
Saiba como criar facilmente um efeito fotográfico antigo e vintage com Photoshop e o seu poderoso Filtro Bruto da Câmara. Agora totalmente actualizado para Photoshop CC 2019.
Para criar o efeito “foto velha”, começaremos por transformar a nossa imagem a cores original em preto e branco, e depois adicionaremos um tom sépia para um look antiquado. Acrescentaremos grão e um efeito vinheta, e faremos com que a imagem pareça ter desaparecido ao longo do tempo, atenuando os destaques, iluminando as sombras e reduzindo o contraste nos tons médios. E vamos criar todo o efeito do princípio ao fim usando nada mais do que o Filtro Principal da Câmara do Photoshop.
Para manter o efeito “foto velha” não destrutivo, vou mostrar-lhe como aplicar o Filtro Principal da Câmara como um filtro inteligente. Isto irá manter o efeito separado da imagem em si, para que não esteja a fazer quaisquer alterações permanentes. A fotografia original permanecerá completamente ilesa.
Este tutorial foi actualizado para incluir alterações recentes à Camera Raw, e para melhores resultados, vai querer utilizar a versão mais recente do Photoshop CC. Se estiver a usar uma versão antiga do Photoshop, poderá criar um efeito semelhante sem o filtro Camera Raw seguindo o meu tutorial Transformar uma nova foto numa foto antiga.
P>Baixar este tutorial como um PDF pronto para impressão!
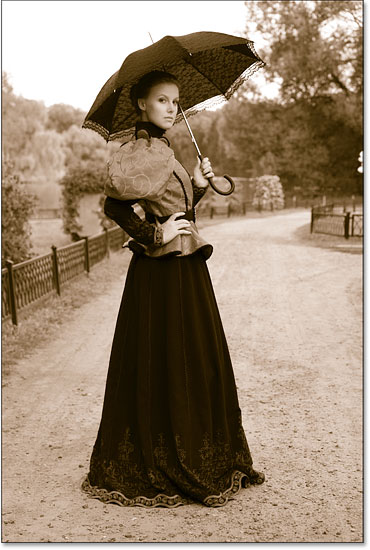
Aqui está a imagem com que vou trabalhar (mulher em foto de fato vintage de ):

E aqui está como será o efeito final “foto velha” quando terminarmos:

Damos início!
Como criar um efeito fotográfico antigo no Photoshop
P>Ainda ao tutorial escrito abaixo, também pode seguir juntamente com o meu vídeo deste tutorial no nosso canal YouTube. Ou descarregue este tutorial como um PDF pronto para impressão!
Passo 1: Converter a camada de Fundo num objecto inteligente
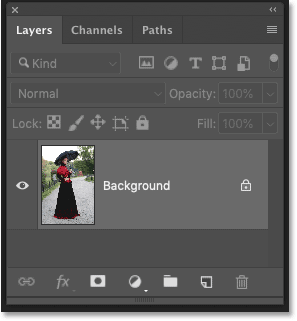
P>Primeiro passo no painel de Camadas onde vemos a nossa imagem recém-aberta na camada de Fundo:

Num momento, vamos usar o Filtro em Bruto da Câmara do Photoshop para criar o nosso efeito “foto antiga”. Mas para manter o efeito não destrutivo, teremos de aplicar o Filtro em Bruto da Câmara como um filtro inteligente. E para o fazer, precisamos primeiro de converter a camada de fundo num objecto inteligente.
Clique no ícone do menu no canto superior direito do painel Layers:
![]()
E depois escolher Convert to Smart Object:

O ícone de objecto inteligente aparece no canto inferior direito da miniatura de pré-visualização, deixando-nos saber que o Photoshop converteu a camada num objecto inteligente:
![]()
Passo 2: Abrir o Filtro Principal da Câmara do Photoshop
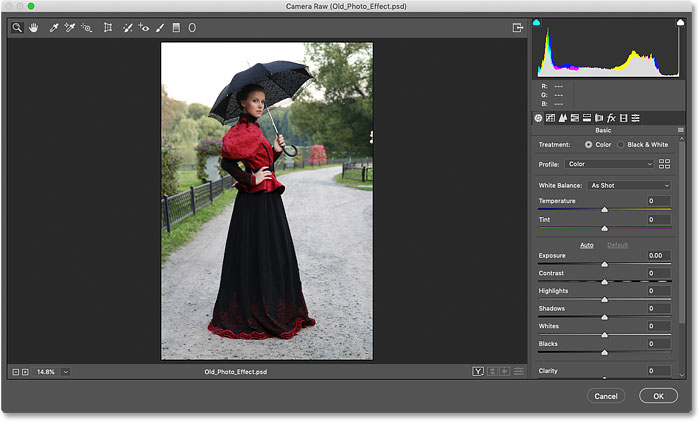
Seleccionar o Filtro Principal da Câmara indo até ao menu Filtro na Barra de Menu e escolhendo Filtro Principal da Câmara:

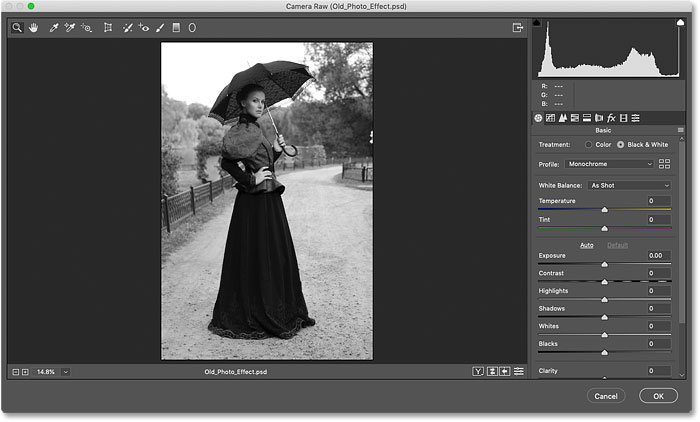
Isto abre a caixa de diálogo do Filtro Bruto da Câmara, com a imagem a aparecer na área de pré-visualização principal:

Como visualizar o Filtro em Tela Cheia da Câmara em Modo de Ecrã Inteiro
Se a sua caixa de diálogo não estiver a aparecer em modo de ecrã inteiro, clique no ícone do Modo de Ecrã Inteiro no canto superior direito (apenas à esquerda do histograma). Isto dar-lhe-á uma melhor visão do que está a fazer. Também pode ligar e desligar o Modo Ecrã Inteiro pressionando a letra F no seu teclado:
![]()
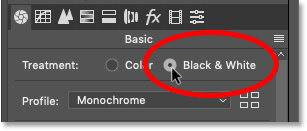
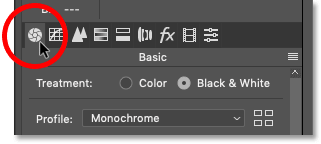
Passo 3: No painel Básico, definir o Tratamento para Preto & Branco
As opções para o Filtro Bruto da Câmara são todas encontradas nos painéis à direita. E, por defeito, o painel Basic é o que abre primeiro. Para converter a sua imagem a cores para preto & branco, comece por alterar a opção Tratamento no painel Básico de Cor para Preto & Branco:
 div>Configurar o Tratamento para Preto & Branco.
div>Configurar o Tratamento para Preto & Branco.
Cria-se assim uma conversão inicial a preto & versão branca da imagem:

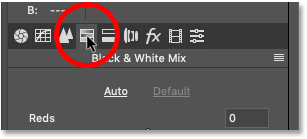
Passo 4: Abrir o Preto & Painel Misto Branco
Voltaremos ao painel Básico mais tarde. Mas por agora, para personalizar o painel Preto & versão branca, abrir o painel Preto & painel Misto Branco clicando no seu separador:
 div>licking the Black & tabulação do painel de mistura Branco.
div>licking the Black & tabulação do painel de mistura Branco.
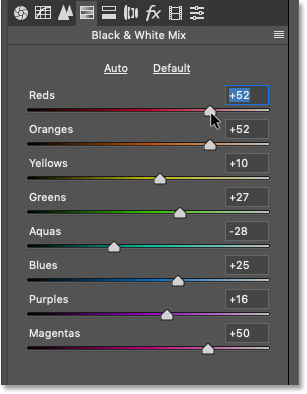
Passo 5: Arrastar os cursores de cor para clarear ou escurecer diferentes áreas
Então, usar os cursores de cor (Vermelhos, Laranjas, Amarelos, Verdes, Aquas, Azuis, Roxos, Magentas) para clarear ou escurecer quaisquer áreas na versão a preto e branco que originalmente continham essas cores.
Por exemplo, arrastando o deslizador Vermelho para a direita irá iluminar quaisquer áreas na versão a preto e branco que originalmente continham o vermelho. Arrastar o cursor dos Verdes para a esquerda irá escurecer quaisquer áreas que continham verde, e assim por diante. Se arrastar um selector de cor e nada acontecer, é porque nenhuma parte da sua imagem continha essa cor em particular.
Cuidere a sua imagem na área de pré-visualização enquanto arrasta os controles deslizantes para julgar os resultados:

Experimentar com os controles deslizantes de cor até ficar satisfeito com a sua imagem a preto e branco. Aqui está o meu resultado:

Passo 6: Abrir o painel Split Toning
Próximo, abrir o painel Split Toning clicando no seu separador (directamente à direita do preto & separador White Mix):
 div>Clicking the Split Toning panel’s tab.
div>Clicking the Split Toning panel’s tab.
Passo 7: Adicionar um tom sépia à imagem
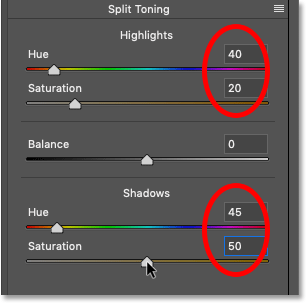
Com o painel Split Toning, podemos adicionar um tom sépia à nossa imagem a preto e branco, e fazemo-lo usando as opções Hue and Saturation. Note que existem dois conjuntos de opções de Tonalidade e Saturação, um para os destaques (as áreas mais claras da imagem) e outro para as sombras (as áreas mais escuras).
Para os destaques definidos no topo, definir o valor da Tonalidade para 40 para um belo amarelo alaranjado. Depois aumentar o valor de Saturação para 20. Note que não verá qualquer alteração na tonalidade até aumentar a saturação a partir do seu valor padrão de 0.
Então nas Sombras definidas em baixo, usar um valor de Tonalidade ligeiramente diferente de 45, e aumentar o valor de Saturação para 50 para um efeito de cor mais intenso nas Sombras:

A minha imagem com o tom sépia aplicado:

Passo 8: Abrir o painel de Efeitos
Dois painéis para baixo, faltam mais dois. Abrir o painel de Efeitos clicando no seu separador (terceiro separador da direita):

Passo 9: Adicionar grão à imagem
O painel de Efeitos na câmara bruta está limitado a apenas dois efeitos, grão e vinheta. Mas ambos nos ajudarão com o nosso efeito “foto velha”.
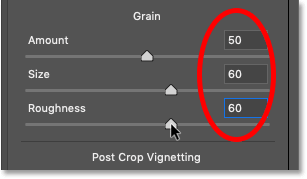
Comecemos por adicionar algum grão. Os três selectores na secção Grão permitem-nos ajustar a quantidade, tamanho e rugosidade do grão. Pode experimentar estes deslizadores por si próprio para encontrar as configurações que mais lhe agradam, ou usar as mesmas configurações que eu estou a usar para a minha imagem. Defini o valor da Quantidade para 50, o Tamanho para 60 e a Rugosidade também para 60:
 As configurações do Grão no painel de Efeitos no Filtro Bruto da Câmara do Photoshop
As configurações do Grão no painel de Efeitos no Filtro Bruto da Câmara do Photoshop
Aqui está uma vista de perto da minha imagem para facilitar a visualização do efeito grão:

Passo 10: Desvanecer os cantos adicionando uma vinheta à imagem
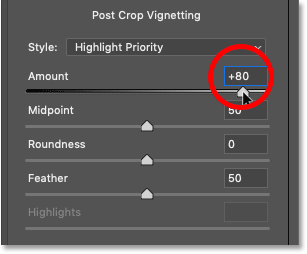
P>Próximo, ainda no painel de Efeitos, adicionaremos um efeito de vinheta usando a secção Post Crop Vignetting. O controlo principal aqui é o selector de Montante no topo. Se arrastar o selector de Montante para a esquerda, escurecerá as bordas e os cantos da imagem. Este é normalmente o resultado que pretende ao adicionar uma vinheta, mas é o oposto do que queremos para o nosso efeito de “foto velha”.
O que queremos fazer aqui é iluminar os cantos da foto, como se se tivessem desvanecido com o tempo. Faça isso, arraste o selector de Montante para a direita. Vou aumentar o meu Valor de Montante até +80. Pode deixar os outros selectores (Ponto Médio, Arredondamento, Pena e Destaques) definidos para os seus valores por defeito:

E aqui está a minha imagem na área de pré-visualização com a vinheta aplicada:

Passo 11: Reabrir o painel Basic
Finalmente, reabrir o painel Basic clicando na sua aba (primeira aba à esquerda):

Passo 12: Baixar o contraste geral da imagem
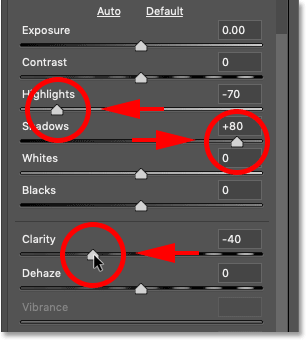
Imagens que desapareceram com o tempo têm menos contraste geral, e podemos reduzir o contraste da nossa imagem usando alguns deslizes simples no painel Basic.
P>Primeiro, para tonificar os destaques, baixar o valor dos Destaques arrastando o selector para a esquerda. Vou baixar o meu para -70, mas vai querer ficar de olho na sua própria imagem ao arrastar o selector para julgar os resultados. Depois, alivie as sombras arrastando o selector das Sombras para a direita. Vou aumentar o valor das minhas Sombras para +80 para as iluminar realmente. Mas mais uma vez, vai querer ficar de olho na sua imagem para ver que valor funciona melhor.
Finalmente, para reduzir o contraste nos tons médios, clique no selector de Claridade e arraste-o para a esquerda. Vou baixar o meu valor de Claridade para -40. Isto dá-me uma imagem mais suave sem perder demasiados detalhes:
 div>Dragando os selectores de Destaques, Sombras e Clareza.
div>Dragando os selectores de Destaques, Sombras e Clareza.
E eis como fica o meu efeito final após reduzir o contraste da imagem:

Passo 13: Clique OK para fechar o Filtro Principal da Câmara
Clique OK quando terminar de fechar a caixa de diálogo do Filtro Principal da Câmara:

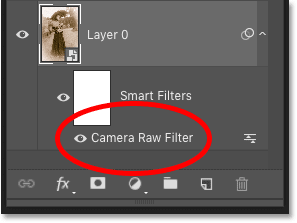
Photoshop vai em frente e aplica as suas definições à imagem. E porque aplicámos o Filtro Bruto da Câmara a um objecto inteligente, o painel Camadas mostra o Filtro Bruto da Câmara listado como um filtro inteligente abaixo da imagem:

Como ligar e desligar o efeito “foto velha”
Para esconder temporariamente o efeito “foto velha” e ver a sua imagem original, desligue o Filtro Bruto da Câmara clicando no seu ícone de visibilidade:
![]()
Esta mostra-nos a imagem original sem o efeito:

Clique novamente no mesmo ícone de visibilidade para voltar a ligar o Filtro Bruto da Câmara e ver o efeito “foto antiga”:

E lá o temos! É assim que é fácil adicionar um efeito fotográfico antigo e vintage a uma imagem usando o Filtro Fotográfico em Bruto no Photoshop!
Para tutoriais semelhantes, aprender como adicionar dobras e vincos a uma imagem, ou como criar um efeito de bordas de fotografia desgastadas e rasgadas. Visite a nossa secção de Efeitos Fotográficos para mais tutoriais. E não se esqueça, todos os nossos tutoriais de Photoshop estão agora disponíveis para download em PDF’s!