
About The Author
Ciao, Sono Daniel e faccio cose per il web. Sono il CTO di Kinsta e scrivo per una serie di pubblicazioni incredibili come Smashing Magazine e …Altro suDaniel↬
- 15 minuti di lettura
- WordPress,Tecniche
- Salvato per la lettura offline
- Condividi su Twitter, LinkedIn


WordPress ha preso piede nel gioco generale dei sistemi di gestione dei contenuti (CMS) già da qualche anno, ma la vera svolta è stata il meccanismo dei tipi di post personalizzati che permette la creazione di una grande varietà di contenuti. Diamo un’occhiata a come è nato e a tutte le opzioni che questa grande funzionalità offre.

Alcuni dei tipi di post personalizzati che è possibile creare in WordPress.
Come era una volta
In pratica, i tipi di post personalizzati esistono da molto tempo, più precisamente dal 17 febbraio 2005, quando WordPress 1.5 ha aggiunto il supporto per le pagine statiche, creando il campo post_type database.
Ulteriori letture su SmashingMag:
- Extending WordPress With Custom Content Types
- A Detailed Guide To WordPress Custom Page Templates
- Customizing WordPress Archives For Categories, Tags
- Building A Custom Archive Page For WordPress
La funzione wp_insert_post() esiste sin da WordPress 1.0, quindi quando il campo post_type è stato implementato nella 1.5, si poteva semplicemente impostare il valore post_type quando si inserisce un post. Naturalmente, la creazione e la gestione dei tipi di post personalizzati richiedeva molto di più, ma la quantità di codice necessaria diventava sempre meno man mano che le funzioni di WordPress diventavano sempre più flessibili.
Nella versione 2.8, la funzione register_post_type() e alcune altre cose utili sono state aggiunte alle nightly builds, e quando è uscita la 2.9, le funzioni sono diventate disponibili per tutti. A questo punto, non c’era bisogno di una codifica estesa e di hack per rendere WordPress un CMS completo; si poteva usare un sacco di grandi funzioni integrate per far sì che WordPress facesse i vostri ordini.
Cosa può fare WordPress per voi ora
Un post type personalizzato non è altro che un post normale con un diverso post_type valore nel database. Il tipo di post dei post regolari è post, le pagine usano page, gli allegati usano attachment e così via. Ora puoi creare i tuoi per indicare il tipo di contenuto creato. Potreste creare tipi di post personalizzati per libri, film, recensioni, prodotti e così via.
Se creato correttamente, potete ottenere quanto segue con poche righe di codice:
- Il tipo di post personalizzato apparirà nel back end come una voce di menu separata con la propria lista di post e la pagina “aggiungi nuovo”
- Navigando su
http://mysite.com/customposttype/vi porterà alla pagina dell’archivio per quel tipo di post. Questo è simile alla visita della prima pagina per gli ultimi post dal tipo di post “post”. - Categorie e tag possono essere messi a disposizione del tipo di post personalizzato, oppure è possibile creare tassonomie personalizzate.
Oltre a queste, puoi modificare innumerevoli opzioni, come ad esempio dove il tipo di post personalizzato dovrebbe essere posizionato nel menu, dovrebbe essere ricercabile, quale livello utente può accedervi, dovrebbe essere gerarchico, regole di riscrittura personalizzate, ecc.
Diversi tipi di contenuto hanno diversi requisiti di dati. Per i post regolari, vorrete specificare l’autore, la categoria, la data e così via. Per un post type personalizzato “libro”, l’ideale sarebbe avere la possibilità di specificare l’autore del libro, il numero di pagine, il genere, l’editore e altri dati specifici del libro. Usando i meta box personalizzati, questo è facilmente raggiungibile e gestibile.
I meta box personalizzati ti permettono di aggiungere altri box alla schermata di modifica di un post. Di solito usano campi personalizzati, quindi si potrebbero usare anche i campi personalizzati, ma separando alcuni campi personalizzati come meta box, si può creare un admin molto più fluido e utilizzabile.
Lavorare con i tipi di post personalizzati
Per creare e usare efficacemente i tipi di post personalizzati, è necessario avere familiarità con quanto segue:
- Creare tipi di post personalizzati,
- Creare tassonomie personalizzate,
- Creare meta box personalizzati.
