
Über den Autor
Hallo, ich bin Daniel und ich mache Dinge für das Web. Ich bin der CTO bei Kinsta und ich schreibe für eine Reihe von erstaunlichen Publikationen wie Smashing Magazine und …Mehr überDaniel↬
- 15 min lesen
- WordPress, Techniken
- Zur Offline-Lektüre speichern
- Auf Twitter teilen, LinkedIn


WordPress hat seit ein paar Jahren im Spiel der allgemeinen Content-Management-Systeme (CMS) Fuß gefasst, aber der wirkliche Durchbruch war der benutzerdefinierte Post-Type-Mechanismus, der die Erstellung einer großen Vielfalt von Inhalten ermöglicht. Werfen wir einen Blick darauf, wie es dazu kam und welche Möglichkeiten diese großartige Funktionalität bietet.

Ein paar der Custom Post Types, die Sie in WordPress erstellen können.
Wie es früher war
In der Praxis gibt es benutzerdefinierte Beitragstypen schon lange, genauer gesagt seit dem 17. Februar 2005, als WordPress 1.5 die Unterstützung für statische Seiten hinzufügte und das post_type Datenbankfeld schuf.
Weitere Lektüre auf SmashingMag:
- Erweiterung von WordPress mit benutzerdefinierten Inhaltstypen
- Ein detaillierter Leitfaden für benutzerdefinierte WordPress-Seitenvorlagen
- Anpassen von WordPress-Archiven für Kategorien und Tags
- Erstellen einer benutzerdefinierten Archivseite für WordPress
Die wp_insert_post()-Funktion gibt es seit WordPress 1.0, als also das post_type-Feld in 1.5 implementiert wurde, konnten Sie einfach den post_type-Wert beim Einfügen eines Beitrags setzen. Natürlich erforderte das Erstellen und Verwalten von benutzerdefinierten Beitragstypen viel mehr als das, aber der Programmieraufwand wurde immer geringer, da die WordPress-Funktionen immer flexibler wurden.
Bis zur Version 2.8 wurden die register_post_type()-Funktion und einige andere hilfreiche Dinge zu den nächtlichen Builds hinzugefügt, und als 2.9 herauskam, wurden die Funktionen für alle verfügbar. Zu diesem Zeitpunkt waren keine umfangreichen Programmierungen und Hacks mehr nötig, um WordPress zu einem vollwertigen CMS zu machen; Sie konnten viele großartige eingebaute Funktionen nutzen, um WordPress dazu zu bringen, Ihre Wünsche zu erfüllen.
Was WordPress jetzt für Sie tun kann
Ein benutzerdefinierter Beitragstyp ist nichts anderes als ein regulärer Beitrag mit einem anderen post_type Wert in der Datenbank. Der Beitragstyp von regulären Beiträgen ist post, Seiten verwenden page, Anhänge verwenden attachment und so weiter. Sie können nun Ihre eigenen erstellen, um die Art des erstellten Inhalts anzugeben. Sie können benutzerdefinierte Beitragstypen für Bücher, Filme, Rezensionen, Produkte usw. erstellen.
Bei korrekter Erstellung können Sie mit ein paar Zeilen Code Folgendes erreichen:
- Der benutzerdefinierte Beitragstyp wird im Backend als separater Menüpunkt mit einer eigenen Beitragsliste und einer „Neu hinzufügen“-Seite angezeigt
- Wenn Sie zu
http://mysite.com/customposttype/navigieren, gelangen Sie auf die Archivseite für den Beitragstyp. Dies ist vergleichbar mit dem Besuch der Startseite für die neuesten Beiträge des Beitragstyps „post“. - Kategorien und Tags können für den benutzerdefinierten Beitragstyp verfügbar gemacht werden, oder Sie können benutzerdefinierte Taxonomien erstellen.
