もしあなたがウェブ開発者になることに興味があるなら、JavaScriptは学ぶべき最高のコーディング言語の1つですが、JavaScriptの基本に慣れることは、そのスキルを使ってJavaScriptのプロジェクトを作ることにつながります。 しかし、JavaScriptの基礎に慣れるということは、そのスキルを使ってJavaScriptのプロジェクトを作るということです。
このリストをスクロールして、興味を惹かれ、自分のスキルレベルに合ったJavaScriptプロジェクトを見つけたら、プロジェクトのリンクをたどってみましょう。

Is Tech Right For You? 3分間のクイズに答えよう!
あなたは学びます。

初心者向けのJavaScriptプロジェクト
初心者向けのJavaScriptプロジェクトのアイデアは、基本的なJavaScriptのスキル(多少のHTMLとCSSも含む)でコーディングできるもののサンプルです。
Build a JavaScript Clock
もしあなたがウェブサイトやウェブ アプリケーションを使っていて、自動的に更新される時間機能 (時計) を持っているなら、それが JavaScript コードで動いている可能性が非常に高いでしょう。 つまり、JavaScript の時計は単に良い JavaScript プロジェクトになるだけではなく、JavaScript 開発者として実際に行う作業を実践することができるのです。
この JavaScript プロジェクトのアイデアをどこから始めればいいのか、Skillcrush の JavaScript コースの定番プロジェクトである Lolcats Clock を見てみましょう。

JavaScript のコードによって、ユーザーが選んだ時間や「Party Time! 時間を指定できるのですか?
>> JavaScriptプロジェクトのソースコードへのリンクはこちら
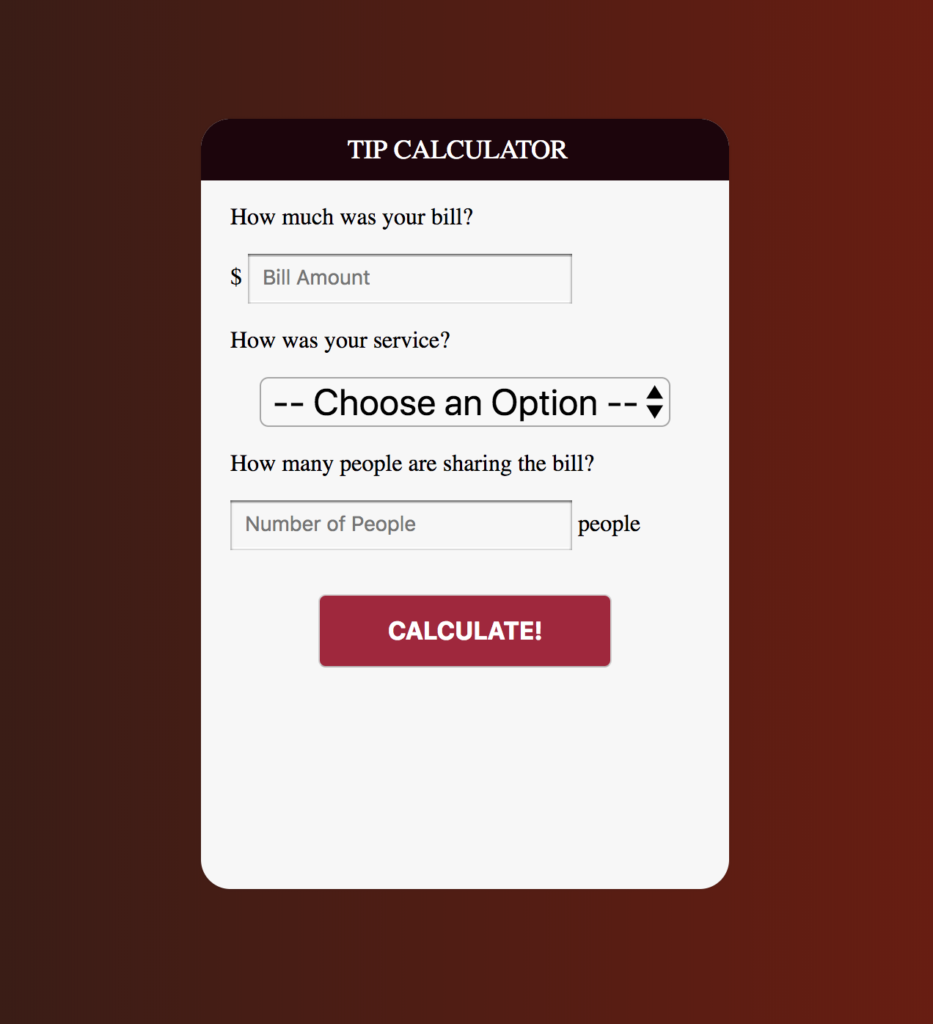
Build a JavaScript Tip Calculator
食事に行ったとき、正しいチップの計算に苦労すると、私は携帯電話をいじって、Googleで「チップ計算機」を検索します。 いつも使っているアプリの名前やURLは言えませんが、シンプルなJavaScriptのアプリです。 自分のチップ計算機を作ってみてはいかがでしょうか。 CodePenに掲載されているCarolyn Hemmings氏のこの電卓は、JavaScriptと少しのHTMLとCSSで作れる楽しいJavaScriptプロジェクトの種類を示す、完璧なJavaScriptサンプルプロジェクトです。