Creazione di tipi di post personalizzati
Prima cosa da fare è creare il tipo di post stesso. Idealmente si dovrebbe creare un plugin quando si lavora con i tipi di post personalizzati, ma se non si sa come, o si ha solo bisogno di una prova veloce, è possibile utilizzare il file functions.php nel vostro tema.
function my_custom_post_product() { $args = array(); register_post_type( 'product', $args ); }add_action( 'init', 'my_custom_post_product' );Nella sua forma più semplice, creerà un tipo di post che non ha quasi nessuna personalizzazione. Non sarà pubblico, non apparirà nell’amministrazione, i messaggi di interazione saranno gli stessi dei post (“post salvato”, “post aggiornato”, ecc.) e così via. Per adattare il nostro nuovo tipo di post alle nostre esigenze, passerò in rassegna alcune delle opzioni usate più di frequente e le aggiungerò all’array $args precedentemente vuoto.
function my_custom_post_product() { $labels = array( 'name' => _x( 'Products', 'post type general name' ), 'singular_name' => _x( 'Product', 'post type singular name' ), 'add_new' => _x( 'Add New', 'book' ), 'add_new_item' => __( 'Add New Product' ), 'edit_item' => __( 'Edit Product' ), 'new_item' => __( 'New Product' ), 'all_items' => __( 'All Products' ), 'view_item' => __( 'View Product' ), 'search_items' => __( 'Search Products' ), 'not_found' => __( 'No products found' ), 'not_found_in_trash' => __( 'No products found in the Trash' ), 'parent_item_colon' => ’, 'menu_name' => 'Products' ); $args = array( 'labels' => $labels, 'description' => 'Holds our products and product specific data', 'public' => true, 'menu_position' => 5, 'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments' ), 'has_archive' => true, ); register_post_type( 'product', $args ); }add_action( 'init', 'my_custom_post_product' );-
labelsL’opzionelabelsdovrebbe essere un array che definisce le diverse etichette che un post type personalizzato può avere. L’ho separato sopra solo per rendere più chiari gli argomenti per la registrazione di un tipo di post. -
descriptionUna breve spiegazione del nostro tipo di post personalizzato; cosa fa e perché lo stiamo usando. -
publicQuesta opzione controlla un sacco di cose in un colpo solo. Impostandola su true, verranno impostate su true un mucchio di altre opzioni (tutte relative alla visibilità). Per esempio, è possibile avere il post type personalizzato visibile ma non interrogabile. Ne parleremo più avanti. -
menu_positionDefinisce la posizione del menu del post type personalizzato nel back end. Impostandolo su “5” lo posiziona sotto il menu “posts”; più in alto lo imposti, più in basso sarà posizionato il menu. -
supportsQuesta opzione imposta i controlli predefiniti di WordPress che sono disponibili nella schermata di modifica del tipo di post personalizzato. Per impostazione predefinita, vengono mostrati solo il campo del titolo e l’editor. Se si desidera aggiungere il supporto per i commenti, le revisioni, i formati dei post e così via, è necessario specificarli qui. Per una lista completa dai un’occhiata alla sezione degli argomenti nel Codex. -
has_archiveSe impostato su true, le regole di riscrittura saranno create per voi, abilitando un archivio di post type ahttp://mysite.com/posttype/(di default)

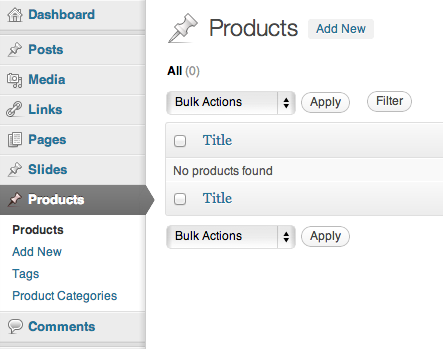
Dopo aver impostato questo, si dovrebbe vedere la voce di menu per il tipo di post personalizzato. Dovresti essere in grado di aggiungere post, visualizzare la lista dei post nell’amministrazione e anche visitare i post pubblicati sul sito web.
Come ho detto ci sono molte cose che puoi modificare quando crei un tipo di post. Suggerisco di guardare l’elenco degli argomenti nel Codex per una descrizione completa di ogni opzione e dei possibili valori.