Außerdem können Sie zahllose Optionen ändern, z. B. wo der benutzerdefinierte Beitragstyp im Menü platziert werden soll, ob er durchsuchbar sein soll, welche Benutzerebene darauf zugreifen kann, ob er hierarchisch sein soll, benutzerdefinierte Rewrite-Regeln usw.
Unterschiedliche Arten von Inhalten haben unterschiedliche Datenanforderungen. Für reguläre Beiträge werden Sie den Autor, die Kategorie, das Datum usw. angeben wollen. Für einen benutzerdefinierten Beitragstyp „Buch“ möchten Sie idealerweise die Möglichkeit haben, den Autor des Buches, die Seitenzahl, das Genre, den Verlag und andere buchspezifische Daten anzugeben. Mit Hilfe von benutzerdefinierten Meta-Boxen ist dies leicht zu erreichen und auch zu verwalten.
Benutzerdefinierte Meta-Boxen ermöglichen es Ihnen, zusätzliche Boxen zum Bearbeitungsbildschirm eines Beitrags hinzuzufügen. Sie verwenden in der Regel benutzerdefinierte Felder, so dass Sie auch einfach benutzerdefinierte Felder verwenden könnten, aber indem Sie einige benutzerdefinierte Felder als Metaboxen ausgliedern, können Sie einen viel reibungsloseren und benutzerfreundlichen Admin erstellen.
Arbeiten mit benutzerdefinierten Beitragstypen
Um benutzerdefinierte Beitragstypen effektiv zu erstellen und zu verwenden, müssen Sie mit den folgenden Punkten vertraut sein:
- Erstellen von benutzerdefinierten Beitragstypen,
- Erstellen von benutzerdefinierten Taxonomien,
- Erstellen von benutzerdefinierten Metaboxen.
Benutzerdefinierte Beitragstypen erstellen
Zunächst steht das Erstellen des Beitragstyps selbst auf dem Programm. Idealerweise sollten Sie ein Plugin erstellen, wenn Sie mit benutzerdefinierten Beitragstypen arbeiten, aber wenn Sie nicht wissen, wie, oder nur einen schnellen Test brauchen, können Sie die functions.php Datei in Ihrem Theme verwenden.
function my_custom_post_product() { $args = array(); register_post_type( 'product', $args ); }add_action( 'init', 'my_custom_post_product' );In seiner einfachsten Form wird es einen Beitragstyp erstellen, der fast keine Anpassungen hat. Er wird nicht öffentlich sein, er wird nicht in der Verwaltung angezeigt, die Interaktionsmeldungen werden die gleichen sein wie bei den Beiträgen („Beitrag gespeichert“, „Beitrag aktualisiert“ usw.) und so weiter. Um unseren neuen Beitragstyp an unsere Bedürfnisse anzupassen, gehe ich einige der häufiger verwendeten Optionen durch und füge sie dem zuvor leeren $args-Array hinzu.
