How To Create A Realistic Cast Shadow
Step 1: Select The Person or Object
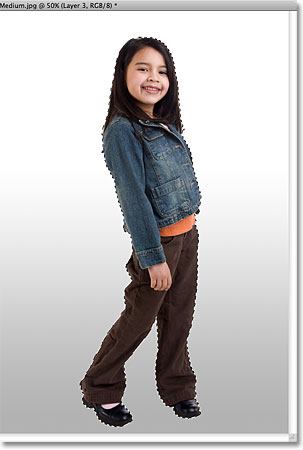
人物に影を付ける前に、まず人物を選択する必要があります。 お好みの選択ツール(なげなわツール、クイック選択ツール、ペンツールなど)を使って、写真の中の人物(またはオブジェクト)の周りに選択範囲を描きます。 選択が終わると、人物の周りに選択範囲の輪郭が表示されます。

Step 2: 選択範囲を新しいレイヤーにコピーする
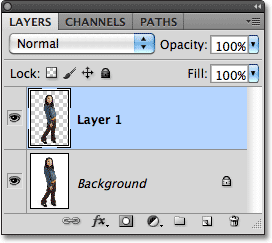
人物またはオブジェクトを選択した状態で、キーボードの Ctrl+J (Win) / Command+J (Mac) を押すと、選択範囲が新しいレイヤーにすばやくコピーされます。 ドキュメント ウィンドウでは何も起こりませんが、レイヤー パネルを見ると、Photoshop が選択範囲を背景レイヤーの上にある「レイヤー 1」という名前の新しいレイヤーにコピーしていることがわかります

ステップ 3: 必要に応じて余分なキャンバス スペースを追加する
画像によって、このステップが必要かどうかは異なりますが、私の場合は、影のためのスペースを確保するために、余分なキャンバス スペースを追加する必要があります。 キャンバスにスペースを確保する最も簡単な方法は、Photoshopの切り抜きツールを使うことです。

やっていることを見やすくするために、キーボードのFを押してドキュメントウィンドウからPhotoshopのフルスクリーンモードの1つ目に切り替えます。

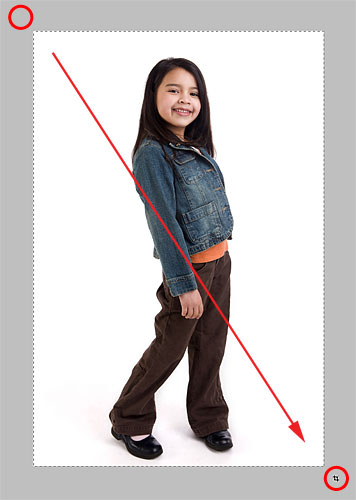
マウスボタンを離すと、画像の周囲にトリミングの枠が現れ、四方と各コーナーにハンドル(小さな四角)が表示されます。

Enter (Win) / Return (Mac) を押してクロップを受け入れます (ここでやっていることは、実際にはクロップとは正反対なのですが)。

ステップ 4: レイヤー 1 の下に新しい空白のレイヤーを追加する
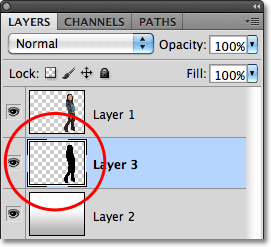
Ctrl (Win) / Command (Mac) キーを押しながら、レイヤーパネルの下部にある「新規レイヤー」アイコンをクリックします:
![]()
これによりPhotoshopは、通常通りドキュメントに新規レイヤーを追加するだけでなく、現在選択されているレイヤー(レイヤー1)の下に新規レイヤーを追加し、レイヤー1と背景レイヤーの間に配置されます。
Step 5: 新しいレイヤーにグラデーションを描く
グラデーションを使ってエフェクトの新しい背景を作成し、少し深みを持たせましょう。 ツールパネルの下部にある「前景色」をクリックします。

これでPhotoshopのカラーピッカーが開き、新しいフォアグラウンドカラーを選ぶことができます。 明るいグレーを選びます。 私が使っているのと同じ色合いのグレーを使いたい場合は、右側のB値(Bは明るさのこと)に70%と入力します。

