Forest et Ance travaillent tous deux avec une variété de logiciels et aiment partager les techniques et les connaissances des programmes avec les autres.

Les images avec un fond blanc ne s’intègrent pas bien dans les présentations, les documents ou d’autres médias. Découvrez comment supprimer le fond blanc d’une image .jpeg à l’aide des outils d’Adobe Illustrator.
Stanley Dai via Unsplash
Comment rendre un fond blanc transparent
J’ai récemment été confronté au problème simple de la suppression du fond blanc d’une image .jpeg pour un travail de développement web que je faisais. Bien que je sache comment le faire dans Photoshop, je voulais trouver un moyen de le faire dans Illustrator pour que mon flux de travail reste confiné à un seul programme.
Il existe de nombreuses méthodes pour supprimer les arrière-plans des images, et cette méthode n’en est qu’une que vous pouvez appliquer dans Illustrator. Cette méthode est efficace pour les simples images .jpeg, mais moins pour les photographies. Si vous avez une photographie sur laquelle vous souhaitez supprimer un arrière-plan, vous pouvez consulter cette vidéo.

Voici l’exemple d’image .jpeg que j’utiliserai pour démontrer le processus aux fins de cet article.
Forêt et Ance Kvasnikoff
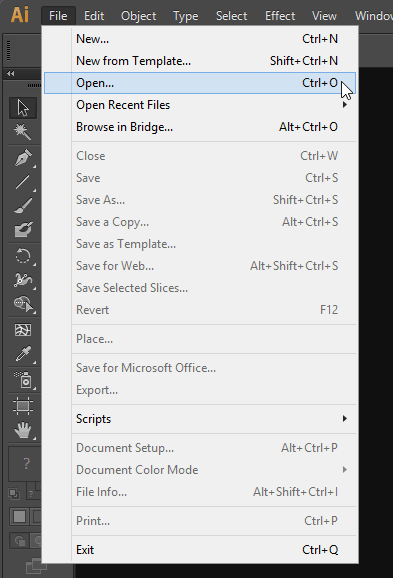
Ouvrir votre fichier .jpeg dans Adobe Illustrator
- Ouvrir Illustrator.
- Sélectionnez Fichier puis Ouvrir et localisez votre fichier .jpeg.

Ouvrir le fichier image dont vous souhaitez supprimer l’arrière-plan.
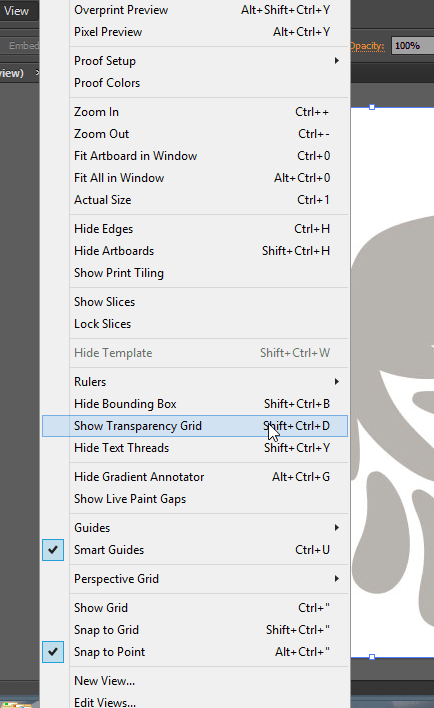
Activer la grille de transparence
Pour voir plus facilement si vous rendez effectivement l’arrière-plan de votre .jpeg transparent, faites ce qui suit :
- Sélectionnez View puis Show Transparency Grid.

La grille de transparence vous permettra de voir quelles zones de votre image sont réellement transparentes par opposition au blanc.
Forêt et Ance Kvasnikoff
Préparation du traçage de votre image
Vous allez maintenant devoir ouvrir une fenêtre de traçage pour effectuer votre travail.
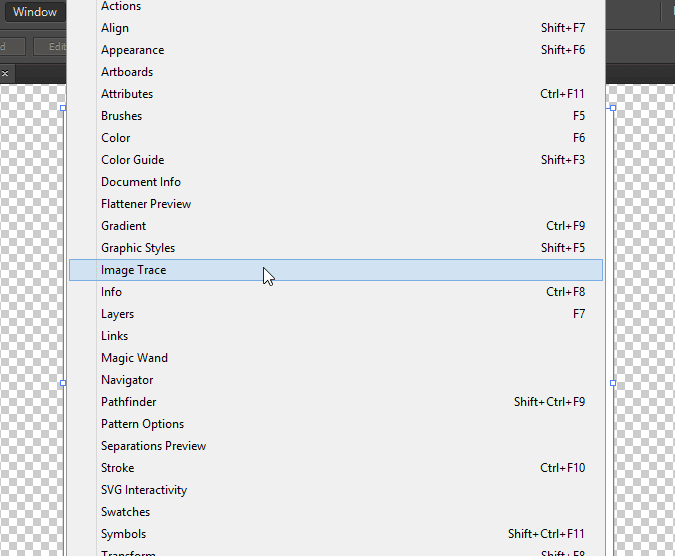
- Sélectionnez Fenêtre puis Trace d’image.