function my_custom_post_product() { $labels = array( 'name' => _x( 'Products', 'post type general name' ), 'singular_name' => _x( 'Product', 'post type singular name' ), 'add_new' => _x( 'Add New', 'book' ), 'add_new_item' => __( 'Add New Product' ), 'edit_item' => __( 'Edit Product' ), 'new_item' => __( 'New Product' ), 'all_items' => __( 'All Products' ), 'view_item' => __( 'View Product' ), 'search_items' => __( 'Search Products' ), 'not_found' => __( 'No products found' ), 'not_found_in_trash' => __( 'No products found in the Trash' ), 'parent_item_colon' => ’, 'menu_name' => 'Products' ); $args = array( 'labels' => $labels, 'description' => 'Holds our products and product specific data', 'public' => true, 'menu_position' => 5, 'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments' ), 'has_archive' => true, ); register_post_type( 'product', $args ); }add_action( 'init', 'my_custom_post_product' );-
labelsDie Optionlabelssoll ein Array sein, das die verschiedenen Labels definiert, die ein benutzerdefinierter Post-Type haben kann. Ich habe dies oben getrennt, um die Argumente für die Registrierung eines Beitragstyps klarer zu machen. -
descriptionEine kurze Erklärung unseres benutzerdefinierten Beitragstyps; was er tut und warum wir ihn verwenden. -
publicDiese Option steuert eine Reihe von Dingen auf einmal. Wenn Sie diese Option auf true setzen, werden eine Reihe anderer Optionen (die alle mit der Sichtbarkeit zu tun haben) auf true gesetzt. Zum Beispiel ist es möglich, den benutzerdefinierten Beitragstyp sichtbar, aber nicht abfragbar zu machen. Mehr dazu später. -
menu_positionDefiniert die Position des Menüs für den benutzerdefinierten Beitragstyp im Backend. Die Einstellung „5“ platziert es unterhalb des Menüs „Beiträge“; je höher Sie es einstellen, desto niedriger wird das Menü platziert. -
supportsDiese Option legt die Standard-WordPress-Steuerelemente fest, die im Bearbeitungsbildschirm für den benutzerdefinierten Beitragstyp verfügbar sind. Standardmäßig werden nur das Titelfeld und der Editor angezeigt. Wenn Sie Unterstützung für Kommentare, Revisionen, Beitragsformate usw. hinzufügen möchten, müssen Sie diese hier angeben. Eine vollständige Liste finden Sie im Abschnitt „Argumente“ im Codex. -
has_archiveWenn auf true gesetzt, werden Rewrite-Regeln für Sie erstellt, die ein Post-Type-Archiv beihttp://mysite.com/posttype/(standardmäßig)

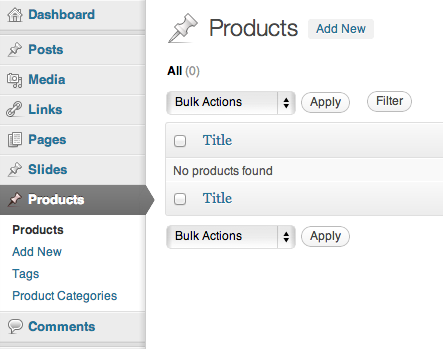
Nach dieser Einrichtung sollten Sie den Menüeintrag für den benutzerdefinierten Beitragstyp sehen. Sie sollten in der Lage sein, Beiträge hinzuzufügen, die Beitragsliste im Admin zu sehen und auch die veröffentlichten Beiträge auf der Website zu besuchen.
Wie ich bereits erwähnt habe, gibt es eine Menge Dinge, die Sie beim Erstellen eines Beitragstyps ändern können. Ich schlage vor, einen Blick auf die Argumentliste im Codex zu werfen, um eine vollständige Beschreibung jeder Option und der möglichen Werte zu erhalten.
Benutzerdefinierte Interaktionsmeldungen
WordPress generiert eine Reihe von Meldungen, die durch Benutzeraktionen ausgelöst werden. Aktualisieren, Veröffentlichen, Suchen usw. im Backend führen zu Meldungen, die standardmäßig auf reguläre Beiträge zugeschnitten sind. Sie können den Text dieser Meldungen einfach über den post_updated_messages-Haken ändern.