次に、ツールパネルからグラデーションツールを選択します。

グラデーションツールを選択します。
グラデーションツールをアクティブにした状態で、ドキュメントウィンドウ内の任意の場所で右クリック(Win)/Controlキーを押しながらクリック(Mac)すると、すぐにグラデーションピッカーが表示され、最初のグラデーションである「前景から背景」が選択されていることを、そのサムネイル(左の一番上の列の最初のもの)をクリックして確認します。

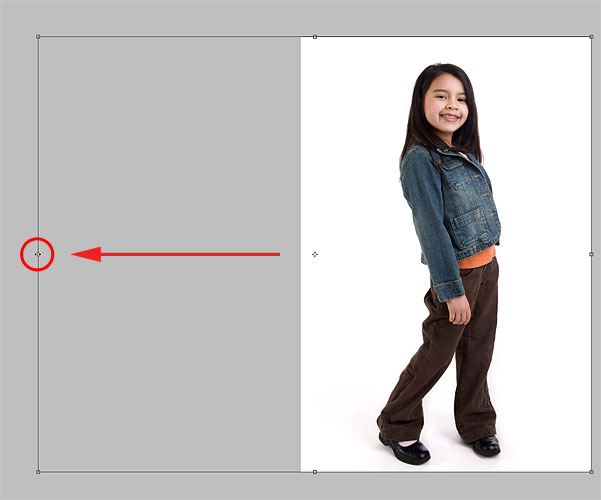
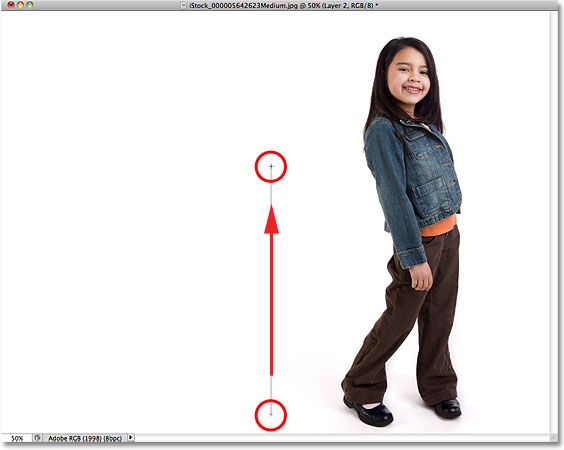
次に、ドキュメントの下端付近をクリックし、Shift キーを押しながら画像の水平方向の中心のすぐ上までドラッグします。

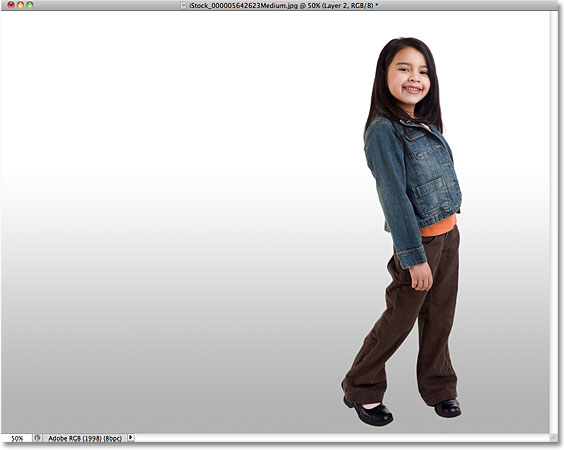
マウスボタンを離すと、Photoshopがグラデーションを描画し、画像の新しい背景になります:

Step 6: グラデーションの上に新しいレイヤーを追加する
レイヤーパネルの下部にある「新規レイヤー」アイコンをもう一度クリックします(今回はShiftキーを押したままにする必要はありません):
![]()
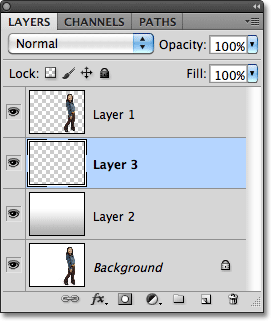
グラデーションレイヤーの上に新しい空白のレイヤーが表示されます:

Step 7: 人物やオブジェクトの周囲に選択範囲を設定する
Ctrl (Win) / Command (Mac) キーを押しながら、レイヤーパネルの一番上のレイヤーのプレビューサムネイルを直接クリックします。

これにより、レイヤーの内容を中心とした選択範囲が即座に読み込まれます。

Step 8: 選択範囲を黒く塗りつぶす
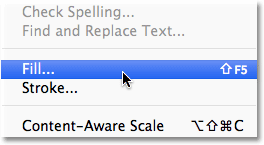
画面上部の「編集」メニューから「塗りつぶし」を選択します:

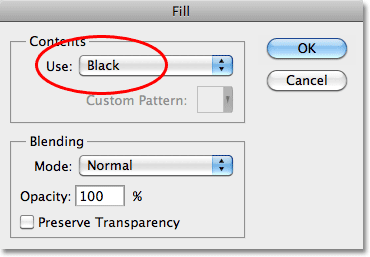
「塗りつぶし」ダイアログボックスが表示されたら、上部の「使用」オプションを「黒」に変更し、「OK」をクリックしてダイアログボックスを閉じます:

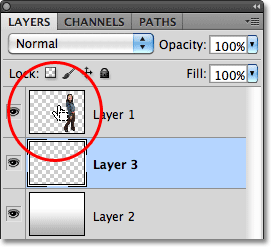
これで選択範囲が黒で塗りつぶされます。 ドキュメントウィンドウでは、レイヤー1の画像が邪魔をしてまだ見えませんが、レイヤーパネルのレイヤーのプレビューサムネイルで見ることができます:

Step 9: 影の位置を歪める
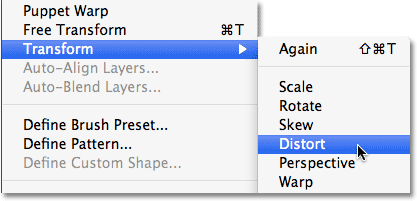
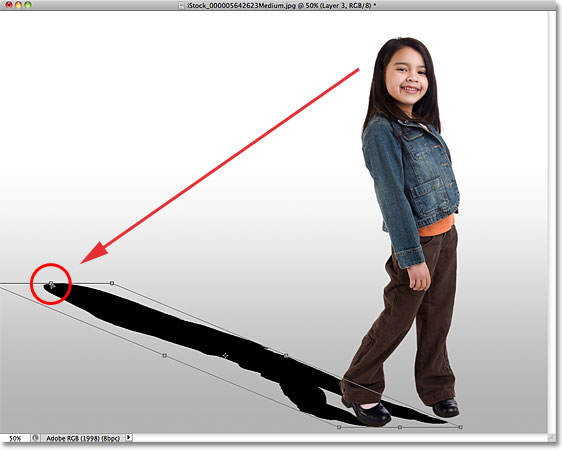
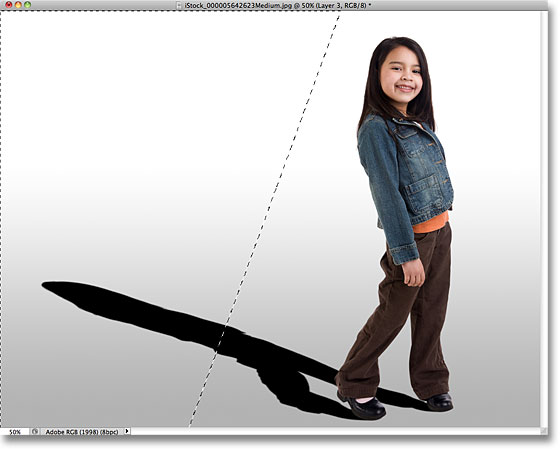
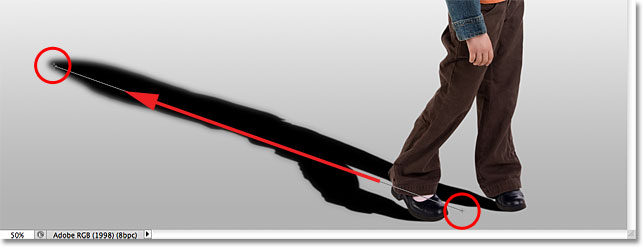
先ほど黒で塗りつぶした部分が影になります。 まず、形を変えて所定の位置に移動させる必要がありますが、これはPhotoshopの「歪曲」コマンドを使って行います。

