ホームページは、リードを生み出すためのランディングページであったり、提供しているサービスに関する情報であったりします。 これはすべて、あなたがどんなウェブサイトを持っているかによります。
eコマースのウェブサイトを立ち上げようとしている場合、ホームページには販売する製品が表示されます。
ほとんどの場合、ウェブサイトを立ち上げる前に、いくつかのテーマを検討し、最終的に新しいウェブサイトにぴったりの無料のWordPressテーマを選びます。
ワクワクしながらこのWPテーマをインストールし、ブラウザでウェブサイトを立ち上げます。
ワクワクしながらこのWPテーマをインストールし、ブラウザでウェブサイトを起動してみると、画像スライダーも画像もテキストもないことに気づきます。
このWPテーマをインストールして、ブラウザを起動すると、イメージスライダーも画像もテキストもない。
だからこそ、特にeコマースサイトでは、最初の段階でプレミアムテーマを選ぶことを専門家は推奨しているのです。
無料でも有料でも、どちらのテーマをインストールしても、スクリーンショットのようにはならないかもしれません。
しかし、その気持ちが不満に変わる前に、なぜそうなるのかを理解しましょう。
- コンテンツがほとんどない
- ホームページを設定していない
#WordPress のウェブサイトがテーマのデモのようにならないのには、2つの理由があります。 (a) コンテンツがない。 (b)ホームページを設定していない。 Click To Tweet
時間が経てば、ウェブサイトにコンテンツを追加していくでしょう。
ほとんどのWordPressテーマには、カスタムホームページが付いています。
ほとんどのWordPressテーマにはカスタムホームページが付いていますが、テーマが付いていなくても、自分のWordPressウェブサイトにカスタムホームページを簡単に作ることができます。
The Ultimate Collection of Top Free WordPress Themes
この記事では、ホームページを設定するためにWordPressが提供するさまざまなオプションを見ていきます。
#WordPressのホームページを正しい方法で設定することは、ウェブサイトのSEOに有益です。 Click To Tweet
Check Out the Video Tutorial on how to Edit or Change your WordPress Homepage
動画がお好きな方のために、これらの手順の少し古いバージョンを動画チュートリアルとして用意しました。 UIはWordPress 5.0以前のものです。
ページをホームページに設定する方法
ホームページの設定や変更の方法を見る前に、どのようなホームページが必要かを決める必要があります。
ホームページにブログ記事のリストを表示する
デフォルトでは、WordPress は最新のブログ記事をホームページに表示します。 多くの場合、シンプルな WordPress ブログや雑誌のウェブサイトを運営しているのであれば、最新のブログ記事のリストをホームページに表示したいと思うでしょう。
そうすれば、読者はホームページに来たときに、最新の記事(またはニュース)を目にすることができます。
しかし、他のタイプのウェブサイトを構築しようとしている場合、これではうまくいきません。
しかし、他のタイプのウェブサイトを作ろうとすると、これではうまくいきません。特に、eコマースやビジネスのウェブサイトです。
ビジネスサイトのホームページでは、次のようなことが求められます。
- 訪問者にあなたのビジネスを紹介する
- 提供している製品(またはサービス)を垣間見る
- 顧客の声や受賞歴を見せる
- そして、興味を持った訪問者がどのようにあなたと連絡を取ることができるかについての情報を提供する
記事の中で先に述べたように。
先に述べたように、eコマースストアでは、製品、最近の製品レビュー、キャンペーンなどを紹介したいと思うでしょう。
いずれにしても、最初のステップは、WordPressの静的なページをホームページとして設定することです。
WordPressには、コンテンツを作成するための2つの方法が用意されています:
- ブログ投稿
- ページ
どちらを使用しますか?
ブログ投稿は、ブログの時系列のエントリーです。 各ブログ記事には公開日が設定されています。
一方、ページは時系列ではありません。 ページは、より静的で常設のコンテンツに適しています。 ですから、「会社概要」や「お問い合わせ」など、時代を超えて愛されるコンテンツは、ページとして公開する必要があります。 例えば、ブログではないウェブサイトの場合、ホームページには静的なコンテンツがあります。
Top 25 WordPress Themes With Sliders
#WordPressウェブサイトのホームページを設定していますか? あなたのビジネスを紹介し、製品を表示し、顧客の声を紹介し、連絡先を提供しましょう。 Click To Tweet
WordPressの静的ページをホームページに設定する
WordPressのページとは何かを理解した上で、静的ページをホームページに設定するために必要な3つのステップを見ていきましょう
ステップ1. 静的なホームページを作成する
このステップでは、後にホームページとして設定するWordPressのページを作成します。
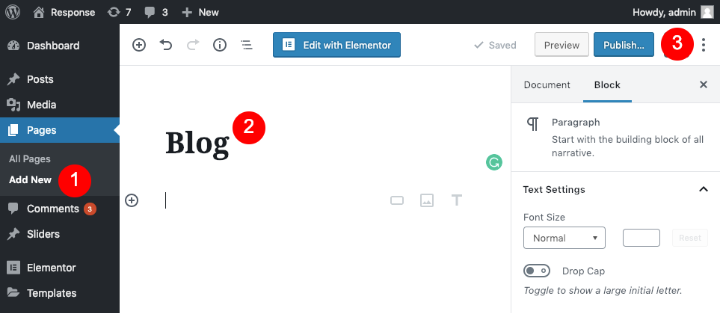
- 「ページ」をクリック >> 「新規追加」メニュー
- ページのタイトルとコンテンツを追加します。
- そして、「公開…」ボタンをクリックして、ページを公開します。

