover-JavaScript-Projekt zu verbringen. Roger Van Hout’s Happy Bouncing Balls mouseover auf CodePen zeigt ein Feld von Kugeln an, die denen ähneln, die man als Kind aus Kaugummiautomaten bekam. Fahren Sie mit der Maus über eine einzelne Kugel und beobachten Sie, wie sie sich ausdehnt.

>>Verknüpfung zum JavaScript-Projekt-Quellcode hier
Baue eine JavaScript-Anmeldung Authentifizierung
So etwas Einfaches wie die Login-Authentifizierungsleiste einer Website (der Bereich, in dem Sie Ihre E-Mail und Ihr Passwort eingeben, um sich auf der Website anzumelden) ist ein weiterer Teil der Domäne von JavaScript. Dieses JavaScript-Projekt für Anfänger sollte man unbedingt beherrschen, denn so gut wie jede Website hat eine Login-Authentifizierungsfunktion. Mike Tran’s Codepen-Authentifizierungsleiste, die mit AngularJS (einem anderen JavaScript-Framework) gebaut wurde, ist ein sauberes, auf den Punkt gebrachtes JavaScript-Beispielprojekt.

>>Link zum JavaScript-Projekt-Quellcode hier
Baue eine JavaScript-Zeichnung
JavaScript kann als Zeichenwerkzeug verwendet werden, HTML- und CSS-Elemente auf dem Bildschirm eines Webbrowsers zum Leben erwecken. Die Möglichkeit, statische Seiten mit grafischen Elementen ansprechender aussehen zu lassen, ist ein wichtiger Teil der Web-Entwicklung, daher ist es wichtig zu lernen, wie man das Beste aus den Zeichenfähigkeiten von JavaScript macht. Ziehen Sie in Erwägung, ein zeichnendes JavaScript-Projekt wie Narayanas Unendlicher Regenbogen auf CodePen auszuprobieren.

>>Link zum JavaScript-Projekt-Quellcode hier
Erstellen Sie eine JavaScript-To-Do-Liste
JavaScript ist besonders praktisch, um interaktive Listen zu programmieren, die es dem Benutzer ermöglichen, Elemente hinzuzufügen, entfernen und gruppieren können – etwas, das Sie mit HTML und CSS allein nicht erreichen können. Wenn es Ihnen wie mir geht und Sie sich fest vorgenommen haben, eine To-Do-Liste zu erstellen (es aber nie tun), haben Sie jetzt die Gelegenheit dazu. Nutzen Sie Ihre JavaScript-Kenntnisse, um eine To-Do-Liste wie dieses JavaScript-Projektbeispiel von John Fichera auf Codepen zu erstellen.

>>Link zum JavaScript-Projekt-Quellcode hier
Baue ein JavaScript-Quiz
Wer liebt nicht ein Quiz? Egal, ob sie Ihnen sagen, für welchen Karriereweg Sie am besten geeignet sind, wo Ihre politischen Überzeugungen liegen oder Ihr Wissen über die WWF-Wrestler der 1980er Jahre testen, Quizze können sowohl Spaß machen als auch nützlich sein – wir verwenden sogar ein Quiz hier bei Skillcrush, um den Benutzern zu helfen, herauszufinden, welcher Codierungsweg für sie geeignet ist. Wenn Sie an einem Online-Quiz teilgenommen haben, besteht eine gute Chance, dass JavaScript-Quellcode involviert war, und jetzt haben Sie die Chance, Ihr eigenes Quiz zu erstellen. Treten Sie in die Fußstapfen von jksdk4 im JavaScript-Projektbeispiel von CodePen und sehen Sie, was Sie tun können.

>>Link zum JavaScript-Projekt-Quellcode hier
Erstelle ein paar verschiebbare JavaScript-Schubladen
Dieses JavaScript-Github-Projekt (Pushbar.js) ist ein JavaScript-Plugin, das es Entwicklern ermöglicht, „Sliding Drawer“-Menüs (Menüs, die von oben, unten und/oder von links und rechts auf den Bildschirm gezogen werden können) zu ihrer Website oder App hinzuzufügen. Werfen Sie einen Blick auf den Code und sehen Sie, ob Sie sich etwas Ähnliches ausdenken können!
>>Link zum JavaScript-Projekt-Quellcode hier

Ist Technik das Richtige für Sie? Take Our 3-Minute Quiz!
Sie werden lernen: Ob eine Karriere in der Tech-Branche das Richtige für Sie ist Welche Tech-Karrieren zu Ihren Stärken passen Welche Fähigkeiten Sie brauchen, um Ihre Ziele zu erreichen