Messaggi di interazione personalizzati
WordPress genera una serie di messaggi attivati dalle azioni degli utenti. L’aggiornamento, la pubblicazione, la ricerca, ecc. nel back-end portano tutti a messaggi che – per impostazione predefinita – sono adattati ai post regolari. Puoi cambiare facilmente il testo di questi messaggi utilizzando il gancio post_updated_messages.
function my_updated_messages( $messages ) { global $post, $post_ID; $messages = array( 0 => ’, 1 => sprintf( __('Product updated. <a href="%s">View product</a>'), esc_url( get_permalink($post_ID) ) ), 2 => __('Custom field updated.'), 3 => __('Custom field deleted.'), 4 => __('Product updated.'), 5 => isset($_GET) ? sprintf( __('Product restored to revision from %s'), wp_post_revision_title( (int) $_GET, false ) ) : false, 6 => sprintf( __('Product published. <a href="%s">View product</a>'), esc_url( get_permalink($post_ID) ) ), 7 => __('Product saved.'), 8 => sprintf( __('Product submitted. <a target="_blank" href="%s">Preview product</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ), 9 => sprintf( __('Product scheduled for: <strong>%1$s</strong>. <a target="_blank" href="%2$s">Preview product</a>'), date_i18n( __( 'M j, Y @ G:i' ), strtotime( $post->post_date ) ), esc_url( get_permalink($post_ID) ) ), 10 => sprintf( __('Product draft updated. <a target="_blank" href="%s">Preview product</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ), ); return $messages;}add_filter( 'post_updated_messages', 'my_updated_messages' );
Come potete vedere, questo non è il metodo più semplice per gestire i messaggi. Un array associativo sarebbe molto meglio; potremmo vedere a cosa serve ogni messaggio senza dover leggere il messaggio vero e proprio.
Nota che puoi cambiare i messaggi per tutti i post type personalizzati usando questa singola funzione. L’array $messages contiene i messaggi per tutti i tipi di post, quindi potete modificarli tutti qui. Personalmente creo una funzione per ogni tipo di post solo per poter raggruppare facilmente la creazione del tipo di post e i messaggi personalizzati.
Aiuto contestuale
Una caratteristica che vedo raramente implementata è l’aiuto contestuale personalizzato. Come utente, non ho mai usato questa funzione, ma sono sicuro che molte persone lo fanno; in ogni caso, è bello fornire un po’ di aiuto agli utenti meno esperti.
La funzione di aiuto contestuale è una scheda discendente che può essere vista in alto a destra delle pagine, dove disponibile. Diamo un’occhiata a come il contenuto può essere cambiato.
function my_contextual_help( $contextual_help, $screen_id, $screen ) { if ( 'product' == $screen->id ) { $contextual_help = '<h2>Products</h2> <p>Products show the details of the items that we sell on the website. You can see a list of them on this page in reverse chronological order - the latest one we added is first.</p> <p>You can view/edit the details of each product by clicking on its name, or you can perform bulk actions using the dropdown menu and selecting multiple items.</p>'; } elseif ( 'edit-product' == $screen->id ) { $contextual_help = '<h2>Editing products</h2> <p>This page allows you to view/modify product details. Please make sure to fill out the available boxes with the appropriate details (product image, price, brand) and <strong>not</strong> add these details to the product description.</p>'; } return $contextual_help;}add_action( 'contextual_help', 'my_contextual_help', 10, 3 );Questo è anche un po’ difficile perché dovete conoscere l’ID della schermata in cui vi trovate. Se stampate il contenuto della variabile $screen, dovreste essere in grado di determinare facilmente l’ID. Questa è anche una funzione che potete usare per modificare l’aiuto contestuale di tutti i tipi di post personalizzati in una volta sola, ma personalmente raccomando di raggrupparla con i due blocchi precedenti e di usarla solo per un tipo di post personalizzato alla volta.
Panoramica
Per ricapitolare rapidamente, abbiamo usato tre funzioni per creare un tipo di post personalizzato “completo”. Abbiamo usato register_post_type() per creare il post type stesso e due hooks – contextual_help e post_updated_messages – per creare rispettivamente una guida utile e messaggi rilevanti.
Tassonomie personalizzate
I tuoi normali post sul blog usano categorie e tag per creare una struttura organizzativa. Tuttavia, la stessa organizzazione non ha necessariamente senso per i tipi di post personalizzati. I post del tuo blog potrebbero riguardare la tua “Vita”, i tuoi “Pensieri” o i tuoi “Sogni”. Questi non sono ovviamente appropriati per i prodotti.
Questo è il problema che ha spinto gli sviluppatori a creare tassonomie personalizzate. Puoi creare una tassonomia separata chiamata “Categorie di prodotti” per ospitare le categorie che usi solo per i prodotti. Kevin Leary ha scritto un grande articolo sulle tassonomie personalizzate in WordPress che vi consiglio vivamente, quindi mi limiterò a scendere nei dettagli qui.
function my_taxonomies_product() { $args = array(); register_taxonomy( 'product_category', 'product' $args );}add_action( 'init', 'my_taxonomies_product', 0 );Similmente ai tipi di post personalizzati, è possibile creare una tassonomia molto facilmente, ma è necessario lavorarci un po’ per adattarla alle vostre esigenze. Le tassonomie personalizzate si comportano un po’ meglio fuori dalla scatola in quanto sono pubbliche per impostazione predefinita, quindi quanto sopra è effettivamente sufficiente per legare questa tassonomia ai post dei prodotti. Vediamo un esempio personalizzato.