黒く塗りつぶされた部分を、上部の変形ハンドルをクリックして、人や物の影に似た形になるまで、左右どちらかの斜め下にドラッグして形を変えます:

また、下部のコーナーハンドルをドラッグして、影の下部を修正する必要があるかもしれません。 
完了したら、Enter (Win) / Return (Mac) を押して変形を受け入れ、「歪曲」コマンドを終了します。

Step 10: わずかなブラーを適用する
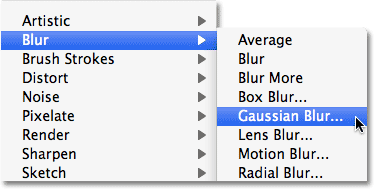
影のエッジが少し鮮明でシャープすぎるように見えるので、わずかなブラーを適用してみましょう。

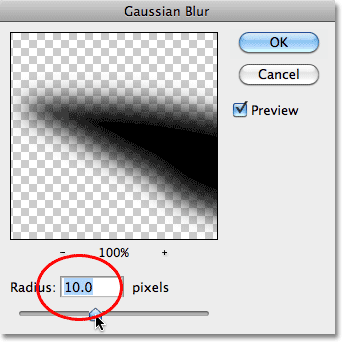
「ガウスぼかし」のダイアログボックスが開きます。 半径」を1.5ピクセル程度に設定すると、非常に繊細なぼかし効果が得られます。
![Photoshopの[ガウスぼかし]ダイアログボックス](https://pe-images.s3.amazonaws.com/photo-effects/cast-shadow/photoshop-gaussian-blur.gif)
Step 11: クイックマスクモードで影を徐々に選択する
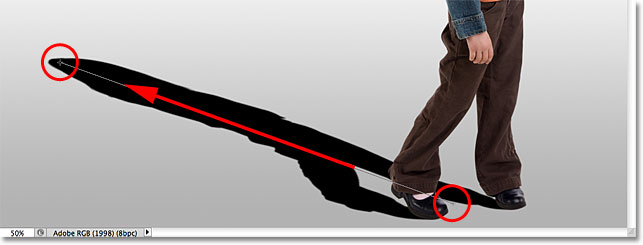
影をリアルに見せるためには、被写体から離れるほどエッジが徐々に柔らかくなる必要があります。 そのためには、ガウスぼかしフィルターを使いますが、その前に、Photoshopのクイックマスクモードを使って選択範囲を作ります。
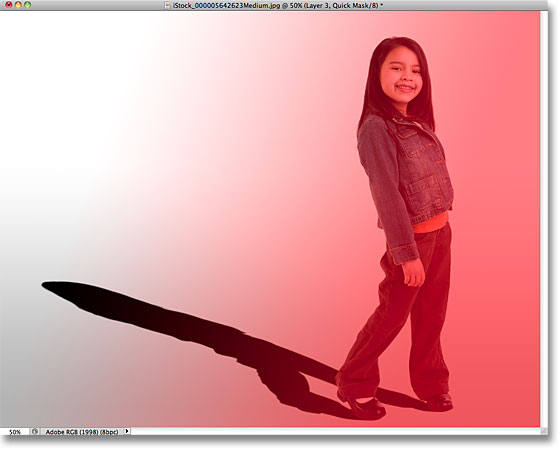
ツールパネルからグラデーションツールを選択し、キーボードのDを押して、Photoshopの描画色と背景色をデフォルトに戻します(黒が描画色、白が背景色になります)。 次に、キーボードのQを押して、クイックマスクモードに切り替えます。 ドキュメントウィンドウにはまだ何も表示されません。

影の上でマウスボタンを離すと、画像全体に赤から透明のクイックマスクオーバーレイが現れます。 影の上部にある透明な部分は、完全に選択された領域を表します。


ステップ 12: ガウスぼかしフィルターを再度適用する
ガウスぼかしフィルターは最後に使用したフィルターなので、キーボードで Ctrl+Alt+F (Win) / Command+Option+F (Mac) を押すことで、すぐに呼び出すことができます。