Fortgeschrittene JavaScript-Projekte
Wenn Sie sich mit den oben aufgeführten einfachen JavaScript-Projekten vertraut gemacht haben, sind Sie vielleicht neugierig, wie fortgeschrittene JavaScript-Projekte aussehen. Hier sind einige fortgeschrittene JavaScript-Projekte, die über die Grundlagen hinausgehen, aber immer noch quelloffen sind, d.h. Sie können den Code studieren, um zu sehen, wie alles funktioniert, und sich eventuell selbst an etwas Ähnlichem versuchen.
Prettier
Prettier ist ein „opinionated JavaScript formatter“, d.h. es ist ein JavaScript-Programm, das verwendet wird, um alle ursprünglichen Stile in Ihrem JavaScript-Code zu entfernen und ihn in einen einzigen, hübscheren (verstehen Sie?) Standardstil zu formatieren.
>>Link zum JavaScript-Projekt-Quellcode hier
Terminalizer
Terminalizer ist ein flottes Open-Source-JavaScript-Projekt, mit dem Sie Ihren Terminal-Bildschirm aufzeichnen und diese Aufnahme dann in ein animiertes Gif verwandeln können – perfekt für Terminal-Demos und Tutorials.
>>Link zum Quellcode des JavaScript-Projekts hier
Nano ID
Müssen Sie eine zufällige ID-Nummer für etwas Wichtiges wie Ihr Online-Banking-Konto generieren (oder wollen Sie einfach WIRKLICH nicht, dass Ihr Mitbewohner Ihr Netflix benutzt)? Nano ID ist ein Open-Source-JavaScript-Programm, dessen zufällig generierte IDs 149 Milliarden Jahre brauchen würden, um mit einer Wahrscheinlichkeit von 1 % mindestens eine Kollision zu haben. Mit anderen Worten: Ihr Mitbewohner wird sehr lange brauchen, um das zu erraten.
>>Link zum JavaScript-Projekt-Quellcode hier
Reaction
Reaction ist ein großartiges Beispiel dafür, wie weit man mit JavaScript gehen kann. Erinnern Sie sich noch an den bescheidenen, aber stolzen JavaScript-Tipp-Rechner im Abschnitt für Einsteiger? Nun, Reaction hebt den Einsatz von einem JavaScript-Projekt, das bei einer bestimmten Art von Transaktion hilft, zu einem JavaScript-Projekt, mit dem Benutzer ein ganzes Unternehmen betreiben können. Reaction ist eine Handelsplattform, die für die Verwaltung von Geschäften in Echtzeit und die Bereitstellung von Einkaufserlebnissen direkt an Kunden verwendet wird.
>>Link zum Quellcode des JavaScript-Projekts hier
Webpack Monitor
Webpack Monitor ist ein fortschrittliches, quelloffenes JavaScript-Projekt, das verwendet wird, um die allgemeine Benutzerfreundlichkeit von Anwendungen zu verbessern. Dieses JavaScript-Programm überwacht die Größe und Leistung eines Anwendungspakets, um sicherzustellen, dass alles reibungslos läuft.
>>Link zum JavaScript-Projekt-Quellcode hier
Maptalks
Aufbauend auf dem einfachen JavaScript-Kartenprojekt von vorhin, ist Maptalks ein fortgeschrittenes JavaScript-Projektbeispiel. Maptalks integriert 2D- und 3D-Karten, um sich bewegende, animierte Landschaften zu erstellen, in denen Gebäude und Gelände nach Belieben extrudiert und abgeflacht werden können.
>>Link zum JavaScript-Projekt-Quellcode hier
AR.js
AR.js ist ein fortgeschrittenes JavaScript-Projekt, das versucht, die Erfahrung von Augmented Reality mit JavaScript auf mobile Geräte zu bringen. Wir haben einen langen Weg von animierten Navigations-Toggles zurückgelegt, nicht wahr?
>>Link zum JavaScript-Projekt-Quellcode hier
Parcel
Parcel ist ein JavaScript-Webapplikations-Bundler, der alle Dateien und Assets einer Applikation in Rekordzeit bündeln kann. Wie das möglich ist? Studieren Sie selbst den Quellcode und finden Sie es heraus!
>>Link zum JavaScript-Projekt-Quellcode hier
Workbox
Workbox ist ein Satz von JavaScript-Bibliotheken, die entwickelt wurden, um Web-Apps Offline-Funktionalität hinzuzufügen. Wenn eine App Workbox verwendet, werden Sie das nächste Mal, wenn Ihr WLAN ausfällt, nicht (ganz) so deprimiert sein.
>>Link zum JavaScript-Projekt-Quellcode hier
Tone.js
Tone.js ist ein JavaScript-Framework zum Erstellen interaktiver Webbrowser-Musik. Dazu gehören erweiterte Planungsfunktionen, Synthesizer und Effekte sowie intuitive musikalische Abstraktionen, die auf der Web Audio API aufbauen.
>>Link zum JavaScript-Projekt-Quellcode hier
Ihre JavaScript-Zukunft
Während die oben genannten Beispiele für einfache und fortgeschrittene JavaScript-Projekte sind, die Sie durchführen oder studieren können, um Ihre JavaScript-Kenntnisse auf Vordermann zu bringen, gibt es hier einen kleinen Einblick in das, was in Zukunft möglich sein wird.
JavaScript kann verwendet werden, um fesselnde visuelle Erzählungen zu erstellen, wie das Anti-Mobbing-Kinderbuch von Bullying Free NZ, Oat the Goat.

Für hypnotische generative Kunstvisualisierungen wie Matt DesLauriers Display auf GitHub.

Und Shirley Wus interaktive Datenvisualisierung jeder Zeile aus dem Musical Hamilton.

Wenn Ihre Erfahrung mit JavaScript-Code wächst, wird Ihre Vorstellungskraft bald das Einzige sein, was Sie zurückhält, also ist es Zeit, sich an die Arbeit zu machen!

Ist Technik das Richtige für Sie? Take Our 3-Minute Quiz!
Sie werden lernen: Ob eine Karriere in der Tech-Branche das Richtige für Sie ist Welche Tech-Karrieren zu Ihren Stärken passen Welche Fähigkeiten Sie brauchen, um Ihre Ziele zu erreichen