>> JavaScriptプロジェクトのソースコードへのリンクはこちら
Build a JavaScript Animated Navigation Toggle
HTMLとCSSだけを使ってWebサイトのメニューを構築した場合、リンクの作成には限界があります。 ウェブ開発において、ドロップダウン、折りたたみ、およびその他のアニメーションナビゲーション機能を可能にするのはJavaScriptです。 アニメーション化されたナビゲーショントグルは、インターネットの世界ではどこにでもあるものですが、JavaScriptプログラミング言語のコツをつかめば、クライアントや潜在的な雇用者のために作ることができるようになります。 A. James Liptak 氏によるこの JavaScript プロジェクトサンプルは、JavaScript をあなたのツールキットに加えたときに利用できる、ダイナミックなナビゲーション機能の種類を示しています。


>> JavasScript プロジェクトのソースコードへのリンクはこちらです。 プロジェクトのソースコードはこちら
Build a JavaScript Map
Google Mapsを使って場所を拡大したり、表示モードを変更したりしたことがある方。 JavaScript で構築された機能を使用していました。 JavaScriptは動的なオブジェクトを作成することができるため、WebサイトやWebアプリでクリエイティブなインタラクティブマップを作成するのに適しています。 最初から Google Maps の再現を目指す必要はありませんが、Sara B さんのインタラクティブな Codepen マップのような簡単な JavaScript プロジェクトを試すことは、JavaScript の地図作成機能に慣れるための確実な方法です(JavaScript フレームワークの jQuery を使用して構築されています。

>> JavaScriptプロジェクトのソースコードへのリンク
Build a JavaScript Game
HTMLとCSSは、Web開発において重要なビルディングブロックです。 しかし、JavaScriptはWebサイトを機能から楽しさへと導くプログラミング言語です。 ですから、キーボードを叩いていても眠くならずにスキルを練習できる楽しいJavaScriptプロジェクトのリストにゲームが入っているのは当然のことです。 Martin の Codepen 迷路は、シンプルな JavaScript プロジェクトとしてのゲームの完璧な例です。
>> JavaScript プロジェクトのソース コードへのリンクはこちら

Build a JavaScript Mouseover Element
もう 1 つの JavaScript の利点をご紹介します。 マウスオーバー効果とは、画面上の特定のアイコンやエリアにマウスを置くと、置いた場所からアクションや結果が得られるというものです。 マウスオーバーはJavaScriptの開発では日常的に行われていることなので、マウスオーバーを使った簡単なJavaScriptのプロジェクトに時間を費やすことは、午後の時間を有意義に過ごすための方法です。 CodePenに掲載されているRoger Van Hout氏のHappy Bouncing Ballsマウスオーバーは、子供の頃にガムマシンからもらったようなボールのフィールドを表示するものです。 球体の上にマウスを置くと、球体が膨らむ様子を見ることができます。