function my_updated_messages( $messages ) { global $post, $post_ID; $messages = array( 0 => ’, 1 => sprintf( __('Product updated. <a href="%s">View product</a>'), esc_url( get_permalink($post_ID) ) ), 2 => __('Custom field updated.'), 3 => __('Custom field deleted.'), 4 => __('Product updated.'), 5 => isset($_GET) ? sprintf( __('Product restored to revision from %s'), wp_post_revision_title( (int) $_GET, false ) ) : false, 6 => sprintf( __('Product published. <a href="%s">View product</a>'), esc_url( get_permalink($post_ID) ) ), 7 => __('Product saved.'), 8 => sprintf( __('Product submitted. <a target="_blank" href="%s">Preview product</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ), 9 => sprintf( __('Product scheduled for: <strong>%1$s</strong>. <a target="_blank" href="%2$s">Preview product</a>'), date_i18n( __( 'M j, Y @ G:i' ), strtotime( $post->post_date ) ), esc_url( get_permalink($post_ID) ) ), 10 => sprintf( __('Product draft updated. <a target="_blank" href="%s">Preview product</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ), ); return $messages;}add_filter( 'post_updated_messages', 'my_updated_messages' );
Wie Sie sehen können, ist dies nicht die benutzerfreundlichste Methode zur Verwaltung von Nachrichten. Ein assoziatives Array wäre viel besser; wir könnten sehen, wofür jede Nachricht ist, ohne die eigentliche Nachricht lesen zu müssen.
Beachten Sie, dass Sie die Nachrichten für alle benutzerdefinierten Beitragstypen mit dieser einzigen Funktion ändern können. Das $messages-Array enthält die Meldungen für alle Beitragstypen, so dass Sie sie alle hier ändern können. Ich persönlich erstelle eine Funktion für jeden Beitragstyp, so dass ich die Erstellung des Beitragstyps und die benutzerdefinierten Meldungen einfach zusammenfassen kann.
Kontextuelle Hilfe
Eine Funktion, die ich selten implementiert sehe, ist die benutzerdefinierte kontextuelle Hilfe. Als Benutzer habe ich diese Funktion selbst noch nie benutzt, aber ich bin mir sicher, dass viele Leute das tun; auf jeden Fall ist es nett, weniger erfahrenen Benutzern eine Hilfestellung zu geben.
Die kontextuelle Hilfe ist ein absteigender Reiter, der oben rechts auf den Seiten zu sehen ist, wo er verfügbar ist. Schauen wir uns an, wie der Inhalt geändert werden kann.
function my_contextual_help( $contextual_help, $screen_id, $screen ) { if ( 'product' == $screen->id ) { $contextual_help = '<h2>Products</h2> <p>Products show the details of the items that we sell on the website. You can see a list of them on this page in reverse chronological order - the latest one we added is first.</p> <p>You can view/edit the details of each product by clicking on its name, or you can perform bulk actions using the dropdown menu and selecting multiple items.</p>'; } elseif ( 'edit-product' == $screen->id ) { $contextual_help = '<h2>Editing products</h2> <p>This page allows you to view/modify product details. Please make sure to fill out the available boxes with the appropriate details (product image, price, brand) and <strong>not</strong> add these details to the product description.</p>'; } return $contextual_help;}add_action( 'contextual_help', 'my_contextual_help', 10, 3 );Dies ist auch ein bisschen schwierig, weil man die ID des Bildschirms kennen muss, auf dem man sich befindet. Wenn Sie den Inhalt der Variablen $screen ausdrucken, sollten Sie die ID leicht ermitteln können. Dies ist auch eine Funktion, die Sie verwenden können, um die Kontexthilfe aller benutzerdefinierten Beitragstypen auf einmal zu ändern, aber ich persönlich empfehle, dies mit den vorherigen beiden Blöcken zu gruppieren und nur für jeweils einen benutzerdefinierten Beitragstyp zu verwenden.
Übersicht
Zur schnellen Rekapitulation: Wir haben drei Funktionen verwendet, um einen „kompletten“ benutzerdefinierten Beitragstyp zu erstellen. Wir haben register_post_type() verwendet, um den Beitragstyp selbst zu erstellen, und zwei Hooks – contextual_help und post_updated_messages – um hilfreiche Anleitungen bzw. relevante Meldungen zu erstellen.
Benutzerdefinierte Taxonomien
Ihre regulären Blog-Beiträge verwenden Kategorien und Tags, um eine Organisationsstruktur zu erstellen. Die gleiche Organisation ist jedoch nicht unbedingt für benutzerdefinierte Beitragstypen sinnvoll. Ihre Blogbeiträge könnten über Ihr „Leben“, Ihre „Gedanken“ oder Ihre „Träume“ handeln. Diese sind offensichtlich nicht für Produkte geeignet.
