Si vous souhaitez devenir un développeur web, JavaScript est l’un des meilleurs langages de codage que vous pouvez apprendre – mais se familiariser avec les bases de JavaScript signifie utiliser ces compétences pour construire des projets JavaScript. Vous avez besoin d’un peu d’aide pour faire naître l’inspiration ? Nous avons établi une liste de 20+ idées de projets JavaScript sur lesquels vous pouvez commencer à travailler TOUT DE SUITE (que vous recherchiez des projets JavaScript pour les débutants ou des projets JavaScript pour les codeurs intermédiaires et au-delà).
Allez-y, faites défiler la liste et – lorsque vous trouvez un projet JavaScript qui pique votre intérêt et correspond à votre niveau de compétence – suivez le lien du projet. Chacun de ces projets JavaScript open source ont leur code source de projets JavaScript répertorié sur leur page d’accueil pour que vous puissiez l’utiliser comme guide.

La technologie est-elle faite pour vous ? Répondez à notre questionnaire de 3 minutes !
Vous apprendrez : Si une carrière dans la tech est faite pour vous Quelles carrières dans la tech correspondent à vos points forts Quelles sont les compétences dont vous avez besoin pour atteindre vos objectifs

Projets JavaScript pour les débutants
Ces idées de projets JavaScript pour les débutants sont des échantillons de choses que vous pouvez coder avec des compétences JavaScript de base (ainsi qu’un peu de HTML et de CSS). En regardant le code source de chacun de ces projets JavaScript simples, vous commencerez à comprendre comment vous pouvez construire une nouvelle version de la même idée, ou vous appuyer sur le code open source original pour ajouter vos propres torsions et ajustements.
Construire une horloge JavaScript
Si vous êtes sur un site Web ou si vous utilisez des applications Web avec une fonction de mise à jour automatique de l’heure (vous savez, une horloge), il y a de très bonnes chances qu’elle soit alimentée par du code JavaScript. Cela signifie que les horloges JavaScript ne font pas seulement de bons projets JavaScript, une horloge JavaScript vous permet de mettre la main à la pâte avec le genre de travail réel que vous ferez en tant que développeur JavaScript.
Pour vous donner une idée de par où commencer avec cette idée de projet JavaScript, ne cherchez pas plus loin que l’horloge Lolcats – un projet qui est un élément de base du cours Skillcrush JavaScript.

Le code JavaScript permet de coordonner les images de lolcats avec des heures fixes choisies par l’utilisateur ou en appuyant sur le bouton » Party Time ! « . Je peux haz le temps ? Oui, vous le pouvez.
>>Lien vers le code source du projet JavaScript ici
Construire une calculatrice de pourboire JavaScript
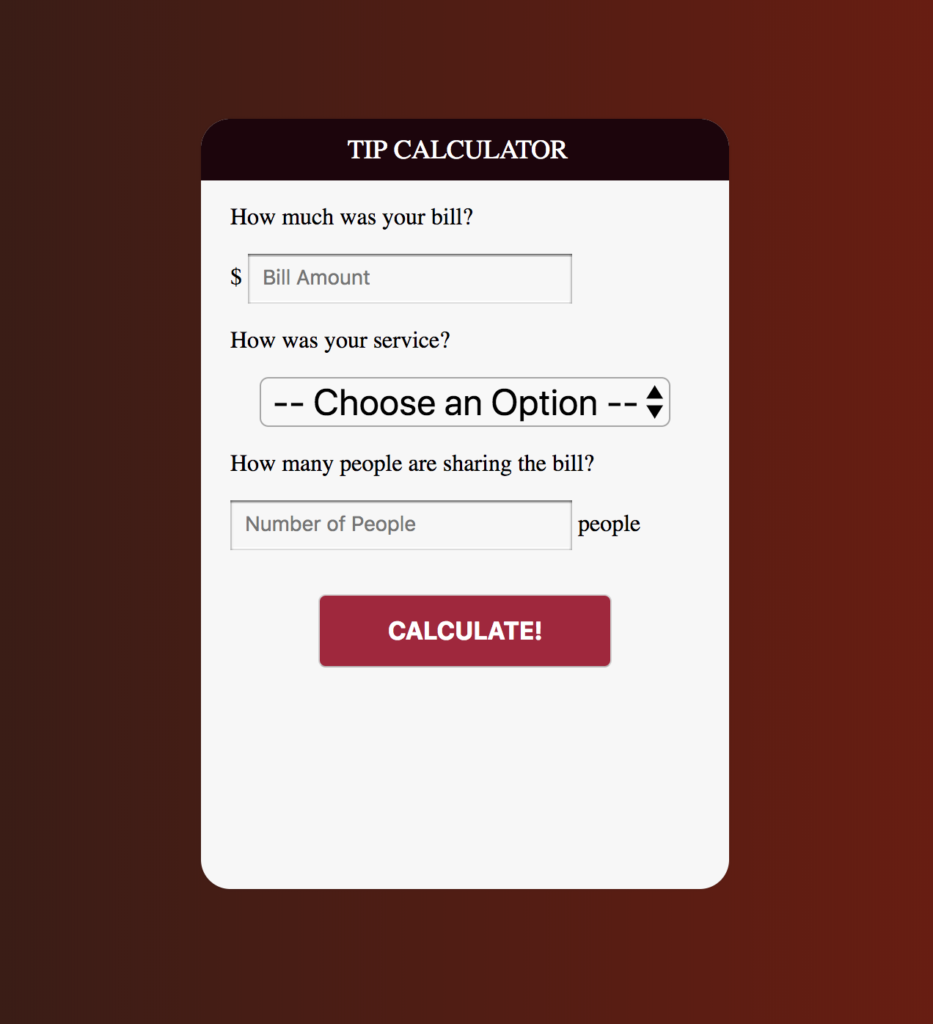
Lorsque je vais au restaurant et que j’ai du mal à calculer le bon pourboire, je tâtonne avec mon téléphone et je cherche une » calculatrice de pourboire » sur Google. Je ne pourrais pas vous dire le nom ou l’URL de celle que j’utilise habituellement, mais il s’agit d’une simple application JavaScript. Alors allez-y, essayez de créer votre propre calculatrice de pourboires. Cette calculatrice sur CodePen par Carolyn Hemmings est un exemple de projet JavaScript parfait qui montre le genre de projets JavaScript amusants que vous pouvez construire avec JavaScript et un peu de HTML et CSS.

