
A propos de l’auteur
Bonjour, Je m’appelle Daniel et je fais des choses pour le web. Je suis le CTO de Kinsta et j’écris pour un certain nombre de publications incroyables comme Smashing Magazine et …Plus d’informations surDaniel↬
- 15 min de lecture
- WordPress,Techniques
- Enregistré pour une lecture hors ligne
- Partager sur Twitter, LinkedIn


WordPress a pris pied dans le jeu général des systèmes de gestion de contenu (CMS) depuis quelques années maintenant, mais la véritable percée a été le mécanisme de type de post personnalisé qui permet la création d’une grande variété de contenu. Voyons comment cela s’est produit et toutes les options qu’offre cette grande fonctionnalité.

Certains des types de post personnalisés que vous pouvez créer dans WordPress.
What It Used To Be Like
En pratique, les custom post types existent depuis longtemps, plus précisément depuis le 17 février 2005, date à laquelle WordPress 1.5 a ajouté le support des pages statiques, créant ainsi le champ de base de données post_type.
Plus de lecture sur SmashingMag :
- Extension de WordPress avec les types de contenu personnalisés
- Un guide détaillé des modèles de page personnalisés de WordPress
- Personnalisation des archives de WordPress pour les catégories, les tags
- Construction d’une page d’archives personnalisée pour WordPress
La fonction wp_insert_post() existe depuis WordPress 1.0, donc lorsque le champ post_type a été implémenté en 1.5, vous pouviez simplement définir la valeur post_type lors de l’insertion d’un article. Bien sûr, la création et la gestion des types d’articles personnalisés nécessitaient bien plus que cela, mais la quantité de codage nécessaire devenait de moins en moins importante à mesure que les fonctions de WordPress devenaient de plus en plus flexibles.
Dès la version 2.8, la fonction register_post_type() et quelques autres choses utiles ont été ajoutées aux nightly builds, et lorsque la 2.9 est sortie, les fonctions sont devenues disponibles pour tout le monde. À ce stade, il n’était pas nécessaire d’avoir recours à un codage et à des bidouillages poussés pour faire de WordPress un CMS à part entière ; vous pouviez utiliser plein de superbes fonctions intégrées pour que WordPress fasse votre travail.
Ce que WordPress peut faire pour vous maintenant
Un type de post personnalisé n’est rien de plus qu’un post régulier avec une valeur différente post_type dans la base de données. Le type de post des posts réguliers est post, les pages utilisent page, les pièces jointes utilisent attachment et ainsi de suite. Vous pouvez maintenant créer les vôtres pour indiquer le type de contenu créé. Vous pourriez créer des types de post personnalisés pour les livres, les films, les critiques, les produits, etc.
Si vous les créez correctement, vous pouvez obtenir ce qui suit avec quelques lignes de code :
- Le type de post personnalisé s’affichera dans le back-end comme un élément de menu distinct avec sa propre liste de post et sa page « ajouter un nouveau »
- Naviguer vers
http://mysite.com/customposttype/vous amènera à la page d’archive pour le type de post. Cela revient à visiter la page d’accueil des derniers articles du type de post « post ». - Les catégories et les balises peuvent être mises à la disposition du type de post personnalisé, ou vous pouvez créer des taxonomies personnalisées.
En dehors de cela, vous pouvez modifier d’innombrables options, comme l’endroit où le type de post personnalisé doit être placé dans le menu, s’il doit être consultable, quel niveau d’utilisateur peut y accéder, s’il doit être hiérarchique, des règles de réécriture personnalisées, etc.
Les différents types de contenu ont des exigences de données différentes. Pour les posts réguliers, vous voudrez spécifier l’auteur, la catégorie, la date et ainsi de suite. Pour un type de post personnalisé « livre », l’idéal serait d’avoir la possibilité de spécifier l’auteur du livre, le nombre de pages, le genre, l’éditeur et d’autres données spécifiques au livre. En utilisant des boîtes de méta personnalisées, ceci est facilement réalisable et également géré.