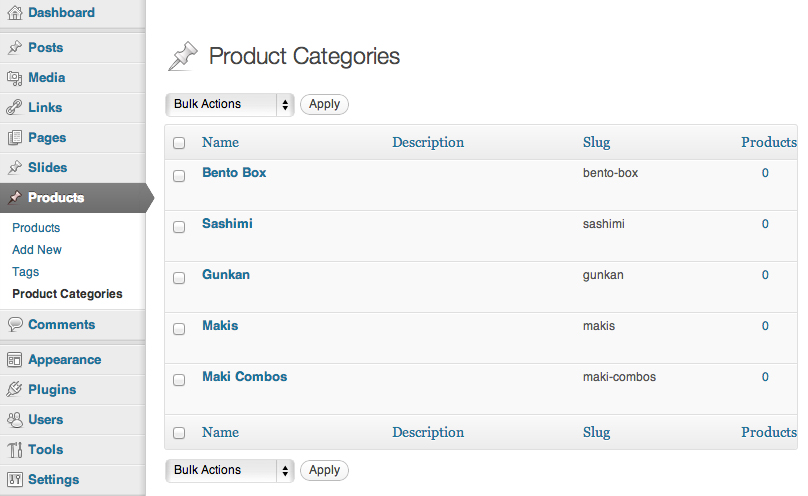
Dies ist das Problem, das Entwickler dazu gebracht hat, benutzerdefinierte Taxonomien zu erstellen. Sie können eine separate Taxonomie namens „Produktkategorien“ erstellen, um Kategorien unterzubringen, die Sie nur für Produkte verwenden. Kevin Leary hat einen großartigen Artikel über benutzerdefinierte Taxonomien in WordPress geschrieben, den ich sehr empfehlen kann, daher werde ich hier nur auf kleinere Details eingehen.
function my_taxonomies_product() { $args = array(); register_taxonomy( 'product_category', 'product' $args );}add_action( 'init', 'my_taxonomies_product', 0 );Ähnlich wie bei benutzerdefinierten Beitragstypen können Sie eine Taxonomie sehr einfach erstellen, aber Sie müssen ein wenig daran arbeiten, um sie an Ihre Bedürfnisse anzupassen. Benutzerdefinierte Taxonomien verhalten sich von Haus aus etwas besser, da sie standardmäßig öffentlich sind, so dass das oben genannte eigentlich ausreicht, um diese Taxonomie an die Produktbeiträge zu binden. Schauen wir uns ein angepasstes Beispiel an.
function my_taxonomies_product() { $labels = array( 'name' => _x( 'Product Categories', 'taxonomy general name' ), 'singular_name' => _x( 'Product Category', 'taxonomy singular name' ), 'search_items' => __( 'Search Product Categories' ), 'all_items' => __( 'All Product Categories' ), 'parent_item' => __( 'Parent Product Category' ), 'parent_item_colon' => __( 'Parent Product Category:' ), 'edit_item' => __( 'Edit Product Category' ), 'update_item' => __( 'Update Product Category' ), 'add_new_item' => __( 'Add New Product Category' ), 'new_item_name' => __( 'New Product Category' ), 'menu_name' => __( 'Product Categories' ), ); $args = array( 'labels' => $labels, 'hierarchical' => true, ); register_taxonomy( 'product_category', 'product', $args );}add_action( 'init', 'my_taxonomies_product', 0 );Wie Sie sehen können, hat sich nicht viel geändert. Wir haben einige Beschriftungen hinzugefügt und die Option hierarchisch auf true gesetzt. Dies aktiviert Taxonomien im „Kategorie-Stil“. Wenn die Option auf false gesetzt ist (das ist die Standardeinstellung), wird Ihre Taxonomie wie die Standard-Tags aussehen.
