Une page d’accueil peut être une page de destination pour générer des prospects ou des informations sur les services que vous fournissez. Tout cela dépend du type de site web que vous avez.
Si vous êtes en train de dénicher un site de commerce électronique, votre page d’accueil comporterait les produits que vous vendez.
Dans la plupart des cas, avant de démarrer un site web, vous passez par quelques thèmes et choisissez finalement un thème WordPress gratuit qui convient parfaitement à votre nouveau site web.
Excité, vous installez ce thème WP et lancez votre site web dans le navigateur. Et là, vous réalisez qu’il n’y a pas de slider d’images, pas d’images, pas de texte. Votre site web ne ressemble en rien à la démo du thème.
Et c’est la raison pour laquelle les experts recommandent, d’opter pour un thème premium au stade initial même, surtout pour les sites de commerce électronique.
Quel que soit le thème que vous installez, gratuit ou payant, il se peut qu’il ne ressemble en rien à la capture d’écran. Et il est naturel de se sentir déçu.
Mais avant de laisser ce sentiment se transformer en frustration, comprenons pourquoi cela se produit. Il y a deux raisons pour lesquelles votre site Web ne ressemble pas à la démo du thème.
- Il y a très peu ou pas de contenu sur votre site Web, encore.
- Vous n’avez pas configuré votre page d’accueil.
Il y a deux raisons pour lesquelles votre site Web #WordPress ne ressemble pas à la démo du thème. (a) Il n’a pas de contenu. (b) Vous n’avez pas configuré la page d’accueil. Click To Tweet
Vous allez ajouter du contenu à votre site Web au fil du temps. Donc, cela va s’occuper de la première raison.
La plupart des thèmes WordPress sont livrés avec une page d’accueil personnalisée. Même si votre thème ne le fait pas, vous pouvez facilement créer une page d’accueil personnalisée pour votre site Web WordPress. La configuration de votre page d’accueil de la bonne manière s’occupera de la deuxième raison.
La collection ultime des meilleurs thèmes WordPress gratuits
Dans cet article, nous allons examiner les différentes options que WordPress offre pour configurer votre page d’accueil.
Configurer votre page d’accueil #WordPress de la bonne manière est bénéfique pour le référencement de votre site Web. Click To Tweet
Check Out the Video Tutorial on how to Edit or Change your WordPress Homepage
Au cas où vous préférez la vidéo, nous avons une version légèrement datée de ces étapes sous forme de tutoriel vidéo. L’interface utilisateur est antérieure à WordPress 5.0. Mais les instructions restent les mêmes.
Comment définir une page comme page d’accueil
Avant de voir comment définir la page d’accueil ou la modifier, vous devrez décider du type de page d’accueil dont vous avez besoin. La page d’accueil doit-elle être une page avec du contenu statique ou une liste de vos articles de blog ?
Afficher une liste d’articles de blog sur votre page d’accueil
Par défaut, WordPress affichera vos articles de blog les plus récents sur la page d’accueil. Le plus souvent, si vous gérez un simple blog WordPress ou un site web de magazine, une liste des articles de blog les plus récents est ce que vous voudrez afficher sur votre page d’accueil.
De cette façon, vos lecteurs verront les articles (ou les nouvelles) les plus récents lorsqu’ils viendront sur la page d’accueil.
Mais cela ne fera pas l’affaire si vous envisagez de construire tout autre type de site web. En particulier un site de commerce électronique ou un site d’entreprise.
Sur la page d’accueil d’un site web d’entreprise, vous voulez :
- Introduire votre entreprise aux visiteurs
- leur donner un aperçu des produits (ou services) que vous proposez
- Présenter des témoignages de clients ou des récompenses
- Et fournir des informations sur la façon dont les visiteurs intéressés peuvent vous contacter
Comme mentionné plus haut dans l’article, pour une boutique de commerce électronique, vous voudrez mettre en valeur vos produits, les avis récents sur les produits et les offres que vous pouvez avoir en cours.
Dans les deux cas, la toute première étape consiste à définir une page WordPress statique comme page d’accueil.
Dès sa sortie de la boîte, WordPress vous offre deux façons de créer du contenu :
- Blog posts
- Pages
Laquelle utilisez-vous ?
Les blog posts sont des entrées chronologiques dans votre blog. Chaque article de blog a une date de publication. Par exemple, un contenu chronologique tel que les nouvelles de l’entreprise sera publié sous forme de billet de blog.
Les pages, en revanche, n’ont pas d’ordre chronologique. Elles sont destinées à un contenu plus statique et intemporel. Ainsi, les contenus intemporels tels que vos informations » À propos » et » Contact » doivent être publiés sous forme de pages. Par exemple, pour un site Web sans blog, votre page d’accueil aura un contenu statique. Et devrait être publiée comme une page WordPress statique.
Top 25 WordPress Themes With Sliders
Mettre en place la page d’accueil de votre site #WordPress ? Présentez votre entreprise, affichez vos produits, présentez des témoignages de clients et fournissez des informations de contact. Click To Tweet
Définir une page statique WordPress comme page d’accueil
Maintenant que vous savez ce qu’est une page WordPress, examinons les trois étapes dont vous aurez besoin pour définir une page statique comme page d’accueil.
Etape 1. Créer une page d’accueil statique
Dans cette étape, nous allons créer une page WordPress, que nous définirons plus tard comme page d’accueil. Pour créer une page dans WordPress connectez-vous à la zone d’administration de votre tableau de bord WordPress, puis :
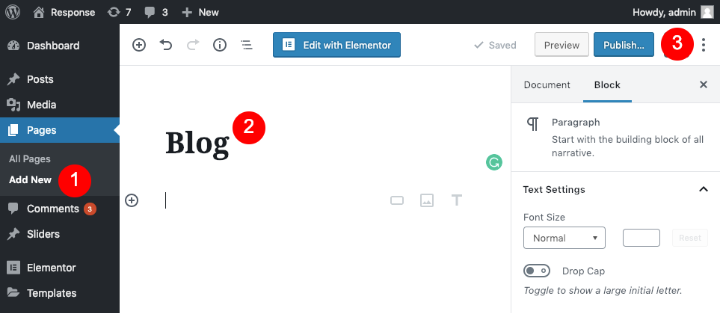
- Cliquez sur le menu Pages >> Ajouter un nouveau menu.
- Ajouter le titre et le contenu d’une page.
- Puis cliquez sur le bouton Publier… pour publier votre page.