Les boîtes de méta personnalisées vous permettent d’ajouter des boîtes supplémentaires à l’écran d’édition d’un post. Ils utilisent généralement des champs personnalisés, donc vous pourriez simplement utiliser des champs personnalisés aussi bien, mais en séparant certains champs personnalisés comme des boîtes méta, vous pouvez créer une administration beaucoup plus fluide et utilisable.
Travailler avec les types de post personnalisés
Pour créer et utiliser efficacement les types de post personnalisés, vous devrez connaître les éléments suivants :
- Créer des types de post personnalisés,
- Créer des taxonomies personnalisées,
- Créer des boîtes méta personnalisées.
Création de types de post personnalisés
Premièrement à notre ordre du jour, la création du type de post lui-même. Idéalement, vous devriez créer un plugin lorsque vous travaillez avec des types de post personnalisés, mais si vous ne savez pas comment, ou si vous avez juste besoin d’un test rapide, vous pouvez utiliser le fichier functions.php dans votre thème.
function my_custom_post_product() { $args = array(); register_post_type( 'product', $args ); }add_action( 'init', 'my_custom_post_product' );Dans sa forme la plus simple, il créera un type de post qui n’a presque aucune personnalisation. Il ne sera pas public, il n’apparaîtra pas dans l’admin, les messages d’interaction seront les mêmes que ceux des posts ( » post saved « , » post updated « , etc.) et ainsi de suite. Pour adapter notre nouveau type de post à nos besoins, je vais passer en revue certaines des options les plus fréquemment utilisées et les ajouter au tableau $args précédemment vide.
function my_custom_post_product() { $labels = array( 'name' => _x( 'Products', 'post type general name' ), 'singular_name' => _x( 'Product', 'post type singular name' ), 'add_new' => _x( 'Add New', 'book' ), 'add_new_item' => __( 'Add New Product' ), 'edit_item' => __( 'Edit Product' ), 'new_item' => __( 'New Product' ), 'all_items' => __( 'All Products' ), 'view_item' => __( 'View Product' ), 'search_items' => __( 'Search Products' ), 'not_found' => __( 'No products found' ), 'not_found_in_trash' => __( 'No products found in the Trash' ), 'parent_item_colon' => ’, 'menu_name' => 'Products' ); $args = array( 'labels' => $labels, 'description' => 'Holds our products and product specific data', 'public' => true, 'menu_position' => 5, 'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments' ), 'has_archive' => true, ); register_post_type( 'product', $args ); }add_action( 'init', 'my_custom_post_product' );-
labelsL’optionlabelsdoit être un tableau définissant les différentes étiquettes qu’un type de post personnalisé peut avoir. J’ai séparé cela ci-dessus juste pour rendre plus clairs les arguments pour enregistrer un type de post. -
descriptionUne courte explication de notre type de post personnalisé ; ce qu’il fait et pourquoi nous l’utilisons. -
publicCette option contrôle un tas de choses en une seule fois. En la mettant à true, on met à true un tas d’autres options (toutes en rapport avec la visibilité). Par exemple, il est possible d’avoir le type de post personnalisé visible mais non interrogeable. Plus à ce sujet plus tard. -
menu_positionDéfinit la position du menu du type de post personnalisé dans le back-end. En le définissant à « 5 », vous le placez sous le menu « posts » ; plus vous le définissez haut, plus le menu sera placé bas. -
supportsCette option définit les contrôles WordPress par défaut qui sont disponibles dans l’écran d’édition du type de post personnalisé. Par défaut, seuls le champ titre et l’éditeur sont affichés. Si vous souhaitez ajouter le support pour les commentaires, les révisions, les formats d’articles et autres, vous devrez les spécifier ici. Pour une liste complète, jetez un œil à la section des arguments dans le Codex. -
has_archiveSi défini à true, des règles de réécriture seront créées pour vous, permettant une archive de type de post àhttp://mysite.com/posttype/(par défaut)

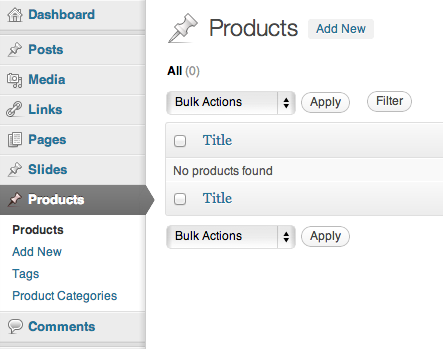
Après avoir configuré cela, vous devriez voir l’entrée de menu pour le type de post personnalisé. Vous devriez être en mesure d’ajouter des articles, de voir la liste des articles dans l’administration et aussi de visiter les articles publiés sur le site Web.