>> JavaScriptプロジェクトのソースコードへのリンクはこちら
Build a JavaScript Login 認証
ウェブサイトのログイン認証バー(サイトにログインするためにメールとパスワードを入力する部分)のような単純なものも、JavaScriptの領域のひとつです。 初心者向けのこのJavaScriptプロジェクトは、ほぼすべてのウェブサイトにログイン認証機能があるので、マスターしておくとよいでしょう。 AngularJS(別のJavaScriptフレームワーク)を使って作られたMike Tran氏のCodepen認証バーは、クリーンでポイントを押さえたJavaScriptサンプルプロジェクトです。

>> JavaScriptプロジェクトのソースコードへのリンクはこちら
Build a JavaScript Drawing
JavaScriptは描画ツールとして使用することができます。 HTMLやCSSの要素をWebブラウザの画面上で生き生きと表現することができます。 静的なページをグラフィカルな要素でより魅力的に見せることができるのは Web 開発の重要な部分であり、JavaScript の描画機能を最大限に活用する方法を学ぶことは非常に重要です。 CodePen で公開されている Narayana’s Infinite Rainbow のような JavaScript の描画プロジェクトを試してみてはいかがでしょうか。

>> JavaScriptプロジェクトのソースコードへのリンクはこちら
Build a JavaScript To-Do List
JavaScriptは、ユーザーがアイテムを追加・削除・グループ化できるようなインタラクティブなリストをコーディングするのに特に便利です。 HTMLやCSSだけではできないような、ユーザーがアイテムを追加、削除、グループ化できるインタラクティブなリストをコーディングするのに、JavaScriptは特に便利です。 HTMLやCSSだけではできないことです。私のように、TODOリストを設定しようと思っていても、実際には設定しないという人は、今がチャンスです。 JavaScript の能力を使って、Codepen の John Fichera 氏が作成したこの JavaScript プロジェクトサンプルのような To-Do リストを作成してみましょう。

>> JavaScript プロジェクトのソースコードへのリンクはこちら
Build a JavaScript Quiz
クイズが嫌いな人はいないでしょう。 自分がどのキャリアパスに適しているか、自分の政治的信念はどこにあるか、1980年代のWWFレスラーについての知識をテストするなど、クイズは楽しくもあり、役に立つものです。 もしあなたがオンラインのクイズに参加したことがあるなら、そこにはJavaScriptのソースコードが含まれている可能性が高いので、今こそ自分でクイズを作るチャンスです。 CodePenのJavaScriptプロジェクトサンプルにあるjksdk4の足跡をたどって、自分の力を試してみてください。

>> JavaScriptプロジェクトのソースコードへのリンクはこちら
Create some sliding JavaScript drawers
このJavaScriptのgithubプロジェクト(Pushbar.js)は、開発者がウェブサイトやアプリに「スライド式ドロワー」メニュー(アプリの上下左右から画面上に引き出すことができるメニュー)を追加できるようにするJavaScriptプラグインです。 コードを見て、似たようなことができないか考えてみてください。
>> JavaScriptプロジェクトのソースコードへのリンクはこちら