Étape 2. Créez une page de blog placeholder
Puisque notre page d’accueil sera désormais définie sur la page que nous avons créée à l’étape 1, nous aurons besoin d’une autre page pour afficher nos articles de blog. Cette page servira de placeholder pour afficher nos articles de blog.
Pour créer cette page de blog placeholder :
- Cliquez sur le menu Pages >> Add New.
- Définissez le titre de la page. Pour l’instant, définissons-le à ‘Blog’. Ne vous inquiétez pas du contenu.
- Puis cliquez sur le bouton Publier… pour publier votre page.

Cette étape est facultative. Vous pouvez sauter cette étape si vous ne prévoyez pas de publier d’articles de blog sur votre site Web. Vous pouvez créer un site WordPress en utilisant uniquement des pages statiques.
Si vous décidez de publier du contenu de blog à l’avenir, vous pouvez toujours revenir à cette étape.
Étape 3. Définir une page statique comme votre page d’accueil
Dans cette dernière étape, nous allons configurer WordPress pour afficher notre page statique comme page d’accueil. Nous allons également indiquer à WordPress d’afficher nos articles de blog sur la page de blog placeholder que nous avons créée à l’étape 2.
Pour définir la page d’accueil (et la page de blog où WordPress affichera une liste de vos articles de blog):
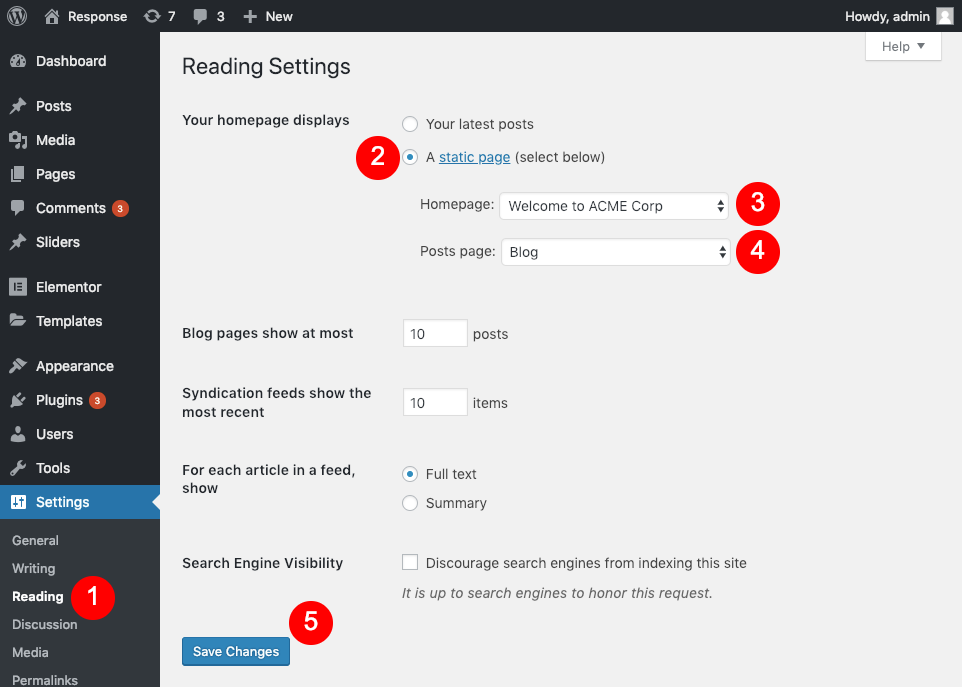
- Cliquez sur Paramètres >> Lecture dans votre tableau de bord d’administration.
- Définissez les affichages de votre page d’accueil à Une page statique.
- Sélectionnez la page statique que nous avons créée à l’étape 1 comme page d’accueil.
- Sélectionnez la page de blog placeholder que nous avons créée à l’étape 2 comme page des messages.
- Cliquez sur Enregistrer.