Comme je l’ai mentionné, il y a beaucoup de choses que vous pouvez modifier lors de la création d’un type de post. Je suggère de regarder la liste des arguments dans le Codex pour une description complète de chaque option et des valeurs possibles.
Messages d’interaction personnalisés
WordPress génère un certain nombre de messages déclenchés par les actions des utilisateurs. La mise à jour, la publication, la recherche, etc. dans le back-end conduisent toutes à des messages qui – par défaut – sont adaptés aux articles réguliers. Vous pouvez modifier facilement le texte de ces messages en utilisant le crochet post_updated_messages.
function my_updated_messages( $messages ) { global $post, $post_ID; $messages = array( 0 => ’, 1 => sprintf( __('Product updated. <a href="%s">View product</a>'), esc_url( get_permalink($post_ID) ) ), 2 => __('Custom field updated.'), 3 => __('Custom field deleted.'), 4 => __('Product updated.'), 5 => isset($_GET) ? sprintf( __('Product restored to revision from %s'), wp_post_revision_title( (int) $_GET, false ) ) : false, 6 => sprintf( __('Product published. <a href="%s">View product</a>'), esc_url( get_permalink($post_ID) ) ), 7 => __('Product saved.'), 8 => sprintf( __('Product submitted. <a target="_blank" href="%s">Preview product</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ), 9 => sprintf( __('Product scheduled for: <strong>%1$s</strong>. <a target="_blank" href="%2$s">Preview product</a>'), date_i18n( __( 'M j, Y @ G:i' ), strtotime( $post->post_date ) ), esc_url( get_permalink($post_ID) ) ), 10 => sprintf( __('Product draft updated. <a target="_blank" href="%s">Preview product</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ), ); return $messages;}add_filter( 'post_updated_messages', 'my_updated_messages' );
Comme vous pouvez le constater, ce n’est pas la méthode la plus conviviale pour gérer les messages. Un tableau associatif serait bien meilleur ; nous pourrions voir à quoi sert chaque message sans avoir à lire le message réel.
Notez que vous pouvez modifier les messages de tous les types de post personnalisés à l’aide de cette seule fonction. Le tableau $messages contient les messages de tous les types de post, vous pouvez donc tous les modifier ici. Personnellement, je crée une fonction pour chaque type de post juste pour pouvoir regrouper facilement la création du type de post et les messages personnalisés.
Aide contextuelle
Une fonctionnalité que je vois rarement mise en œuvre est l’aide contextuelle personnalisée. En tant qu’utilisateur, je n’ai jamais réellement utilisé cette fonctionnalité moi-même, mais je suis sûr que de nombreuses personnes le font ; dans tous les cas, il est agréable de fournir un peu d’aide aux utilisateurs moins expérimentés.