ステップ2. プレースホルダーのブログページを作成する
ホームページはステップ1で作成したページに設定されるので、ブログ記事を表示するための別のページが必要になります。
このプレースホルダーのブログページを作成するには、
- ページをクリック >> 新規追加メニュー
- ページのタイトルを設定します。 とりあえず、「Blog」に設定してみましょう。 内容は気にしないでください。
- あとは「公開…」ボタンをクリックして、ページを公開します。

これは任意のステップです。 ウェブサイトでブログ記事を公開する予定がない場合は、このステップを省略できます。
将来、ブログコンテンツを公開することになった場合、このステップに戻ってくることができます。
Step 3. 静的ページをフロントページとして設定する
この最後のステップでは、静的ページをホームページとして表示するようにWordPressを設定します。
ホームページを設定するには(そしてWordPressがブログ記事のリストを表示するブログページを設定するには):
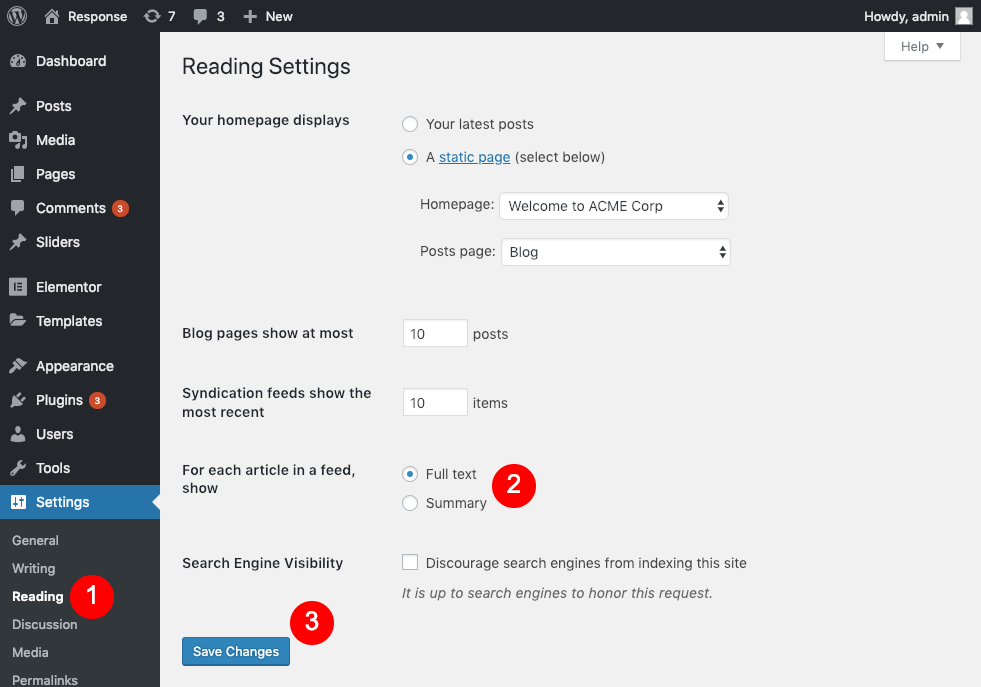
- 管理画面の「設定」>>をクリックします。
- 「ホームページの表示」を「A static page」に設定します。
- 手順1で作成した静的ページをホームページとして選択します。
- 手順2で作成したプレースホルダーのブログページを投稿ページとして選択します。
- 「保存」をクリックします。