Vous pouvez également le faire à partir de l’Apparence. >> Customizer >> option Homepage Settings.
- Cliquez sur Paramètres >> Lire dans votre tableau de bord d’administration.
- Définissez Vos affichages de page d’accueil à ‘Une page statique’
- Sélectionnez la page que vous souhaitez définir comme page d’accueil dans la liste déroulante.
- Cliquez sur le bouton Enregistrer pour enregistrer vos modifications
- (Reportez-vous à la capture d’écran ci-dessus)
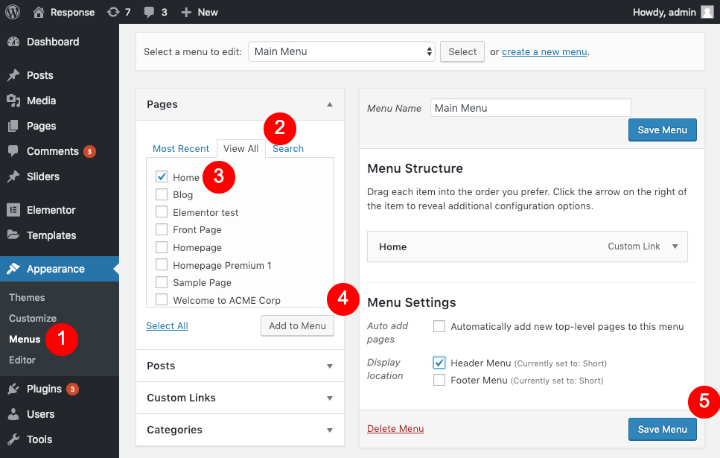
- Allez dans Apparence >> Menus dans votre tableau de bord d’administration WordPress.
- Dans la case Pages, sélectionnez l’onglet Afficher tout.
- Cochez la case » Accueil « .
- Puis cliquez sur Ajouter au menu.
- Enfin, cliquez sur Enregistrer le menu.
Ajouter le lien Accueil au menu
Typiquement, un menu de navigation contient un lien » Accueil » qui pointe vers la page d’accueil de votre site Web. Que se passe-t-il lorsque vous changez la page d’accueil ? Devez-vous retourner dans le menu de navigation et changer le lien également ?
Heureusement, non.
WordPress permet d’ajouter facilement un lien ‘Accueil’ personnalisé à votre site. Ce lien pointera toujours vers la page d’accueil de votre site, quelle que soit la page que vous définissez comme page d’accueil.
Pour ajouter ce lien ‘Accueil’ au menu de navigation, lisez la suite.