La fonctionnalité d’aide contextuelle est un onglet descendant qui peut être vu en haut à droite des pages lorsqu’il est disponible. Voyons comment le contenu peut être modifié.
function my_contextual_help( $contextual_help, $screen_id, $screen ) { if ( 'product' == $screen->id ) { $contextual_help = '<h2>Products</h2> <p>Products show the details of the items that we sell on the website. You can see a list of them on this page in reverse chronological order - the latest one we added is first.</p> <p>You can view/edit the details of each product by clicking on its name, or you can perform bulk actions using the dropdown menu and selecting multiple items.</p>'; } elseif ( 'edit-product' == $screen->id ) { $contextual_help = '<h2>Editing products</h2> <p>This page allows you to view/modify product details. Please make sure to fill out the available boxes with the appropriate details (product image, price, brand) and <strong>not</strong> add these details to the product description.</p>'; } return $contextual_help;}add_action( 'contextual_help', 'my_contextual_help', 10, 3 );Ceci est également un peu difficile car vous devez connaître l’ID de l’écran sur lequel vous vous trouvez. Si vous imprimez le contenu de la variable $screen, vous devriez pouvoir déterminer l’ID facilement. C’est également une fonction que vous pouvez utiliser pour modifier l’aide contextuelle de tous les types de post personnalisés à la fois, mais je recommande personnellement de la regrouper avec les deux blocs précédents et de ne l’utiliser que pour un seul type de post personnalisé à la fois.
Vue d’ensemble
Pour récapituler rapidement, nous avons utilisé trois fonctions pour créer un type de post personnalisé » complet « . Nous avons utilisé register_post_type() pour créer le type de post lui-même et deux crochets – contextual_help et post_updated_messages – pour créer respectivement des conseils utiles et des messages pertinents.
Taxonomies personnalisées
Vos articles de blog habituels utilisent des catégories et des balises pour créer une structure d’organisation. Cependant, la même organisation n’a pas nécessairement de sens pour les types d’articles personnalisés. Vos articles de blog pourraient porter sur votre « Vie », vos « Pensées » ou vos « Rêves ». Ceux-ci ne sont évidemment pas appropriés pour les produits.
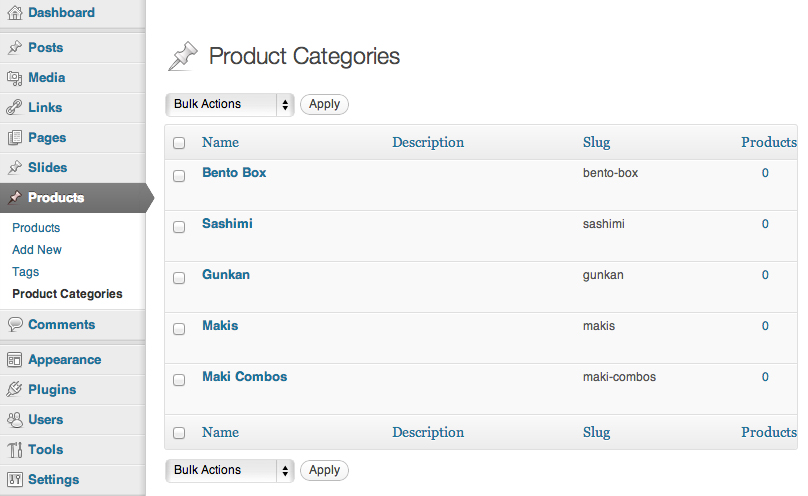
C’est le problème qui a poussé les développeurs à créer des taxonomies personnalisées. Vous pouvez créer une taxonomie distincte nommée « Catégories de produits » pour abriter les catégories que vous utilisez uniquement pour les produits. Kevin Leary a écrit un excellent article sur les taxonomies personnalisées dans WordPress que je recommande vivement, donc je n’entrerai que dans des détails mineurs ici.
function my_taxonomies_product() { $args = array(); register_taxonomy( 'product_category', 'product' $args );}add_action( 'init', 'my_taxonomies_product', 0 );Similairement aux custom post types, vous pouvez créer une taxonomie très facilement, mais vous devez y travailler un peu pour l’adapter à vos besoins. Les taxonomies personnalisées se comportent un peu mieux hors de la boîte car elles sont publiques par défaut, donc ce qui précède est en fait suffisant pour lier cette taxonomie aux posts de produits. Examinons un exemple personnalisé.