L’outil de traçage des images peut vous aider à isoler le sujet de votre image de son fond blanc.
Forêt et Ance Kvasnikoff
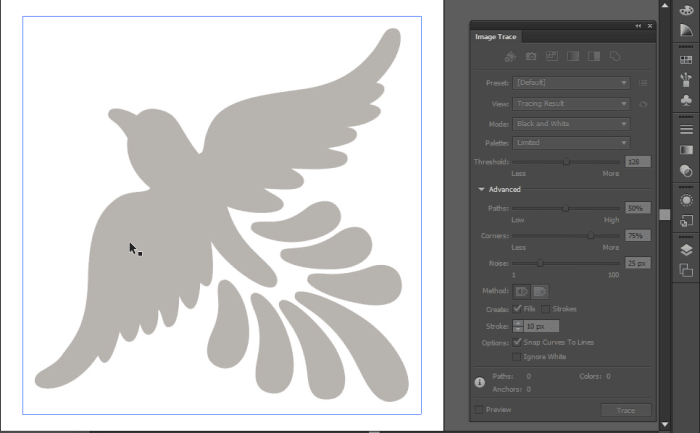
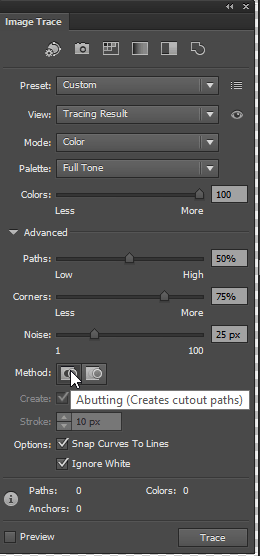
Définissez vos paramètres de traçage
Pour créer un traçage qui supprimera le fond blanc de votre .jpeg, choisissez les paramètres suivants dans votre fenêtre de traçage :
- Preset : Laisser par défaut (cela peut changer au fur et à mesure que vous modifiez d’autres paramètres).
- Voir : Sélectionnez Résultat du traçage.
- Mode : Sélectionnez Couleur.
- Palette : Sélectionnez Pleine tonalité.
- Avancé : Développez pour afficher les paramètres avancés et laissez toutes les options sur leurs paramètres par défaut, sauf Méthode. Changez la méthode pour Abutting (icône de gauche).
- Options : Cochez Snap Curves To Lines et Ignore White.
- Sélectionnez Trace.
Note : vous pouvez cocher Preview avant de tracer pour voir comment la modification de chaque paramètre affectera votre image.

Veuillez choisir les bons paramètres avant de tracer votre image.
Forêt et Ance Kvasnikoff
Revoir votre image et l’enregistrer
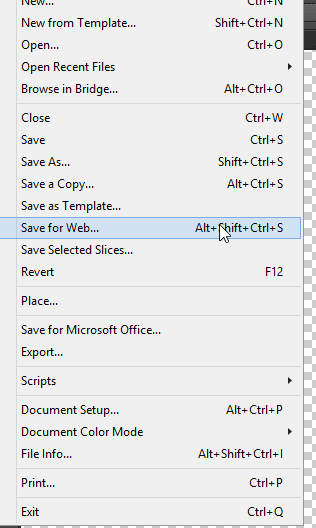
Vous devriez maintenant avoir une image avec un fond transparent. Pour enregistrer votre image sans fond, effectuez l’une des opérations suivantes :
- Exporter le fichier au format .png en sélectionnant Fichier puis Enregistrer sous. Choisissez le suffixe .png dans la fenêtre d’enregistrement.
- Sélectionnez Fichier puis Enregistrer pour le Web pour enregistrer le fichier au format .png.
Note : Les autres formats de fichier qui prennent en charge les arrière-plans transparents comprennent .gif, .bmp et .tiff.