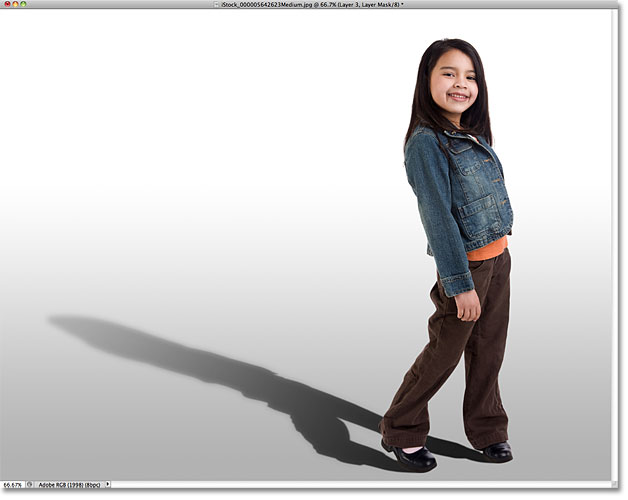
Ctrl+D (Win)/Command+D (Mac)を押して選択範囲のアウトラインを削除すると、ドキュメントでは、影のエッジが下から上に向かって徐々に柔らかくなっていることがわかります:

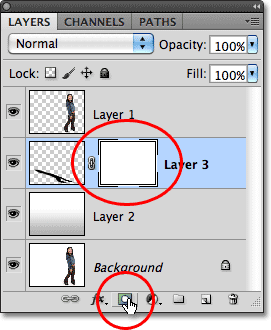
ステップ 13: レイヤーマスクの追加
影が被写体から離れるにつれてフェードアウトする必要がありますが、レイヤーマスクを使えば簡単にできます。 レイヤーパネルの下部にあるレイヤーマスクのアイコンをクリックします。

ステップ 14: 描画色を濃いグレーに設定する
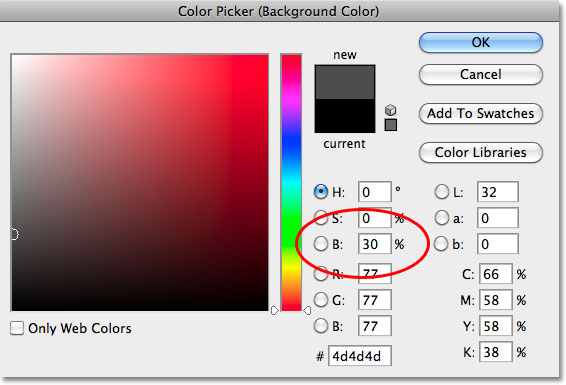
影が完全に消えてしまうのは困るので、ツールパネルの背景色見本をクリックしますが、現在は黒になっています(レイヤーマスクが選択されている場合、デフォルトの描画色と背景色は逆になります)。
「カラーピッカー」が表示されたら、「B(明るさ)」の値を30%に設定して、濃いグレーを選びます。 H(色相)とS(彩度)は0%に設定しておきます。

Step 15: レイヤーマスク上の影にグラデーションをかける
次に、グラデーションツールを選択した状態で、先ほどクイックマスクモードで行ったのと同様に、影の下部付近をもう一度クリックし、斜め上にドラッグして上部に移動します。

影の上でマウスボタンを離します。 画像自体ではなくレイヤーマスクにグラデーションを描いたので、ドキュメントでは実際にはグラデーションは表示されません。

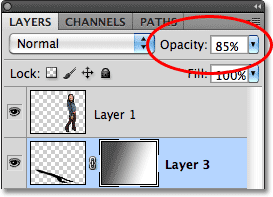
Step 16: 影の不透明度を下げる
最後のステップとして、影の不透明度を下げて、被写体の近くではそれほど暗く見えないようにしましょう(影は常にある程度透明なので)。 レイヤー」パネルの右上にある「不透明度」オプションをクリックします。

これで完成です!

。