Es gibt noch ein paar andere Power-Optionen, über die Sie in Learys Artikel nachlesen können, oder Sie können den Codex-Eintrag zu register_taxonomy() aufrufen.

Post-Meta-Boxen
Meta-Boxen sind die verschiebbaren Boxen, die Sie im WordPress-Bearbeitungsbildschirm für einen Post sehen. Es gibt zahlreiche eingebaute Meta-Boxen wie die Veröffentlichungs-Steuerelemente, die Taxonomien, die Autoren-Box usw., aber Sie können auch selbst welche erstellen.
Meta-Boxen werden in der Regel verwendet, um benutzerdefinierte Felddaten auf eine viel benutzerfreundlichere Weise zu verwalten, als es die eingebaute Box für benutzerdefinierte Felder tut. Da Sie die Steuerelemente an Ort und Stelle setzen, können Sie clientseitige Fehlerprüfung und viele andere ausgefallene Dinge hinzufügen.
Justin Tadlock hat den allumfassenden Artikel über benutzerdefinierte Metaboxen hier auf Smashing Magazine geschrieben, der ein großartiger, tiefgehender Artikel zu diesem Thema ist. Ich empfehle, ihn zu lesen, um ein vollständiges Bild zu erhalten, aber ich fange hier an.
Die Erstellung einer Meta-Box erfordert drei Schritte:
- Definieren Sie die Box selbst,
- Definieren Sie den Inhalt der Meta-Box,
- Definieren Sie, wie die Daten aus der Box behandelt werden.
Definieren der Meta-Box
add_action( 'add_meta_boxes', 'product_price_box' );function product_price_box() { add_meta_box( 'product_price_box', __( 'Product Price', 'myplugin_textdomain' ), 'product_price_box_content', 'product', 'side', 'high' );}Der obige Code erstellt die Meta-Box mit den folgenden Parametern (in der angegebenen Reihenfolge):
- Der eindeutige Bezeichner für die Metabox (er muss nicht mit dem Funktionsnamen übereinstimmen),
- Der Titel der Metabox (für Benutzer sichtbar),
- Die Funktion, die den Inhalt der Box anzeigen soll,
- Der Beitragstyp, zu dem die Metabox gehört,
- Die Platzierung der Metabox,
- Die Priorität der Metabox (bestimmt, „wie hoch“ sie platziert wird).
Inhalt der Meta-Box festlegen
function product_price_box_content( $post ) { wp_nonce_field( plugin_basename( __FILE__ ), 'product_price_box_content_nonce' ); echo '<label for="product_price"></label>'; echo '<input type="text" name="product_price" placeholder="enter a price" />';}Da es sich um eine einfache Box handelt, die nur den Preis enthält, haben wir eine Beschriftung und eine Eingabe erstellt, um diese zu verwalten. Ein Nonce-Feld ist ebenfalls vorhanden, das die Sicherheit der Datenübermittlung erhöht.
Handhabung der übermittelten Daten
In den meisten Fällen werden Sie die Daten als benutzerdefiniertes Feld speichern wollen, aber Sie sind keineswegs auf diese Methode beschränkt. Sie könnten die Eingabe verwenden, um einen API-Aufruf eines Drittanbieters zu tätigen, eine XML-Datei zu generieren oder was auch immer Sie möchten. Die häufigste Verwendung ist das Speichern von benutzerdefinierten Beitragsdaten, also lassen Sie uns einen Blick darauf werfen, wie das gemacht wird.