>>Lien vers le code source du projet JavaScript ici
Construire un Toggle de navigation animé en JavaScript
Lorsque vous construisez des menus de sites Web en utilisant uniquement HTML et CSS, vous êtes limité à la création de liens qui déplacent l’utilisateur d’une page statique à une autre – c’est JavaScript qui permet d’avoir des fonctions de navigation déroulantes, pliantes et autrement animées lorsque vous faites du développement web. Les boutons de navigation animés sont un autre élément omniprésent du paysage Internet que vous serez en mesure de créer pour vos clients et vos employeurs potentiels une fois que vous maîtriserez le langage de programmation JavaScript. Cet exemple de projet JavaScript de A. James Liptak montre le type de fonctionnalités de navigation dynamique auxquelles vous aurez accès une fois que vous aurez ajouté JavaScript à votre boîte à outils.


>>Lien vers le code source du projet JavasScript. project source code here
Build a JavaScript Map
Si vous avez déjà utilisé Google Maps pour zoomer sur un lieu et changer de mode d’affichage, vous utilisiez des fonctionnalités construites avec JavaScript. La capacité de JavaScript à créer des objets dynamiques en fait un outil naturel pour créer des cartes interactives sur des sites Web ou dans une application Web. S’il n’est pas nécessaire de viser à recréer Google Maps lors de votre première sortie, expérimenter des projets JavaScript simples comme la carte interactive Codepen de Sara B (construite à l’aide du framework JavaScript jQuery – une collection de bibliothèques JavaScript avec du code pré-écrit et réutilisable) est un moyen solide de se familiariser avec les capacités de création de cartes de JavaScript.

>>Lien vers le code source du projet JavaScript
Construire un jeu JavaScript
HTML et CSS sont des éléments importants du développement web, mais JavaScript est le langage de programmation qui fait passer les sites Web de la fonction à l’amusement. Il n’est donc pas surprenant que les jeux figurent sur la liste des projets JavaScript amusants qui vous permettent de pratiquer vos compétences sans vous endormir au clavier. Le labyrinthe Codepen de Martin est un parfait exemple de jeux en tant que projets JavaScript simples.
>>Lien vers le code source du projet JavaScript ici

Construire un élément JavaScript de survol de la souris
Encore un peu de . JavaScript sur lequel vous avez appris à compter en ligne est l’effet de survol de la souris, c’est-à-dire les cas où le passage de la souris sur une certaine icône ou zone de l’écran produit une action ou un résultat à partir de l’endroit où vous survolez. Le survol de la souris est un élément courant du développement JavaScript. Il est donc intéressant de consacrer son après-midi à un projet rapide de survol de la souris. Le mouseover Happy Bouncing Balls de Roger Van Hout sur CodePen affiche un champ de balles ressemblant à celles que l’on recevait des distributeurs de chewing-gum quand on était enfant. Passez votre souris sur une seule sphère et regardez-la s’étendre.