function my_taxonomies_product() { $labels = array( 'name' => _x( 'Product Categories', 'taxonomy general name' ), 'singular_name' => _x( 'Product Category', 'taxonomy singular name' ), 'search_items' => __( 'Search Product Categories' ), 'all_items' => __( 'All Product Categories' ), 'parent_item' => __( 'Parent Product Category' ), 'parent_item_colon' => __( 'Parent Product Category:' ), 'edit_item' => __( 'Edit Product Category' ), 'update_item' => __( 'Update Product Category' ), 'add_new_item' => __( 'Add New Product Category' ), 'new_item_name' => __( 'New Product Category' ), 'menu_name' => __( 'Product Categories' ), ); $args = array( 'labels' => $labels, 'hierarchical' => true, ); register_taxonomy( 'product_category', 'product', $args );}add_action( 'init', 'my_taxonomies_product', 0 );Comme vous pouvez le voir, peu de choses ont changé. Nous avons ajouté quelques étiquettes et défini l’option hiérarchique sur true. Cela permet d’activer les taxonomies de type « catégorie ». Lorsqu’elle est définie sur false (c’est la valeur par défaut), votre taxonomie sera comme les étiquettes par défaut.
Il existe quelques autres options de puissance disponibles que vous pouvez lire dans l’article de Leary, ou vous pouvez aller à l’entrée du Codex sur register_taxonomy().

Boîtes méta d’articles
Les boîtes méta sont les boîtes glissantes que vous voyez dans l’écran d’édition de WordPress pour un article. Il existe de nombreuses boîtes méta intégrées comme les contrôles de publication, les taxonomies, la boîte de l’auteur, etc. mais vous pouvez en créer vous-même.
Les boîtes méta ont tendance à être utilisées pour gérer les données des champs personnalisés d’une manière beaucoup plus conviviale que ne le fait la boîte des champs personnalisés intégrée. Comme vous mettez les contrôles en place, vous pouvez ajouter une vérification des erreurs côté client et bien d’autres choses fantaisistes.
Justin Tadlock a écrit l’article complet sur les boîtes méta personnalisées ici sur Smashing Magazine, qui est un excellent article approfondi sur le sujet. Je vous recommande de le lire pour avoir une vue d’ensemble, mais je vais vous mettre sur la voie ici.
Créer une boîte méta nécessite trois étapes :
- Définir la boîte elle-même,
- Définir le contenu de la boîte méta,
- Définir comment les données de la boîte sont traitées.
Définir la boîte méta
add_action( 'add_meta_boxes', 'product_price_box' );function product_price_box() { add_meta_box( 'product_price_box', __( 'Product Price', 'myplugin_textdomain' ), 'product_price_box_content', 'product', 'side', 'high' );}Le code ci-dessus crée la boîte méta avec les paramètres suivants (dans l’ordre donné) :
- L’identifiant unique de la boîte méta (il ne doit pas nécessairement correspondre au nom de la fonction),
- Le titre de la boîte méta (visible par les utilisateurs),
- La fonction qui affichera le contenu de la boîte,
- Le type d’article auquel appartient la méta-bulle,
- Le placement de la méta-bulle,
- La priorité de la méta-bulle (détermine « à quelle hauteur » elle est placée).
Définir le contenu de la boîte méta
function product_price_box_content( $post ) { wp_nonce_field( plugin_basename( __FILE__ ), 'product_price_box_content_nonce' ); echo '<label for="product_price"></label>'; echo '<input type="text" name="product_price" placeholder="enter a price" />';}C’est une boîte simple qui ne contient que le prix, nous avons donc créé une étiquette et une entrée pour la gérer. Un champ nonce est également présent, ce qui ajoute de la sécurité à la soumission des données.