技術はあなたに合っていますか? 3分間のクイズに答えよう!
あなたは学びます。

Advanced JavaScript Projects
上に挙げたシンプルなJavaScriptプロジェクトに慣れてきたら、より高度なJavaScriptプロジェクトがどんなものか興味が湧くかもしれません。
Prettier
Prettierは「意見集約型JavaScriptフォーマッター」であり、JavaScriptコード内のすべてのオリジナルのスタイルを削除し、単一の、よりきれいな(わかりますか?
>> JavaScript プロジェクトのソース コードへのリンクはこちら
Terminalizer
Terminalizer は、ターミナル画面を録画し、その録画をアニメーション GIF に変換するために使用される、スタイリッシュなオープン ソースの JavaScript プロジェクトで、ターミナルのデモやチュートリアルに最適なものです。
>> JavaScript プロジェクトのソース コードへのリンクはこちら
Nano ID
オンライン バンキング アカウントのような重要なもののために、ランダムな ID 番号を生成する必要がありませんか (または、ルームメイトに Netflix を使用されたくありません)。 Nano IDはオープンソースのJavaScriptプログラムで、ランダムに生成されたIDが1回以上衝突する確率が1%になるには、1,490億年かかります。
>> JavaScript プロジェクトのソース コードへのリンクはこちら
Reaction
Reaction は、JavaScript でどれだけのことができるのかを示す素晴らしい例です。 ビギナーズセクションに掲載されている、地味だけど誇らしげなJavaScriptのチップ計算機を覚えていますか? リアクションは、ある特定の種類の取引を支援する JavaScript プロジェクトから、ユーザーがビジネス全体を運営できる JavaScript プロジェクトへとステップアップしています。 リアクションは、リアルタイムにビジネスを管理し、顧客に直接ショッピング体験を提供するためのコマースプラットフォームです。
>> JavaScriptプロジェクトのソースコードへのリンクはこちら
Webpack Monitor
Webpack Monitorは、アプリケーションの全体的なユーザーエクスペリエンスを向上させるために使用される、高度なオープンソースのJavaScriptプロジェクトです。
>> JavaScript プロジェクトのソースコードへのリンクはこちら
Maptalks
先ほどのシンプルな JavaScript マッププロジェクトをベースに、Maptalks はより高度な JavaScript プロジェクトのサンプルです。 Maptalksは2Dと3Dの地図を統合し、建物や地形を自由に押し出したり平らにしたりして、移り変わるアニメーションのような風景を作り出します。
>> JavaScriptプロジェクトのソースコードへのリンクはこちら
AR.js
AR.jsは、JavaScriptを使ってモバイルデバイスに拡張現実の体験をもたらそうとする、先進的なJavaScriptプロジェクトです。 アニメーション化されたナビゲーション トグルからずいぶんと進歩しましたね。
>> JavaScript プロジェクトのソース コードへのリンクはこちら
Parcel
Parcel は JavaScript の Web アプリケーション バンドルで、アプリケーションのすべてのファイルやアセットを記録的な速さでまとめてくれます。 どうしてそんなことが可能なのでしょうか?
>> JavaScriptプロジェクトのソースコードへのリンクはこちら
Workbox
Workboxは、ウェブアプリにオフライン機能を追加するために設計されたJavaScriptライブラリのセットです。
>> JavaScriptプロジェクトのソースコードへのリンクはこちら
Tone.js
Tone.jsは、インタラクティブなWebブラウザ音楽を作成するためのJavaScriptフレームワークです。 これには、Web Audio API の上に構築された、高度なスケジュール機能、シンセやエフェクト、直感的な音楽の抽象化などが含まれます。
>> JavaScriptプロジェクトのソースコードへのリンクはこちら
あなたのJavaScriptの未来
上記はすべて、あなたがJavaScriptを使いこなすために行ったり勉強したりすることができる、基本的および中級的なJavaScriptプロジェクトの例ですが、ここでは将来的に何が可能になるのかをこっそり覗いてみましょう。
JavaScript は、Bullying Free NZ のいじめ防止児童書『Oat the Goat』のような、魅力的なビジュアル ストーリーテリングの作成にも使用できます。

Matt DesLaurier氏がGitHubで公開しているディスプレイのように、催眠術のようなジェネレーティブアートのビジュアルにも使えます。

また、Shirley Wu氏がミュージカル「Hamilton」の全行をインタラクティブにデータ化しています。

JavaScriptコードの経験が増えてくると、想像力だけが頼りになってくるので、そろそろ仕事を始めましょう。

Is Tech Right For You? 3分間のクイズに答えよう!
あなたは学びます。