>>Lien vers le code source du projet JavaScript ici
Construire une connexion JavaScript. Authentification
Quelque chose d’aussi simple que la barre d’authentification d’un site web (la zone où vous entrez votre email et votre mot de passe pour vous connecter au site) est une autre partie du domaine de JavaScript. Ce projet JavaScript pour débutants est une bonne idée à maîtriser, car à peu près tous les sites Web ont une fonction d’authentification de connexion. La barre d’authentification Codepen de Mike Tran construite à l’aide d’AngularJS (un autre framework JavaScript) est un exemple de projet JavaScript propre et précis.

>>Lien vers le code source du projet JavaScript ici
Construire un dessin JavaScript
JavaScript peut être utilisé comme un outil de dessin, donnant vie aux éléments HTML et CSS sur l’écran d’un navigateur Web. Être capable de rendre les pages statiques plus attrayantes grâce à des éléments graphiques est une partie essentielle du développement web, donc apprendre à tirer le meilleur parti des capacités de dessin de JavaScript est crucial. Envisagez d’essayer un projet JavaScript de dessin comme Narayana’s Infinite Rainbow sur CodePen.

>>Lien vers le code source du projet JavaScript ici
Construire une liste de tâches JavaScript
JavaScript est particulièrement pratique pour coder des listes interactives qui permettent aux utilisateurs d’ajouter, supprimer et regrouper des éléments – ce que vous ne pouvez pas faire avec HTML et CSS uniquement. Si vous êtes comme moi et que vous avez la ferme intention de créer une liste de tâches (mais que vous ne le faites jamais), c’est l’occasion ou jamais. Utilisez vos talents en JavaScript pour créer une liste de tâches comme cet exemple de projet JavaScript construit par John Fichera sur Codepen.

>>Lien vers le code source du projet JavaScript ici
Construire un quiz JavaScript
Qui n’aime pas les quiz ? Qu’ils vous disent quel est le parcours professionnel qui vous convient le mieux, où se situent vos convictions politiques ou qu’ils testent vos connaissances sur les lutteurs WWF des années 1980, les quiz peuvent être à la fois amusants et utiles – nous utilisons même un quiz ici à Skillcrush pour aider les utilisateurs à déterminer quel parcours de codage leur convient le mieux. Si vous avez répondu à un quiz en ligne, il y a de fortes chances que du code source JavaScript ait été impliqué, et c’est l’occasion de créer votre propre quiz. Suivez les traces de jksdk4 sur l’échantillon de projet JavaScript de CodePen, et voyez ce que vous pouvez faire.

>>Lien vers le code source du projet JavaScript ici
Créer des tiroirs coulissants JavaScript
Ce projet JavaScript github (Pushbar.js) est un plugin JavaScript qui permet aux développeurs d’ajouter des menus » tiroirs coulissants » (menus pouvant être tirés à l’écran depuis le haut, le bas et/ou la gauche et la droite d’une application) à leur site Web ou à leur application. Jetez un œil au code et voyez si vous pouvez proposer quelque chose de similaire !
>>Lien vers le code source du projet JavaScript ici

La technologie est-elle faite pour vous ? Répondez à notre questionnaire de 3 minutes !
Vous apprendrez : Si une carrière dans la tech est faite pour vous Quelles carrières dans la tech correspondent à vos points forts Quelles sont les compétences dont vous avez besoin pour atteindre vos objectifs