add_action( 'save_post', 'product_price_box_save' );function product_price_box_save( $post_id ) { if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return; if ( !wp_verify_nonce( $_POST, plugin_basename( __FILE__ ) ) ) return; if ( 'page' == $_POST ) { if ( !current_user_can( 'edit_page', $post_id ) ) return; } else { if ( !current_user_can( 'edit_post', $post_id ) ) return; } $product_price = $_POST; update_post_meta( $post_id, 'product_price', $product_price );}Der größte Teil dieser Funktion dreht sich um Sicherheit. Zunächst einmal passiert bei einem Autosave nichts, weil der Benutzer das Formular nicht wirklich abgeschickt hat. Dann wird die Nonce geprüft, gefolgt von einer Berechtigungsprüfung. Wenn diese alle bestanden sind, nehmen wir unsere Daten und fügen sie mit der update_post_meta()-Funktion in den Beitrag ein.

Darstellung Ihres Inhalts
Während es viele Nuancen zu all dem oben genannten gibt, sollten Sie mit den Grundlagen vertraut sein. Alles, was bleibt, ist, die Daten, die wir jetzt haben, tatsächlich zu nutzen und dem Benutzer Dinge zu zeigen. Dazu gehört das Anzeigen von Beiträgen – vielleicht aus verschiedenen benutzerdefinierten Beitragstypen und Taxonomien – und die Verwendung unserer Beitrags-Metadaten.
Beiträge anzeigen
Wenn Sie einen Beitragstyp mit dem Parameter has_archive auf „true“ gesetzt haben, listet WordPress Ihre Beiträge auf der Archivseite des Beitragstyps auf. Wenn Ihr Beitragstyp „Bücher“ heißt, können Sie einfach zu http://mysite.com/books/ gehen und Sie sehen Ihre Beitragsliste.
Diese Seite verwendet archive-.php für die Anzeige, wenn es existiert (archive-books.php in unserem Fall). Wenn es nicht existiert, wird archive.php verwendet und wenn das nicht existiert, wird index.php verwendet.
Eine andere Möglichkeit, den Inhalt eines bestimmten Posttyps anzuzeigen, ist die Verwendung einer benutzerdefinierten Abfrage mit der Klasse WP_Query. Um Beiträge eines bestimmten Beitragstyps und einer benutzerdefinierten Taxonomie anzuzeigen, könnten Sie etwa so vorgehen:
<?php $args = array( 'post_type' => 'product', 'tax_query' => array( array( 'taxonomy' => 'product_category', 'field' => 'slug', 'terms' => 'boardgames' ) ) ); $products = new WP_Query( $args ); if( $products->have_posts() ) { while( $products->have_posts() ) { $products->the_post(); ?> <h1><?php the_title() ?></h1> <div class='content'> <?php the_content() ?> </div> <?php } } else { echo 'Oh ohm no products!'; } ?>Anzeigen von Metadaten
Metadaten können einfach mit der Funktion get_post_meta() abgerufen werden. In unserem obigen Beispiel haben wir ein Post-Meta-Feld namens product_price gespeichert. Wir können den Wert dieses Feldes für einen bestimmten Beitrag mit folgendem Code abrufen:
<?php // If we are in a loop we can get the post ID easily $price = get_post_meta( get_the_ID(), 'product_price', true ); // To get the price of a random product we will need to know the ID $price = get_post_meta( $product_id, 'product_price', true );?>Abschließende Worte
Wie Sie sehen, ist das Erstellen eines CMS aufgrund der modularen Natur der WordPress-Steuerelemente und -Funktionen ziemlich einfach. Die hier skizzierten Methoden können sehr gut verwendet werden, um angepasste Admins für fast alles, was Sie sich vorstellen können, zu erstellen.
Da die Definition des Inhalts von Meta-Boxen komplett bei Ihnen liegt, haben Sie die Möglichkeit, zusätzliche Funktionen für Ihre Steuerelemente zu erstellen, die Sie oder Ihre Kunden sehr glücklich machen.
Sie können dies einen Schritt weiter mit benutzerdefinierten Admin-Seiten und komplett benutzerdefinierten Inhalten gehen, aber das ist eine Geschichte für einen anderen Tag.