Veillez à ne pas enregistrer votre image en .jpeg. Cela lui donnera un tout nouveau fond blanc une fois exportée !
Forêt et Ance Kvasnikoff
Dites adieu au fond !
Toutes les images .jpeg non rectangulaires ont une couleur de fond – généralement blanche. Lorsque vous utilisez ces images sur des documents, des pages Web ou des présentations qui n’ont pas elles-mêmes d’arrière-plan blanc, celui-ci peut être gênant, distrayant et carrément non professionnel. J’espère que ce guide vous a aidé à modifier vos images .jpeg de manière à ce qu’elles puissent ajouter à la qualité de votre média, plutôt que de lui nuire.
© 2015 Forest et Ance Kvasnikoff
Rose le 13 février 2020 :
Ça a fonctionné sur quelques images mais pas sur d’autres ?
Julia le 29 novembre 2019 :
Hi ! Cela a fonctionné la première fois mais maintenant elles s’enregistrent tellement pixellisées ! Toute aide serait la bienvenue.
Danny le 04 octobre 2019:
Qui d’autre est de la classe de La rue ?
McKenna le 25 juin 2019:
SO utile !!!
Amir Ghafari le 08 octobre 2018 :
Merci beaucoup
Jojo le 30 août 2018 :
Merci beaucoup ! !!! 🙂
Erica le 12 avril 2018:
J’ai encore quelques problèmes car mon logo a du blanc dedans donc la trace détecte le blanc et quand la trace est terminée il y a une ligne qui va droit au milieu de l’endroit où le blanc est dans le logo. Des suggestions sur la façon d’ajuster les paramètres de la trace pour qu’elle ne détecte pas le blanc dans le logo ?
Erin Riley le 26 mars 2018 :
Vous êtes un badass ! Merci beaucoup !!!
ricben le 18 mars 2018:
Je dois ajouter mes remerciements également. J’ai cherché des options et essayé ce que les autres ont suggéré avec un certain succès, mais RIEN ne s’est approché de la façon dont cela a fonctionné.
J’ai passé des heures et vous venez de m’épargner d’innombrables heures à l’avenir. Merci BEAUCOUP !
MOBEEN le 10 février 2018 :
MERCIEMENTS BEAUCOUP ! !! Its helped me in my business
The Chosen One on January 09, 2018:
OMGGG this helps a lot ! !! Thaaaanks.~
Elsa le 20 décembre 2017:
MERCIEMENTS TRES IMPORTANTS !!!!!!!!!!!!!!!!!!!.
waro le 15 octobre 2017:
thaaaaaanks a lot
Ducky le 18 septembre 2017:
Merci beaucoup
Ashley le 02 août 2017:
magnifique merci beaucoup !!
Bri le 17 juillet 2017:
Ça ne marche pas. Il gâche mon image elle-même et ne prend pas une coupe claire sur quoi que ce soit.
Dave le 17 juin 2017:
Merci Bro, je commençais à être vraiment p-o et sur le point de frapper mon écran d’ordinateur avant de tomber sur ceci !
Jim le 06 juin 2017 :
Merci !
JASKJosh le 12 mai 2017 :
Merci parfait !
Awful Grace le 11 mai 2017 :
Excellent ! !! Ça marche. Merci !!
Tiffany le 20 mars 2017:
Tutoriel le plus simple – merci !
Nicholas le 07 mars 2017:
Merci, mais à mon avis, j’ai la méthode la plus simple.
1. Sélectionnez l’image
2. Cliquez sur « Opacité »
3. Changez le « Normal » en « Darken » ou « Multiply »
4. Tada
5. You’re Welcome
JEFFREY le 21 février 2017:
Je ne trouve pas la fonction de traçage des images dans mon menu?
Le gars qui faisait tout de travers ! !! le 12 janvier 2017:
DUDE…. HOLY BAWLS, vous venez de me faire gagner un temps indescriptible…. J’ai utilisé l’outil de point d’ancrage pendant tout ce temps…. Je veux vous serrer dans mes bras.
Mark le 28 octobre 2016:
Forêt ! Merci pour cette aide. Vous ne venez jamais nous rendre visite à Seldovia !
Kat le 28 octobre 2016:
Cela m’a tellement aidé ! Merci beaucoup!
martin le 24 octobre 2016:
J’essaie cela mais avec un fond noir et j’ai du mal, des conseils?
Jawhar Petersen le 18 octobre 2016:
Awesome, m’a fait gagner du temps en essayant de comprendre ! Super tutoriel!
deepsea le 16 octobre 2016:
Sanglante aide – a fonctionné pour moi
Merci
Dave le 13 octobre 2016:
En tant qu’utilisateur peu fréquent d’Illustrator, cela a été une aide énorme pour sortir le texte d’un calque psd et le mettre dans un svg. Bien que cela semble assez simple et direct, j’avais dépensé beaucoup trop de temps sur cet effort avant de tomber sur ce post.
Merci !
Linda le 05 octobre 2016:
Merveilleux tutoriel, a rendu ma vie beaucoup plus facile….
Merci
Clipping Path India du Royaume-Uni le 27 septembre 2016:
C’est juste pour des images spécifiques… comme la vôtre. Merci pour le tutoriel!
momo le 15 septembre 2016:
C’était génial mais quand j’essaie de copier et coller l’image ailleurs, elle ne s’affiche pas
Lara le 09 septembre 2016:
Merci – vraiment magnifique!
Laura le 19 août 2016:
Génial – merci !
Jacquelyn le 02 août 2016:
Merci beaucoup !
… le 20 mars 2016:
merci ! extrêmement utile
sume le 05 octobre 2015:
Votre tutoriel était le meilleur absolu comparé à n’importe qui d’autre en ligne ! Excellent travail.