Options de la page du blog
WordPress vous offre également quelques options pour la page du blog. Avec ces options, vous pouvez contrôler la façon dont les entrées d’articles de blog apparaissent.
Nombre d’entrées d’articles à afficher sur la page du blog
Cette option contrôle le nombre d’entrées d’articles de blog qui apparaissent sur la page d’accueil. Dans le cas où vous avez plus d’entrées d’articles de blog, elles seront affichées sur la page 2, 3 et ainsi de suite.
Les visiteurs peuvent naviguer vers la page suivante en utilisant des liens de pagination. Votre thème décide de la façon dont ces liens de pagination apparaissent.
Pour définir le nombre d’entrées de post à afficher sur la page d’accueil :
- Cliquez sur Paramètres >> Lecture dans votre tableau de bord d’administration.
- Définissez l’option « Les pages du blog s’affichent au maximum » au nombre que vous souhaitez.

N’oubliez pas que les posts collants ignorent tout simplement ce nombre. Par exemple, si vous définissez ce nombre à 10 et que vous avez un seul billet autocollant, 11 entrées de billets de blog seront affichées sur la page du blog.
Mode d’affichage du contenu des billets
Vous pouvez également contrôler comment le contenu de votre entrée de billet de blog apparaît sur la page du blog. Vous pouvez choisir d’afficher tout le contenu de l’article de blog ou seulement le résumé.
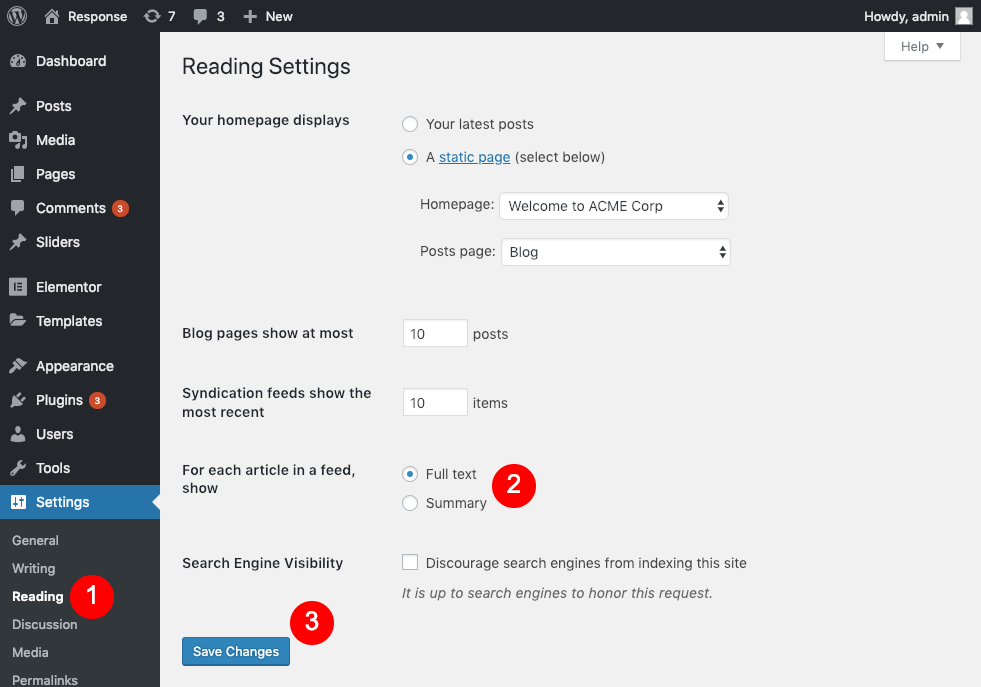
Pour définir cette option :
- Cliquez sur Paramètres >> Lecture dans votre tableau de bord d’administration.
- Définissez l’option « Pour chaque article d’un flux, afficher » à l’option que vous désirez.

Notez que cette option peut ne pas fonctionner avec tous les thèmes.
Comment modifier le logo & Titre du site dans WordPress
Conclusion
Sauf si vous gérez un simple blog, vous aurez très probablement besoin de définir une page d’accueil WordPress personnalisée. Dans cet article, nous avons vu comment créer et définir une page WordPress statique comme page d’accueil.
Nous avons vu comment ajouter un lien de page d’accueil personnalisé au menu. De cette façon, peu importe la page que vous définissez comme page d’accueil, ce lien pointera toujours vers la page d’accueil du site.
En outre, nous avons également examiné comment définir une page de blog personnalisée et décider comment les entrées des articles de blog apparaissent sur celle-ci.
Votre tour.
Vous avez aimé cet article ? Pensez à le partager avec vos amis.

.