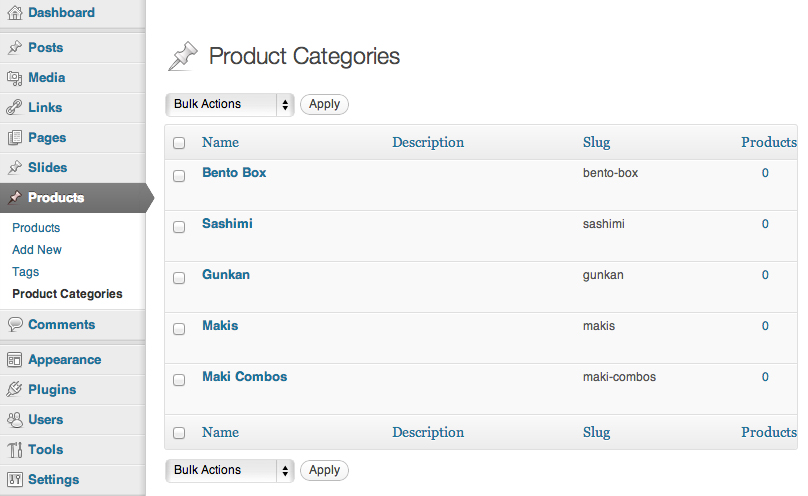
function my_taxonomies_product() { $labels = array( 'name' => _x( 'Product Categories', 'taxonomy general name' ), 'singular_name' => _x( 'Product Category', 'taxonomy singular name' ), 'search_items' => __( 'Search Product Categories' ), 'all_items' => __( 'All Product Categories' ), 'parent_item' => __( 'Parent Product Category' ), 'parent_item_colon' => __( 'Parent Product Category:' ), 'edit_item' => __( 'Edit Product Category' ), 'update_item' => __( 'Update Product Category' ), 'add_new_item' => __( 'Add New Product Category' ), 'new_item_name' => __( 'New Product Category' ), 'menu_name' => __( 'Product Categories' ), ); $args = array( 'labels' => $labels, 'hierarchical' => true, ); register_taxonomy( 'product_category', 'product', $args );}add_action( 'init', 'my_taxonomies_product', 0 );Come potete vedere, non è cambiato molto. Abbiamo aggiunto alcune etichette e impostato l’opzione hierarchical a true. Questo abilita le tassonomie “stile categoria”. Se impostata su false (questo è il default), la vostra tassonomia sarà come i tag di default.
Ci sono alcune altre opzioni di potenza disponibili che potete leggere nell’articolo di Leary, o potete andare alla voce del Codex su register_taxonomy().

Post Meta Boxes
I meta box sono i box trascinabili che vedete nella schermata di modifica di WordPress per un post. Ci sono numerosi meta box incorporati come i controlli di pubblicazione, le tassonomie, il box dell’autore, ecc., ma è possibile crearne alcuni da soli.
I meta box tendono ad essere utilizzati per gestire i dati dei campi personalizzati in un modo molto più user-friendly di quanto faccia il box dei campi personalizzati incorporato. Dal momento che avete messo i controlli al loro posto, potete aggiungere il controllo degli errori lato client e molte altre cose fantasiose.
Justin Tadlock ha scritto l’articolo completo sui meta box personalizzati qui su Smashing Magazine, che è un grande articolo di approfondimento sull’argomento. Vi consiglio di leggerlo per avere un quadro completo, ma vi farò iniziare qui.
Creare un meta box richiede tre passi:
- Definire il box stesso,
- Definire il contenuto del meta box,
- Definire come vengono gestiti i dati del box.
Definizione del Meta Box
add_action( 'add_meta_boxes', 'product_price_box' );function product_price_box() { add_meta_box( 'product_price_box', __( 'Product Price', 'myplugin_textdomain' ), 'product_price_box_content', 'product', 'side', 'high' );}Il codice qui sopra crea il meta box con i seguenti parametri (nell’ordine indicato):
- L’identificatore unico per il meta box (non deve corrispondere al nome della funzione),
- Il titolo del meta box (visibile agli utenti),
- La funzione che mostrerà il contenuto del box,
- Il tipo di post a cui il meta box appartiene,
- Il posizionamento del meta box,
- La priorità del meta box (determina “quanto in alto” è posizionato).