Gestion des données soumises
Dans la plupart des cas, vous voudrez enregistrer les données en tant que champ personnalisé, mais vous n’êtes en aucun cas limité à cette méthode. Vous pourriez utiliser les données soumises pour effectuer un appel API tiers, pour générer un fichier XML ou ce que vous voulez. L’utilisation la plus courante est l’enregistrement des données de post personnalisé, alors regardons comment cela se fait.
add_action( 'save_post', 'product_price_box_save' );function product_price_box_save( $post_id ) { if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return; if ( !wp_verify_nonce( $_POST, plugin_basename( __FILE__ ) ) ) return; if ( 'page' == $_POST ) { if ( !current_user_can( 'edit_page', $post_id ) ) return; } else { if ( !current_user_can( 'edit_post', $post_id ) ) return; } $product_price = $_POST; update_post_meta( $post_id, 'product_price', $product_price );}La plus grande partie de cette fonction concerne la sécurité. Tout d’abord, si une sauvegarde automatique est en cours, rien ne se passe car l’utilisateur n’a pas réellement soumis le formulaire. Ensuite, le nonce est vérifié, suivi de la vérification des autorisations. Si ces dernières sont toutes passées, nous prenons nos données et les ajoutons au post à l’aide de la fonction update_post_meta().

Affichage de votre contenu
Bien qu’il y ait beaucoup de nuances dans tout ce qui précède, vous devriez être familier avec les bases. Tout ce qui reste à faire est d’utiliser réellement les données que nous avons maintenant et de montrer des choses à l’utilisateur. Cela implique d’afficher les articles – peut-être à partir de divers types d’articles et taxonomies personnalisés – et d’utiliser nos métadonnées d’articles.
Affichage des articles
Si vous avez créé un type d’article avec le paramètre has_archive défini sur » true « , WordPress affichera vos articles sur la page d’archive du type d’article. Si votre type d’article s’appelle » livres « , vous pouvez simplement aller dans http://mysite.com/books/ et vous verrez la liste de vos articles.
Cette page utilise archive-.php pour l’affichage s’il existe (archive-books.php dans notre cas). S’il n’existe pas, il utilisera archive.php et si cela n’existe pas, il utilisera index.php.
Une autre façon d’afficher le contenu du type de post personnalisé est d’utiliser une requête personnalisée avec la classe WP_Query. Pour afficher les articles d’un certain type de post et d’une taxonomie personnalisée, vous pourriez faire quelque chose comme ceci :
<?php $args = array( 'post_type' => 'product', 'tax_query' => array( array( 'taxonomy' => 'product_category', 'field' => 'slug', 'terms' => 'boardgames' ) ) ); $products = new WP_Query( $args ); if( $products->have_posts() ) { while( $products->have_posts() ) { $products->the_post(); ?> <h1><?php the_title() ?></h1> <div class='content'> <?php the_content() ?> </div> <?php } } else { echo 'Oh ohm no products!'; } ?>Affichage des métadonnées
Les métadonnées peuvent être récupérées facilement à l’aide de la fonction get_post_meta(). Dans notre exemple ci-dessus, nous avons enregistré un champ méta de post nommé product_price. Nous pouvons récupérer la valeur de ce champ pour un article donné en utilisant le code suivant:
<?php // If we are in a loop we can get the post ID easily $price = get_post_meta( get_the_ID(), 'product_price', true ); // To get the price of a random product we will need to know the ID $price = get_post_meta( $product_id, 'product_price', true );?>Mots finaux
Comme vous pouvez le voir, la création d’un CMS est assez facile en raison de la nature modulaire des contrôles et des fonctions de WordPress. Les méthodes décrites ici peuvent être extrêmement bien utilisées pour créer des admins personnalisés pour presque tout ce à quoi vous pouvez penser.
Puisque la définition du contenu des boîtes méta est complètement à votre charge, vous avez le pouvoir de créer des fonctionnalités supplémentaires pour vos contrôles, ce qui vous rendra ou rendra vos clients très heureux.
Vous pouvez aller encore plus loin avec des pages d’admins personnalisées et un contenu complètement personnalisé, mais c’est une histoire pour un autre jour.