Projets JavaScript avancés
Une fois que vous vous serez familiarisé avec les projets JavaScript simples énumérés ci-dessus, vous serez peut-être curieux de savoir à quoi ressemblent les projets JavaScript plus avancés. Voici quelques projets JavaScript intermédiaires qui vont au-delà des bases, mais qui sont toujours open source – ce qui signifie que vous pouvez étudier le code pour voir comment tout cela fonctionne et éventuellement donner un coup de couteau à quelque chose de similaire vous-même.
Prettier
Prettier est un » formateur JavaScript opinionné « , ce qui signifie que c’est un programme JavaScript utilisé pour supprimer tout le style original de votre code JavaScript et le formater en un seul style standard plus joli (vous comprenez ?).
>>Lien vers le code source du projet JavaScript ici
Terminalizer
Terminalizer est un projet JavaScript open source accrocheur utilisé pour enregistrer votre écran de terminal et transformer ensuite cet enregistrement en un gif animé – parfait pour les démos et les tutoriels de terminal.
>>Lien vers le code source du projet JavaScript ici
Nano ID
Vous avez besoin de générer un numéro d’identification aléatoire pour quelque chose d’important comme votre compte bancaire en ligne (ou vous ne voulez VRAIMENT pas que votre colocataire utilise votre Netflix) ? Nano ID est un programme JavaScript open source dont les ID générés aléatoirement prendraient 149 milliards d’années pour avoir une probabilité de 1 % d’avoir au moins une collision. En d’autres termes, cela va prendre à votre colocataire un LONG moment pour deviner.
>>Lien vers le code source du projet JavaScript ici
Reaction
Reaction est un excellent exemple de tout ce que vous pouvez faire avec JavaScript. Vous vous souvenez de l’humble mais fière calculatrice d’astuces JavaScript dans la section des débutants ? Eh bien, Reaction fait passer les enjeux d’un projet JavaScript qui aide avec un type spécifique de transaction, à un projet JavaScript qui permet aux utilisateurs de gérer une entreprise entière. Reaction est une plateforme de commerce utilisée pour gérer les affaires en temps réel et offrir des expériences d’achat directement aux clients. Et elle est open source, ce qui signifie que vous pouvez étudier comment tout cela fonctionne !
>>Lien vers le code source du projet JavaScript ici
Webpack Monitor
Webpack Monitor est un projet JavaScript avancé et open source utilisé pour améliorer l’expérience utilisateur globale des applications. Ce programme JavaScript assure le suivi de la taille et des performances du » bundle » d’une application pour s’assurer que tout fonctionne sans problème.
>>Lien vers le code source du projet JavaScript ici
Maptalks
S’appuyant sur le projet de carte JavaScript simple de tout à l’heure, Maptalks est un échantillon de projet JavaScript plus avancé. Maptalks intègre des cartes 2d et 3d pour créer des paysages changeants et animés où les bâtiments et le terrain et peuvent être extrudés et aplatis à volonté.
>>Lien vers le code source du projet JavaScript ici
AR.js
AR.js est un projet JavaScript avancé qui tente d’apporter l’expérience de la réalité augmentée aux appareils mobiles en utilisant JavaScript. Nous avons parcouru un long chemin depuis les bascules de navigation animées, n’est-ce pas ?
>>Lien vers le code source du projet JavaScript ici
Parcel
Parcel est un regroupeur d’applications web JavaScript qui peut regrouper tous les fichiers et actifs d’une application en un temps record. Comment cela est-il possible ? Étudiez le code source par vous-même et découvrez-le !
>>Lien vers le code source du projet JavaScript ici
Workbox
Workbox est un ensemble de bibliothèques JavaScript conçues pour ajouter des fonctionnalités hors ligne aux applications Web. Si une application utilise Workbox, la prochaine fois que votre Wifi s’éteindra, vous ne serez pas (tout à fait) aussi déçu.
>>Lien vers le code source du projet JavaScript ici
Tone.js
Tone.js est un framework JavaScript pour créer de la musique interactive dans le navigateur Web. Cela inclut des capacités de programmation avancées, des synthés et des effets, ainsi que des abstractions musicales intuitives construites au-dessus de l’API audio Web.
>>Lien vers le code source du projet JavaScript ici
Votre avenir JavaScript
Alors que les exemples ci-dessus sont tous des exemples de projets JavaScript de base et intermédiaires que vous pouvez faire ou étudier pour vous mettre à niveau, voici un aperçu de ce qui sera possible plus tard.
JavaScript peut être utilisé pour créer des récits visuels captivants comme le livre pour enfants anti-harcèlement de Bullying Free NZ, Oat the Goat.

Pour des visuels d’art génératif hypnotiques comme l’affichage de Matt DesLaurier sur GitHub.

Et la visualisation interactive de données de Shirley Wu pour chaque ligne de la comédie musicale Hamilton.

A mesure que votre expérience du code JavaScript se développe, votre imagination sera bientôt la seule chose qui vous retiendra, alors il est temps de vous mettre au travail !

La technologie est-elle faite pour vous ? Répondez à notre questionnaire de 3 minutes !
Vous apprendrez : Si une carrière dans la technologie est faite pour vous Quelles carrières dans la technologie correspondent à vos points forts Quelles sont les compétences dont vous avez besoin pour atteindre vos objectifs

.