Definizione del contenuto del meta box
function product_price_box_content( $post ) { wp_nonce_field( plugin_basename( __FILE__ ), 'product_price_box_content_nonce' ); echo '<label for="product_price"></label>'; echo '<input type="text" name="product_price" placeholder="enter a price" />';}Questo è un semplice box che contiene solo il prezzo, quindi abbiamo creato una label e un input per gestirlo. È presente anche un campo nonce, che aggiunge sicurezza all’invio dei dati.
Gestione dei dati inviati
Nella maggior parte dei casi, vorrete salvare i dati come un campo personalizzato, ma non siete affatto limitati a questo metodo. Potresti usare l’input per fare una chiamata API di terze parti, per generare un file XML o qualsiasi cosa tu voglia. L’uso più comune è il salvataggio dei dati dei post personalizzati, quindi diamo un’occhiata a come viene fatto.
add_action( 'save_post', 'product_price_box_save' );function product_price_box_save( $post_id ) { if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return; if ( !wp_verify_nonce( $_POST, plugin_basename( __FILE__ ) ) ) return; if ( 'page' == $_POST ) { if ( !current_user_can( 'edit_page', $post_id ) ) return; } else { if ( !current_user_can( 'edit_post', $post_id ) ) return; } $product_price = $_POST; update_post_meta( $post_id, 'product_price', $product_price );}La parte più grande di questa funzione è tutta sulla sicurezza. Prima di tutto, se viene eseguito un salvataggio automatico, non succede nulla perché l’utente non ha effettivamente inviato il modulo. Poi viene controllato il nonce, seguito dal controllo dei permessi. Se tutti questi sono passati, prendiamo i nostri dati e li aggiungiamo al post usando la funzione update_post_meta().

Visualizzazione del contenuto
Sebbene ci siano molte sfumature in tutto ciò, dovresti avere familiarità con le basi. Tutto ciò che rimane è utilizzare effettivamente i dati che abbiamo ora e mostrare le cose all’utente. Questo implica mostrare i post – forse da vari tipi di post personalizzati e tassonomie – e usare i nostri metadati dei post.
Visualizzare i post
Se avete creato un tipo di post con il parametro has_archive impostato su “true”, WordPress elencherà i vostri post nella pagina di archivio del tipo di post. Se il vostro tipo di post si chiama “libri”, potete semplicemente andare su http://mysite.com/books/ e vedrete la lista dei vostri post.
Questa pagina usa archive-.php per la visualizzazione se esiste (archive-books.php nel nostro caso). Se non esiste, userà archive.php e se non esiste userà index.php.
Un altro modo per visualizzare il contenuto del post type personalizzato è quello di usare una query personalizzata con la classe WP_Query. Per visualizzare i post di un certo tipo di post e di una tassonomia personalizzata, si potrebbe fare qualcosa del genere:
<?php $args = array( 'post_type' => 'product', 'tax_query' => array( array( 'taxonomy' => 'product_category', 'field' => 'slug', 'terms' => 'boardgames' ) ) ); $products = new WP_Query( $args ); if( $products->have_posts() ) { while( $products->have_posts() ) { $products->the_post(); ?> <h1><?php the_title() ?></h1> <div class='content'> <?php the_content() ?> </div> <?php } } else { echo 'Oh ohm no products!'; } ?>Visualizzazione dei metadati
I metadati possono essere recuperati facilmente utilizzando la funzione get_post_meta(). Nel nostro esempio sopra, abbiamo salvato un campo post meta chiamato product_price. Possiamo recuperare il valore di questo campo per un dato post usando il seguente codice:
<?php // If we are in a loop we can get the post ID easily $price = get_post_meta( get_the_ID(), 'product_price', true ); // To get the price of a random product we will need to know the ID $price = get_post_meta( $product_id, 'product_price', true );?>Parole finali
Come potete vedere, creare un CMS è abbastanza facile grazie alla natura modulare dei controlli e delle funzioni di WordPress. I metodi qui delineati possono essere usati estremamente bene per creare amministratori personalizzati per quasi tutto ciò che vi viene in mente.
Siccome la definizione del contenuto dei meta box dipende completamente da voi, avete il potere di creare funzioni aggiuntive per i vostri controlli, rendendo voi o i vostri clienti molto felici.
Si può fare un ulteriore passo avanti con pagine admin personalizzate e contenuti completamente personalizzati, ma questa è una storia per un altro giorno.