外観からも行うことができます。 >>>> ホームページの設定オプションで行います。
- 管理画面の「設定」>>をクリックします。
- 「ホームページの表示」を「静的ページ」に設定します。
- 「保存」ボタンをクリックして変更を保存します
- (上記スクリーンショット参照)
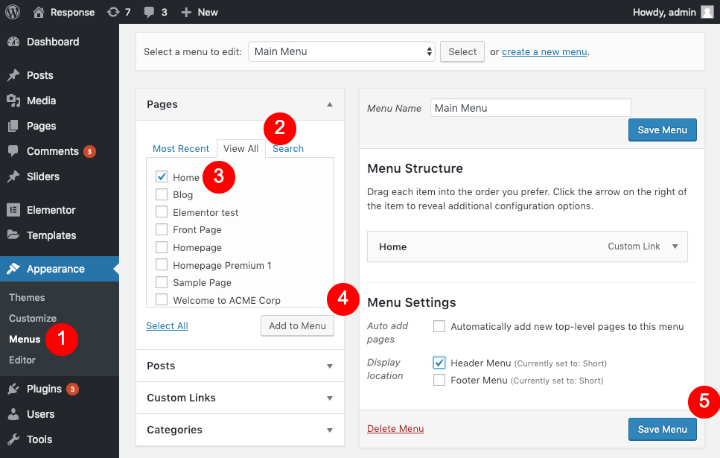
- WordPress管理画面の「外観」>>「メニュー」に移動します。
- 「ページ」ボックスで「すべてを表示」タブを選択します。
- 「ホーム」チェックボックスをチェックします。
- 「メニューに追加」をクリックします。
- 最後に「メニューを保存」をクリックします。
メニューにホームリンクを追加する
通常、ナビゲーションメニューには、ウェブサイトのホームページを指す「ホーム」リンクが含まれています。 しかし、ホームページを変更するとどうなるでしょうか?
幸いなことに、そうではありません。
WordPressでは、カスタムの「ホーム」リンクを簡単にサイトに追加することができます。
WordPressでは、カスタムの「ホーム」リンクを簡単に追加することができます。このリンクは、どのページをホームページとして設定しても、常にウェブサイトのホームページを指します。

ブログページのオプション
WordPressでは、ブログページにもいくつかのオプションが用意されています。
ブログページに表示する記事エントリの数
このオプションは、ホームページに表示されるブログ記事エントリの数を制御します。
訪問者はページングリンクを使って次のページに移動できます。
ホームページに表示する記事エントリーの数を設定するには:
- 管理画面の「設定」>>をクリックします。
- 「ブログのページを最大で表示する」オプションを希望の数に設定します。

注意していただきたいのは、スティッキーポストは単にこの数字を無視するということです。
投稿内容の表示モード
ブログページ上での投稿内容の表示方法も制御できます。
このオプションを設定するには:
- 「設定」をクリック >> 管理画面の「読み」
- 「フィード内の各記事について、表示する」オプションを希望のオプションに設定します。

このオプションは、すべてのテーマで動作するとは限りませんのでご注意ください。
WordPressでロゴを変更する方法 & サイトタイトル
結論
シンプルなブログを運営している場合を除いて、ほとんどの場合、WordPressのカスタムホームページを設定する必要があります。
メニューにカスタムホームページのリンクを追加する方法を見てみました。
メニューにカスタムホームページリンクを追加する方法を見てみましょう。これにより、どのページをホームページとして設定しても、このリンクは常にサイトのホームページを指します。
さらに、カスタムブログページを設定し、ブログ記事のエントリーをどのように表示するかを決める方法も見てみました。
