Come creare un’ombra realistica
Passo 1: Selezionare la persona o l’oggetto
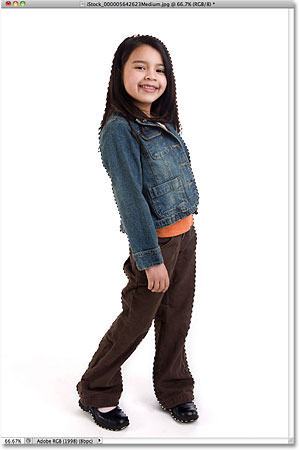
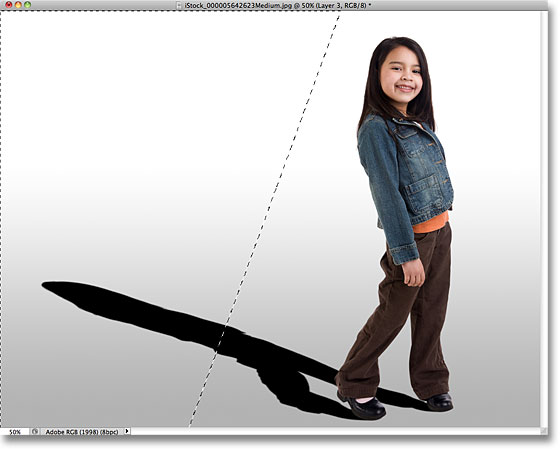
Prima di poter aggiungere un’ombra a qualcuno, dobbiamo prima selezionarlo. Usando lo strumento di selezione di tua scelta (Strumento lazo, Strumento di selezione rapida, Strumento penna, ecc.), disegna una selezione intorno alla persona (o all’oggetto) nella foto. Quando hai finito, dovresti vedere un contorno di selezione intorno a loro. Qui ho selezionato la ragazza:

Passo 2: Copia la selezione su un nuovo livello
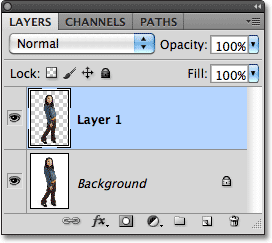
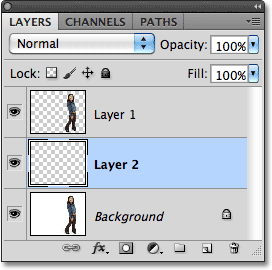
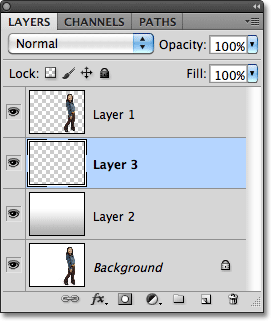
Con la persona o l’oggetto selezionato, premi Ctrl+J (Win) / Command+J (Mac) sulla tua tastiera per copiare rapidamente la selezione su un nuovo livello. Non accadrà nulla nella finestra del documento, ma se guardiamo nel pannello Livelli, vediamo che Photoshop ha copiato la selezione in un nuovo livello chiamato “Livello 1” sopra il livello Sfondo:

Passo 3: Aggiungere spazio extra sulla tela se necessario
A seconda della tua immagine, potresti aver bisogno o meno di questo passo, ma nel mio caso, ho bisogno di aggiungere dello spazio extra sulla tela per fare spazio all’ombra. Il modo più semplice per aggiungere spazio extra sulla tela è con lo strumento Crop di Photoshop. Lo seleziono dal pannello Strumenti:

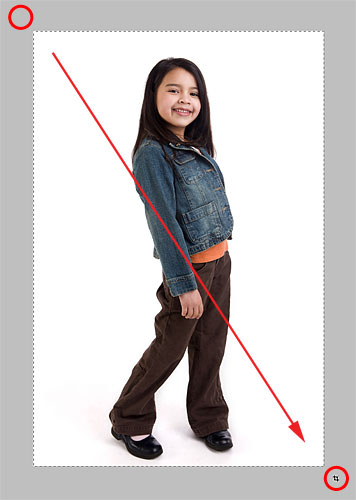
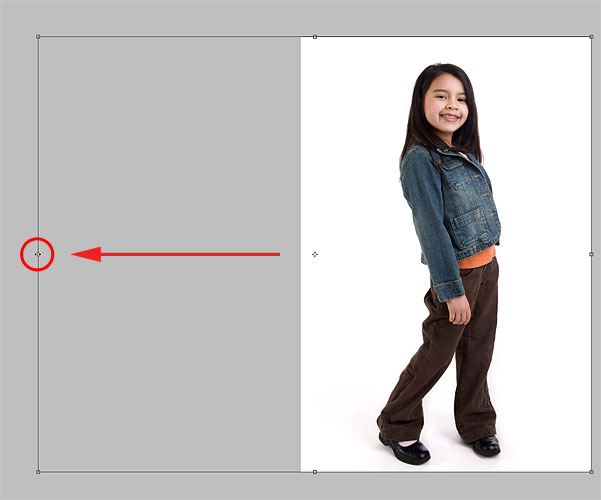
Per rendere più facile vedere quello che sto facendo, esco dalla finestra del documento e passo alla prima delle modalità a schermo intero di Photoshop premendo la lettera F sulla mia tastiera. Poi, con lo strumento Crop attivo, clicco nell’area grigia sopra e a sinistra dell’angolo in alto a sinistra dell’immagine e, tenendo premuto il pulsante del mouse, trascino nell’area grigia sotto e a destra dell’angolo in basso a destra:

Quando rilascio il pulsante del mouse, appare un bordo di ritaglio intorno all’immagine, con maniglie (quadratini) su tutti e quattro i lati e in ogni angolo. Ho bisogno di aggiungere più spazio sulla tela a sinistra della foto, quindi clicco sulla maniglia di sinistra e la trascino verso l’esterno:

Premerò Enter (Win) / Return (Mac) per accettare il ritaglio (anche se quello che stiamo facendo qui è esattamente l’opposto del ritaglio), a questo punto Photoshop aggiunge lo spazio extra sulla sinistra dell’immagine e lo riempie di bianco (il colore di sfondo predefinito). Premerò F sulla mia tastiera un paio di volte fino a tornare alla visualizzazione della finestra del documento:

Passo 4: Aggiungi un nuovo livello vuoto sotto il livello 1
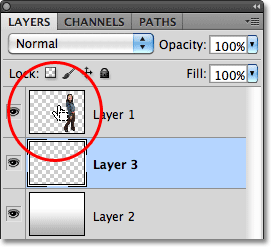
Tieni premuto il tasto Ctrl (Win) / Command (Mac) e clicca sull’icona Nuovo livello in fondo al pannello dei livelli:
![]()
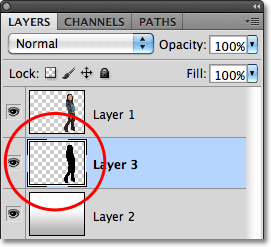
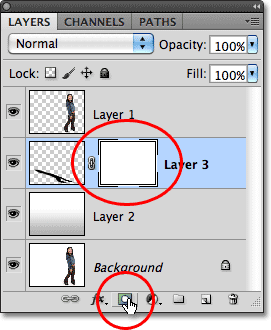
Questo dice a Photoshop non solo di aggiungere un nuovo livello al documento come farebbe normalmente, ma di aggiungere il nuovo livello sotto il livello attualmente selezionato (livello 1), che lo colloca tra il livello 1 e il livello Sfondo:

Passo 5: Disegna un gradiente sul nuovo livello
Creiamo un nuovo sfondo per l’effetto usando un gradiente, che gli darà un po’ di profondità. Clicca sul campione del colore di primo piano vicino al fondo del pannello degli strumenti. Per impostazione predefinita, dovrebbe mostrare il nero:

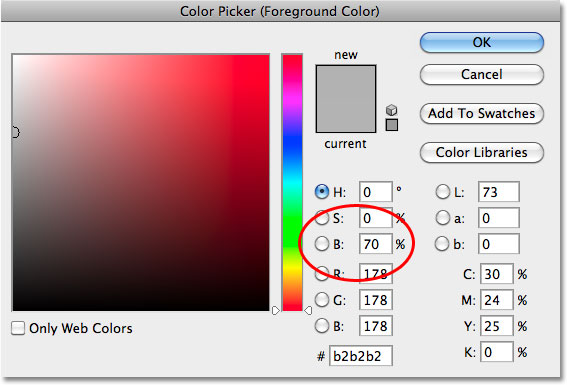
Questo apre il Selettore colore di Photoshop dove possiamo scegliere un nuovo colore di primo piano. Scegli un grigio chiaro. Se vuoi usare la stessa tonalità di grigio che sto usando io, inserisci 70% per il valore B (B sta per Brightness) sulla destra. Clicca su OK quando hai finito per chiudere il Color Picker:

Prossimo, seleziona lo strumento Gradiente dal pannello Strumenti. Useremo lo strumento gradiente alcune volte per questo effetto:

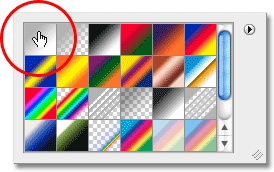
Con lo strumento gradiente attivo, clicca con il tasto destro del mouse (Win) / Control-click (Mac) in qualsiasi punto della finestra del documento per far apparire rapidamente il Gradient Picker, e assicurati di aver selezionato il primo gradiente – da primo piano a sfondo – cliccando sulla sua miniatura (la prima a sinistra, in alto). Premi Invio (Win) / Return (Mac) quando hai finito per chiudere il Gradient Picker:

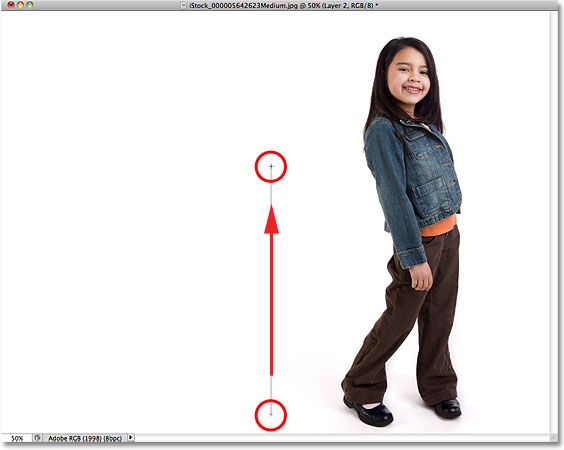
Poi, clicca vicino al fondo del documento, tieni premuto il tasto Shift e trascina verso l’alto finché sei appena sopra il centro orizzontale dell’immagine. Tenendo premuto il tasto Shift mentre trascini vincola i tuoi movimenti, rendendo più facile trascinare verticalmente:

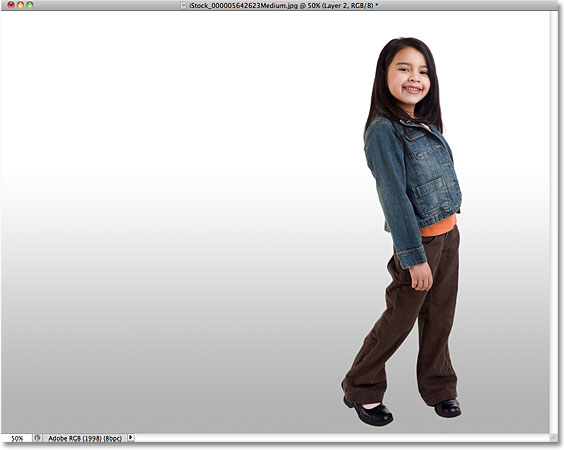
Rilascia il pulsante del mouse e Photoshop disegna il gradiente, che diventa il nuovo sfondo dell’immagine:

Passo 6: Aggiungi un nuovo livello sopra il gradiente
Clicca ancora una volta sull’icona Nuovo livello in fondo al pannello Livelli (non c’è bisogno di tenere premuto il tasto Shift questa volta):
![]()
Un nuovo livello vuoto appare sopra il livello del gradiente:

Passo 7: Carica una selezione intorno alla persona o all’oggetto
Tieni premuto il tasto Ctrl (Win) / Command (Mac) e clicca direttamente sulla miniatura dell’anteprima del livello superiore nel pannello dei livelli. Non selezionare il livello, clicca solo sulla sua miniatura:

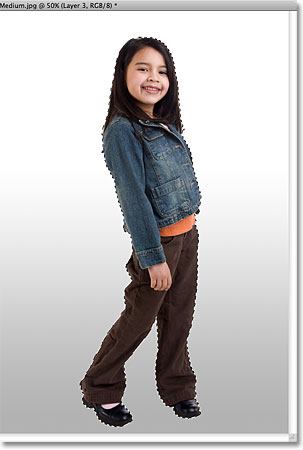
Questo carica immediatamente una selezione attorno al contenuto del livello. Qui possiamo vedere che la ragazza nella mia foto è ora selezionata:

Passo 8: Riempire la selezione con il nero
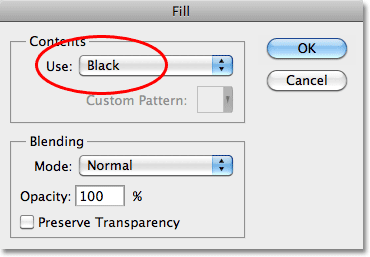
Vai al menu Modifica nella parte superiore dello schermo e scegli Riempimento:

Quando appare la finestra di dialogo Riempimento, cambia l’opzione Usa in alto su Nero, poi clicca OK per chiudere la finestra di dialogo:

Questo riempie la selezione con il nero. Non possiamo ancora vederlo nella finestra del documento perché l’immagine sul livello 1 lo blocca, ma possiamo vederlo nella miniatura di anteprima del livello nel pannello Livelli:

Passo 9: Distorcere l’ombra in posizione
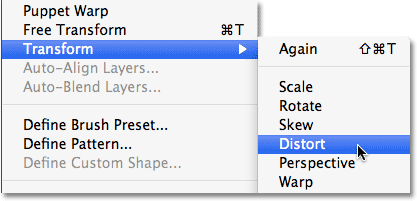
L’area che abbiamo appena riempito di nero diventerà la nostra ombra. Per prima cosa, dobbiamo rimodellarla e spostarla in posizione, e possiamo farlo usando il comando Distorsione di Photoshop. Vai al menu Modifica, scegli Trasforma, e poi scegli Distorsione:

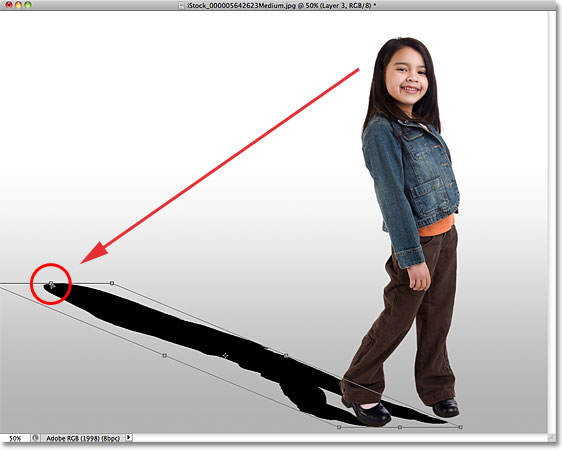
Riforma l’area riempita di nero cliccando sulla maniglia superiore di trasformazione e trascinandola in diagonale verso il basso, a sinistra o a destra (a seconda della tua immagine), fino a quando non assomiglia più all’ombra della persona o dell’oggetto:

Potresti anche aver bisogno di fissare la parte inferiore dell’ombra trascinando le maniglie degli angoli inferiori. Nel mio caso, la parte inferiore dell’ombra non era perfettamente allineata con le scarpe della ragazza, quindi ho trascinato la maniglia di trasformazione in basso a destra verso l’alto e verso destra fino a quando tutto sembrava a posto:

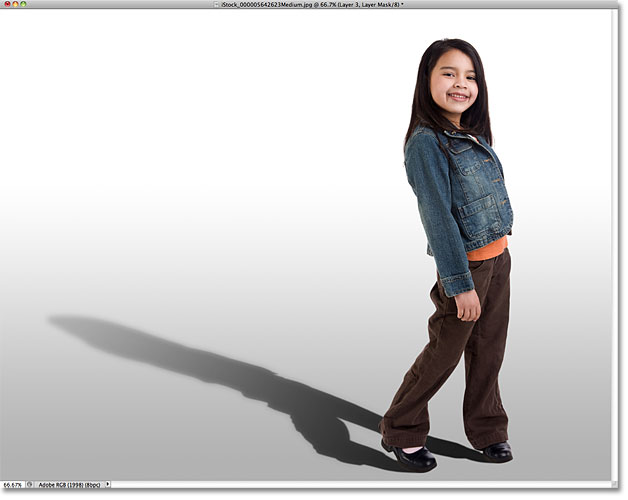
Quando hai finito, premi Invio (Win) / Return (Mac) per accettare la trasformazione e uscire dal comando Distort. La tua ombra dovrebbe ora avere un aspetto simile a questo:

Passo 10: Applica una leggera sfocatura
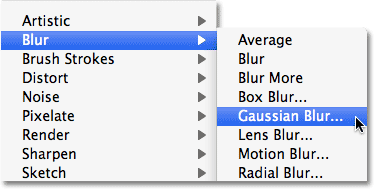
I bordi dell’ombra sembrano un po’ troppo nitidi e taglienti, quindi applichiamo una leggera sfocatura. Vai al menu Filtro, scegli Sfocatura, poi scegli Sfocatura gaussiana:

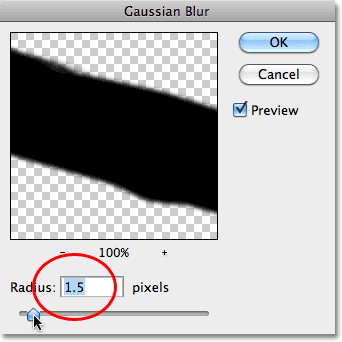
Questo apre la finestra di dialogo Sfocatura gaussiana. Aumentare il Raggio a circa 1,5 pixel per un effetto di sfocatura molto sottile, quindi fare clic su OK per uscire dalla finestra di dialogo. I bordi dell’ombra appariranno più morbidi:

Passo 11: Utilizzare la modalità Maschera veloce per selezionare gradualmente l’ombra
Perché un’ombra abbia un aspetto realistico, i bordi devono diventare gradualmente più morbidi quanto più lontano si estende dal soggetto. Per creare questo effetto di sfocatura graduale, useremo di nuovo il filtro Sfocatura gaussiana, ma prima creeremo una selezione usando la modalità Maschera veloce di Photoshop.
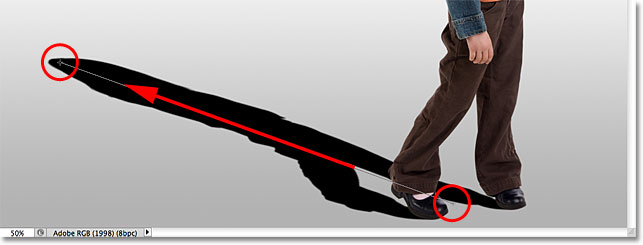
Selezionate ancora una volta lo strumento Gradiente dal pannello Strumenti, poi premete la lettera D sulla vostra tastiera per resettare i colori di primo piano e di sfondo di Photoshop ai loro valori predefiniti (il nero sarà il colore di primo piano, il bianco quello di sfondo). Poi, premi la lettera Q sulla tua tastiera per passare alla modalità Quick Mask. Niente sembrerà ancora diverso nella finestra del documento. Con lo strumento gradiente attivo, cliccate vicino al fondo dell’ombra e trascinate diagonalmente verso l’alto, così:

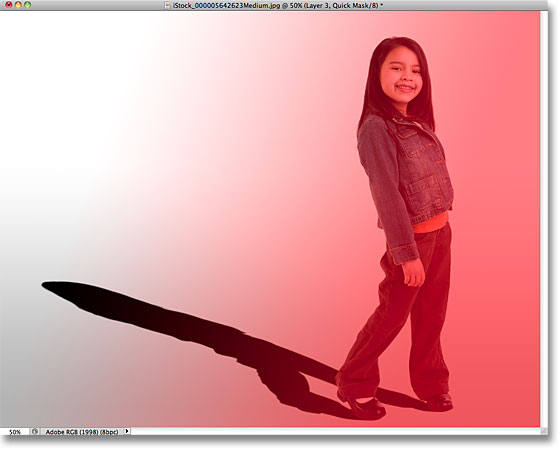
Rilasciate il pulsante del mouse in cima all’ombra, e una sovrapposizione della Maschera veloce da rossa a trasparente appare attraverso l’immagine. La parte trasparente in cima all’ombra rappresenta l’area completamente selezionata. Il rosso nella parte inferiore dell’ombra non è selezionato affatto, mentre l’area in mezzo diventa sempre più selezionata man mano che il colore rosso sfuma gradualmente nella trasparenza:

Premete la lettera Q sulla vostra tastiera per uscire dalla modalità Maschera veloce e tornare alla modalità normale. La sovrapposizione della Maschera veloce dal rosso al trasparente sarà sostituita da un profilo di selezione standard che sembra non fare altro che dividere l’ombra a metà, con solo la metà superiore selezionata. Questa è solo una sfortunata illusione da parte di Photoshop. Photoshop può solo visualizzare i contorni di selezione intorno ai pixel che sono selezionati almeno al 50%. Quindi, anche se sembra che non abbiamo ottenuto nulla, il filtro Sfocatura gaussiana sta per dimostrare il contrario:

Passo 12: Applicare di nuovo il filtro sfocatura gaussiana
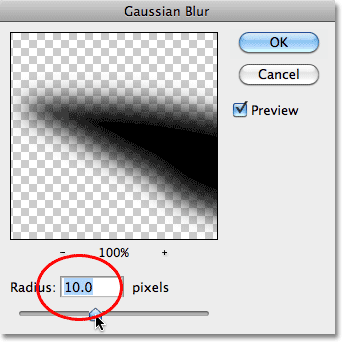
Siccome il filtro sfocatura gaussiana è stato l’ultimo filtro che abbiamo usato, possiamo richiamarlo velocemente premendo Ctrl+Alt+F (Win) / Command+Option+F (Mac) sulla tastiera. Questa volta, quando appare la finestra di dialogo, aumenta il valore del Raggio a circa 10 pixel, poi clicca su OK per uscirne:

Premere Ctrl+D (Win) / Command+D (Mac) per rimuovere il contorno della selezione, e vediamo nel documento che i bordi dell’ombra ora appaiono gradualmente più morbidi dal basso verso l’alto:

Passo 13: Aggiungere una maschera di livello
L’ombra deve sfumare man mano che si allontana dal soggetto, cosa che è facile da fare usando una maschera di livello. Clicca sull’icona della maschera di livello in fondo al pannello dei livelli. Una miniatura della maschera di livello riempita di bianco apparirà alla destra della miniatura dell’anteprima del livello dell’ombra:

Passo 14: Impostare il colore di primo piano su un grigio scuro
Non vogliamo che l’ombra svanisca completamente, quindi clicchiamo sul campione del colore di sfondo nel pannello degli strumenti, che attualmente dovrebbe essere nero (i colori predefiniti di primo piano e sfondo sono invertiti quando una maschera di livello è selezionata):

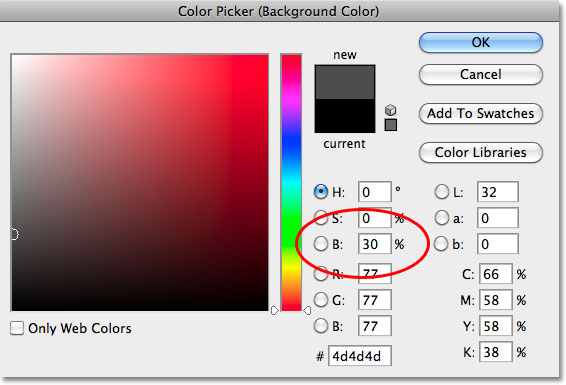
Quando appare il Selettore colore, scegli un grigio scuro impostando il valore B (Luminosità) al 30%. Lascia le opzioni H (Hue) e S (Saturation) allo 0%. Fai clic su OK quando hai finito per chiudere il Selettore colore:

Passo 15: Disegnare un gradiente attraverso l’ombra sulla maschera di livello
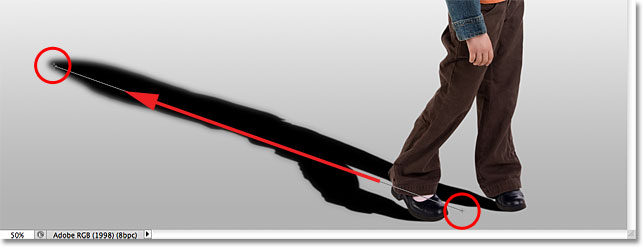
Poi, con lo strumento gradiente selezionato, clicca ancora una volta vicino al fondo dell’ombra e trascina diagonalmente verso l’alto fino alla cima, proprio come abbiamo fatto un momento fa in modalità maschera veloce. La differenza qui è che stiamo disegnando il gradiente sulla maschera di livello:

Rilascia il pulsante del mouse in cima all’ombra. Dato che abbiamo disegnato il gradiente sulla maschera di livello e non sull’immagine stessa, non vediamo effettivamente il gradiente nel documento. Invece, vediamo l’effetto del gradiente sulla maschera di livello, con l’ombra che ora sfuma gradualmente mentre si allontana dal soggetto:

Passo 16: Abbassare l’opacità dell’ombra
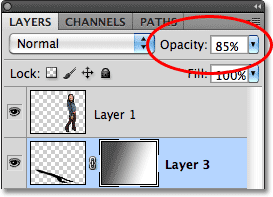
Come ultimo passo, abbassiamo l’opacità dell’ombra in modo che non appaia così scura vicino al soggetto (poiché le ombre sono sempre un po’ trasparenti). Troverai l’opzione Opacità nell’angolo in alto a destra del pannello Livelli. Abbassala leggermente a circa l’85%:

E con questo, abbiamo finito! Ecco l’effetto “ombra proiettata” finale: