Como Criar uma Sombra Fundida Realista
Passo 1: Seleccionar a Pessoa ou o Objecto
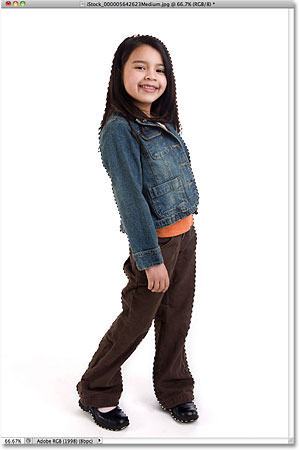
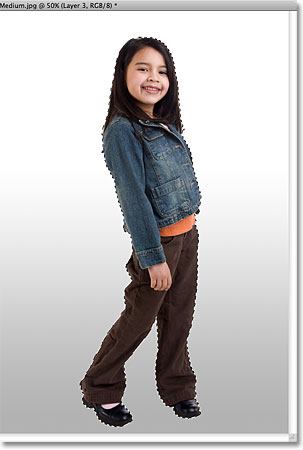
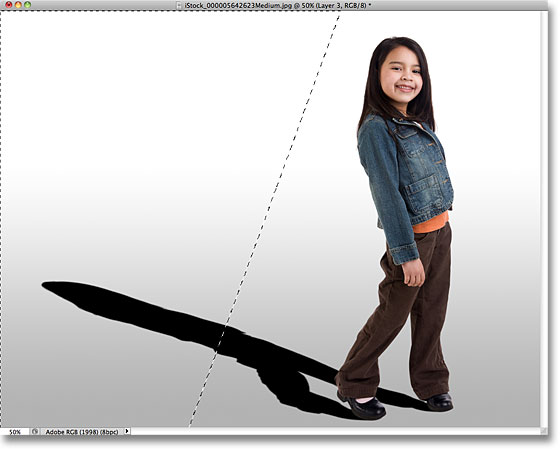
Antes de podermos adicionar uma sombra a alguém, precisamos primeiro de a seleccionar. Usando a ferramenta de selecção da sua escolha (Lasso Tool, Quick Selection Tool, Pen Tool, etc.), desenhe uma selecção à volta da pessoa (ou objecto) na fotografia. Quando terminar, deverá ver um esquema de selecção à sua volta. Aqui, seleccionei a rapariga:

passo 2: Copiar a selecção para uma nova camada
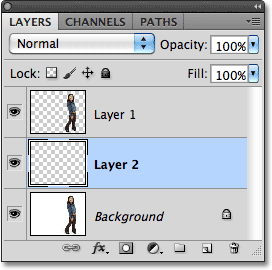
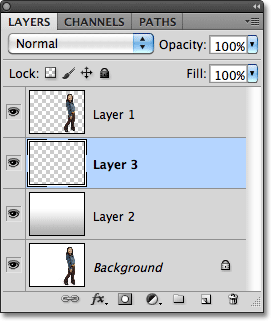
Com a pessoa ou objecto seleccionado, prima Ctrl+J (Win) / Command+J (Mac) no seu teclado para copiar rapidamente a selecção para uma nova camada. Nada acontecerá na janela do documento, mas se olharmos no painel de Camadas, vemos que o Photoshop copiou a selecção para uma nova camada chamada “Camada 1” acima da camada de Fundo:

Passo 3: Adicionar Espaço Extra de Tela Se Necessário
Dependente da sua imagem, pode ou não precisar deste passo, mas no meu caso, preciso de adicionar algum espaço extra de tela para criar espaço para a sombra. A forma mais fácil de adicionar espaço extra de tela é com a Ferramenta de Corte do Photoshop. Vou seleccioná-lo no painel Ferramentas:

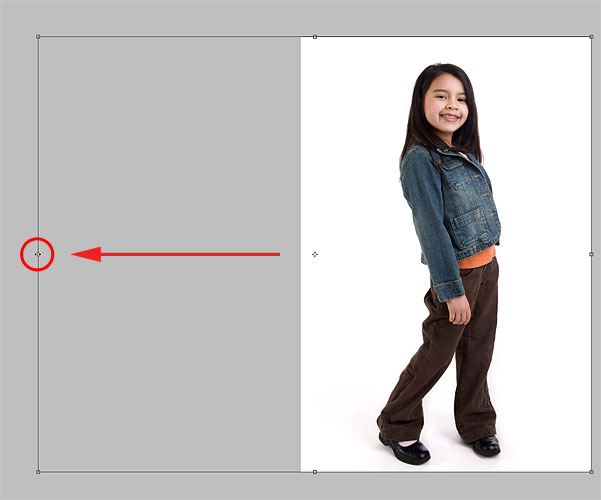
Para tornar mais fácil ver o que estou a fazer, vou mudar para fora da janela do documento e para o primeiro dos modos de ecrã completo do Photoshop, premindo a letra F no meu teclado. Depois, com a Ferramenta de Corte activa, clicarei na área cinzenta acima e à esquerda do canto superior esquerdo da imagem, e com o botão do rato pressionado para baixo, arrastarei para a área cinzenta abaixo e para a direita do canto inferior direito:

Quando solto o botão do rato, aparece uma borda de corte à volta da imagem, com pegas (pequenos quadrados) em todos os quatro lados e em cada canto. Preciso de adicionar mais espaço de tela à esquerda da foto, por isso vou clicar na pega esquerda e arrastá-la para fora:

Pressionarei Enter (Win) / Return (Mac) para aceitar a colheita (embora o que estamos a fazer aqui seja realmente o oposto de cortar), altura em que o Photoshop adiciona o espaço extra à esquerda da imagem e preenche-a com branco (a cor de fundo predefinida). Vou pressionar F no meu teclado um par de vezes até voltar à janela de visualização do documento:

Passo 4: Adicionar uma nova camada em branco abaixo da camada 1
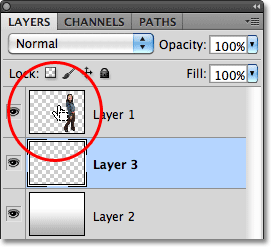
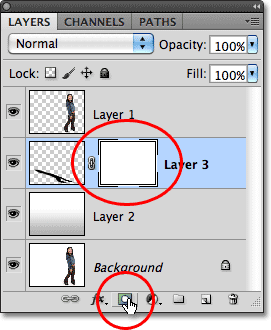
Segure a tecla Ctrl (Win) / Command (Mac) e clique no ícone Nova Camada no fundo do painel de Camadas:
![]()
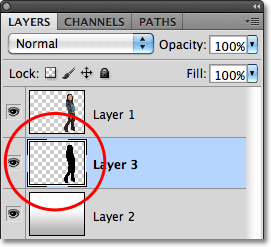
Isto diz ao Photoshop não só para adicionar uma nova camada ao documento como normalmente faria, mas também para adicionar a nova camada abaixo da camada actualmente seleccionada (Camada 1), que a coloca entre a Camada 1 e a camada de Fundo:

Passo 5: Desenhe um gradiente na nova camada
Vamos criar um novo fundo para o efeito usando um gradiente, o que lhe dará um pouco de profundidade. Clique na amostra de cor do primeiro plano junto ao fundo do painel de Ferramentas. Por defeito, deverá mostrar preto:

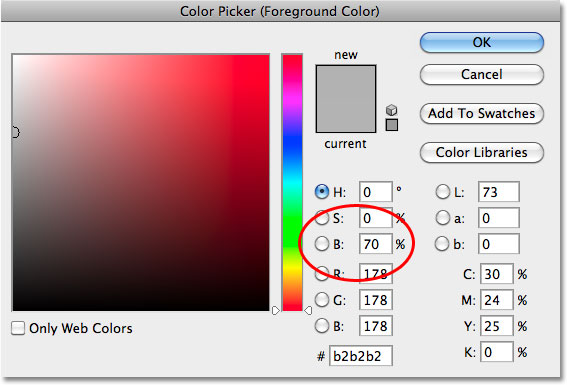
Esta opção abre o Escolhedor de Cor do Photoshop onde podemos escolher uma nova cor de primeiro plano. Escolher uma cor cinzenta clara. Se quiser usar a mesma tonalidade de cinzento que eu estou a usar, introduza 70% para o valor B (B significa Brilhância) à direita. Clique OK quando terminar para fechar o Escolhedor de Cor:

Next, seleccionar a Ferramenta Gradiente no painel Ferramentas. Vamos utilizar a Ferramenta de Gradiente algumas vezes para este efeito:

Com a Ferramenta de Gradiente activa, clique com o botão direito do rato (Win) / Control-clique (Mac) em qualquer lugar dentro da janela do documento para trazer rapidamente à tona o Gradient Picker, e certifique-se de que tem o primeiro gradiente – Primeiro Plano para o Fundo – seleccionado clicando na sua miniatura (primeira à esquerda, linha superior). Prima Enter (Win) / Return (Mac) quando tiver terminado de fechar o Gradient Picker:

Então, clique perto da parte inferior do documento, mantenha a tecla Shift premida e arraste-a directamente para cima até estar imediatamente acima do centro horizontal da imagem. Manter a tecla Shift enquanto arrasta limita os seus movimentos, tornando mais fácil arrastar verticalmente:

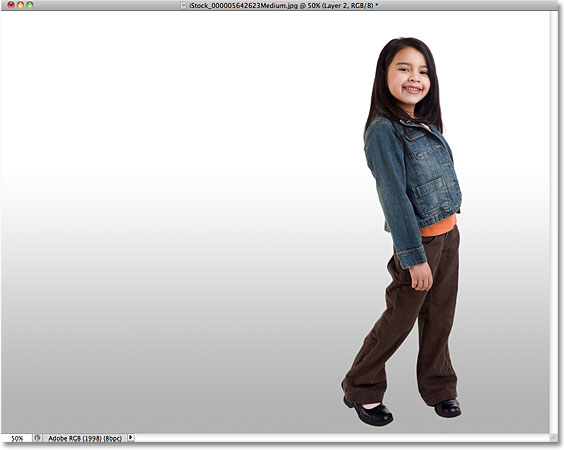
Largar o botão do rato e o Photoshop desenha o gradiente, que se torna o novo fundo para a imagem:

Passo 6: Adicionar uma nova camada acima do gradiente
Clique mais uma vez no ícone Nova Camada no fundo do painel Camadas (não é necessário manter a tecla Shift premida desta vez):
![]()
Uma nova camada em branco aparece acima da camada de gradiente:

Passo 7: Carregar uma selecção em torno da pessoa ou do objecto
Segure a tecla Ctrl (Win) / Command (Mac) e clique directamente na miniatura de pré-visualização da camada superior no painel de Camadas. Não seleccione a camada, basta clicar na sua miniatura:

Esta acção carrega instantaneamente uma selecção em torno do conteúdo da camada. Aqui, podemos ver que a rapariga na minha foto é agora seleccionada:

Passo 8: Preencher a selecção com preto
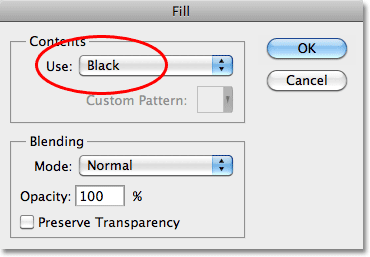
Vá até ao menu Editar no topo do ecrã e escolha Preencher:

Quando a caixa de diálogo Preencher, alterar a opção Usar no topo para Preto, depois clicar OK para fechar a caixa de diálogo:

Esta opção preenche a selecção com preto. Ainda não podemos vê-la na janela do documento porque a imagem na Camada 1 está a bloqueá-la de visualização, mas podemos vê-la na miniatura de pré-visualização da camada no painel Layers:

Passo 9: Distorção da Sombra para a Posição
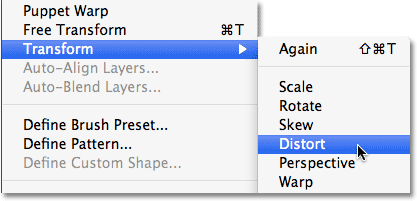
A área que acabámos de preencher com preto tornar-se-á a nossa sombra. Primeiro, precisamos de reformulá-la e colocá-la em posição, e podemos fazer isso usando o comando Distort do Photoshop. Ir para o menu Editar, escolher Transformar, e depois escolher Distort:

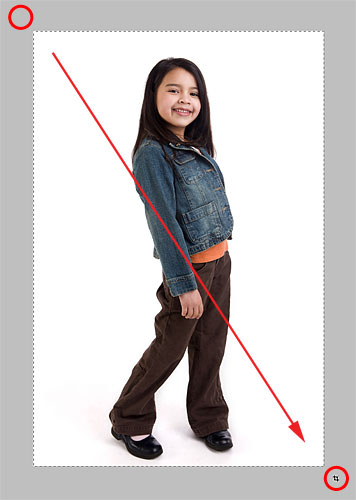
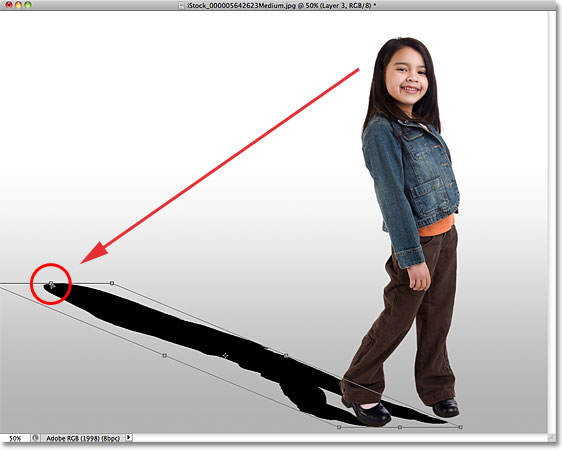
Forma a área preenchida com preto clicando no cabo de transformação superior e arrastando-a para baixo na diagonal, à esquerda ou à direita (dependendo da sua imagem), até se parecer mais com a sombra da pessoa ou do objecto:

P>Pode também precisar de fixar a parte inferior da sombra arrastando as pegas dos cantos inferiores. No meu caso, a parte inferior da sombra não se alinhou bem com os sapatos da rapariga, por isso arrastei a pega inferior direita de transformação para cima e para a direita até que tudo parecesse bem:

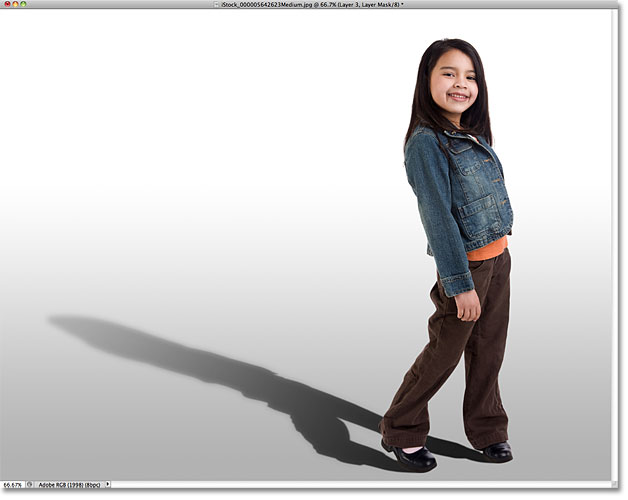
Quando terminar, prima Enter (Win) / Return (Mac) para aceitar a transformação e sair do comando Distort. A sua sombra deve agora parecer algo como isto:

Passo 10: Aplicar uma ligeira desfocagem
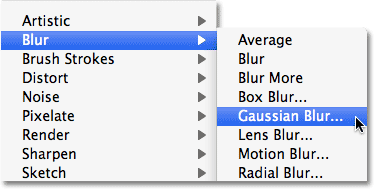
As bordas da sombra parecem demasiado nítidas e afiadas, por isso vamos aplicar-lhe uma ligeira desfocagem. Ir para o menu Filtro, escolher Desfoque, depois escolher Desfoque Gaussiano:

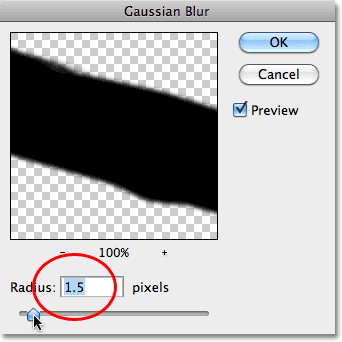
Isto abre a caixa de diálogo do Desfoque Gaussiano. Aumente o Raio para cerca de 1,5 pixels para um efeito de Desfoque muito subtil, depois clique em OK para sair da caixa de diálogo. As margens da sombra aparecerão mais suaves:

Passo 11: Use o Modo Máscara Rápida para seleccionar Gradualmente a Sombra
Para uma sombra parecer realista, as margens precisam de se tornar gradualmente mais suaves quanto mais longe se afastar do assunto. Para criar este efeito de desfocagem gradual, recorreremos novamente ao filtro Gaussian Blur, mas primeiro, criaremos uma selecção usando o modo Máscara Rápida do Photoshop.
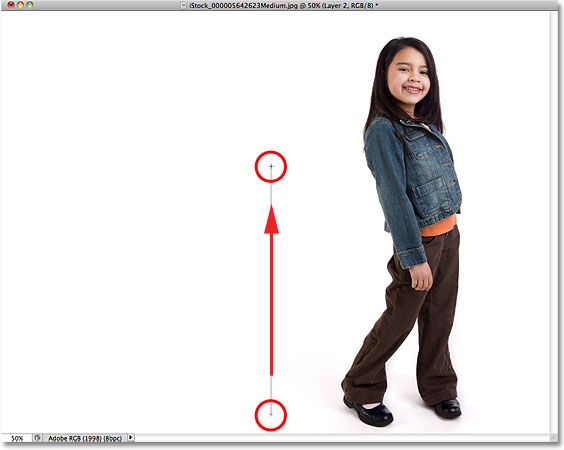
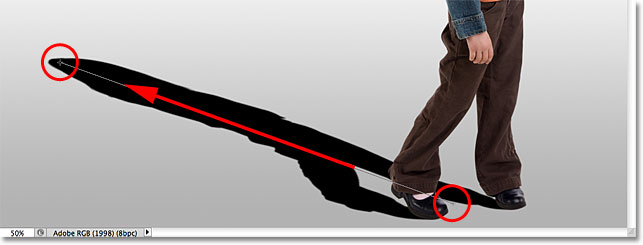
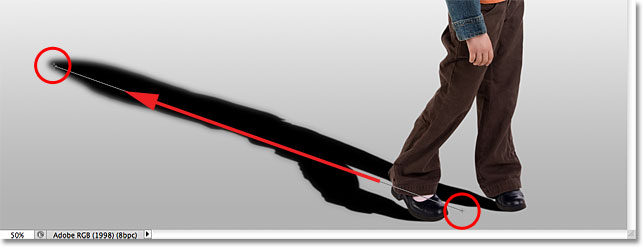
Seleccionar novamente a Ferramenta Gradiente a partir do painel Ferramentas, depois pressionar a letra D no seu teclado para repor as cores de Primeiro Plano e Fundo do Photoshop para as suas predefinições (preto será a cor de Primeiro Plano, branco a cor de Fundo). Depois, prima a letra Q no seu teclado para mudar para o modo Máscara Rápida. Nada parecerá diferente na janela do documento, por enquanto. Com a Ferramenta Gradiente activa, clique perto da base da sombra e arraste diagonalmente para o topo, como so:

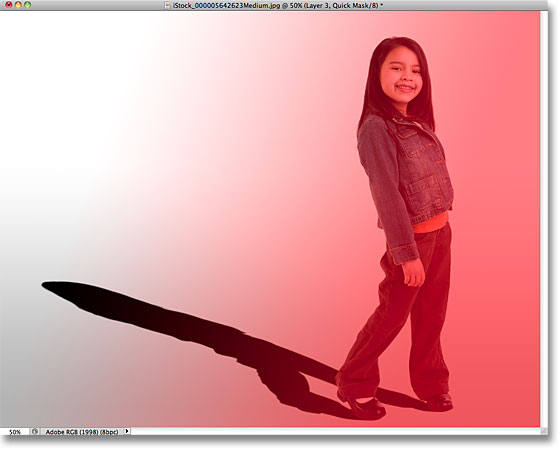
Largar o botão do rato na parte superior da sombra, e uma sobreposição de Máscara Rápida vermelha a transparente aparece em toda a imagem. A parte transparente na parte superior da sombra representa a área que é totalmente seleccionada. O vermelho na parte inferior da sombra não é de todo seleccionado, enquanto que a área intermédia se torna cada vez mais seleccionada à medida que a cor vermelha se desvanece gradualmente em transparência:

Pressione a letra Q no seu teclado para sair do modo Quick Mask e voltar ao modo normal. A sobreposição do vermelho ao transparente Quick Mask será substituída por um esquema de selecção de aspecto padrão que parece não fazer mais do que dividir a sombra ao meio, com apenas a metade superior seleccionada. Isto é apenas uma ilusão infeliz da parte do Photoshop. O Photoshop só pode exibir esboços de selecção em torno de pixels que sejam pelo menos 50% seleccionados. Assim, embora pareça que não conseguimos realmente nada aqui, aquele filtro Gaussian Blur está prestes a provar o contrário:

Passo 12: Aplicar novamente o Filtro de Desfoque Gaussiano
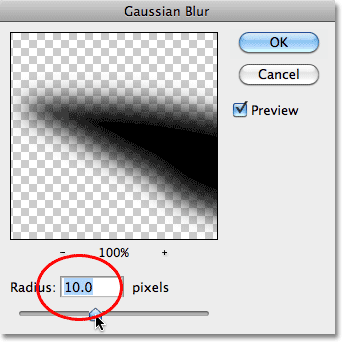
Desde que o filtro de Desfoque Gaussiano foi o último filtro que utilizámos, podemos rapidamente trazê-lo de volta pressionando Ctrl+Alt+F (Win) / Command+Option+F (Mac) no teclado. Desta vez, quando a caixa de diálogo aparecer, aumentar o valor de Raio para cerca de 10 pixels, depois clicar OK para sair:

Imprimir Ctrl+D (Win) / Command+D (Mac) para remover o esquema de selecção, e vemos no documento que as bordas da sombra aparecem agora gradualmente mais suaves de baixo para cima:

Passo 13: Adicionar uma máscara de camada
A sombra precisa de desaparecer à medida que se afasta do assunto, o que é fácil de fazer utilizando uma máscara de camada. Clique no ícone da Máscara de Camadas na parte inferior do painel de Camadas. Uma miniatura da máscara de camada branca aparecerá à direita da miniatura da máscara de camada de sombra:

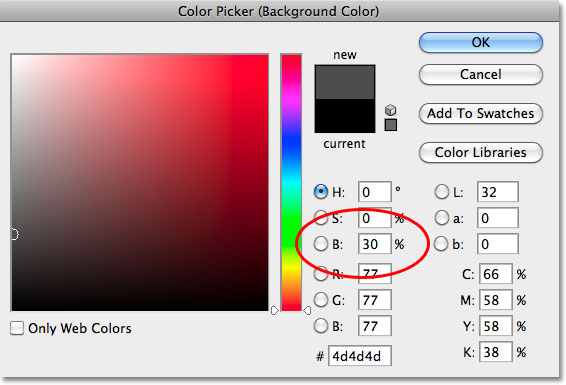
Passo 14: Definir a cor de primeiro plano para um cinzento escuro
Não queremos que a sombra se desvaneça completamente, por isso clique na amostra de cor de fundo no painel Ferramentas, que deve ser actualmente preta (as cores de primeiro plano e de fundo por defeito são invertidas quando uma máscara de camada é seleccionada):

Quando o Escolhedor de Cor aparece, escolha um cinzento escuro, definindo o valor B (Brilho) para 30%. Deixar as opções H (Tonalidade) e S (Saturação) definidas para 0%. Clique OK quando terminar para fechar o Selecionador de Cor:

Passo 15: Desenhe um Gradiente através da Sombra na Máscara de Camada
Então, com a Ferramenta Gradiente seleccionada, clique uma vez mais perto da base da sombra e arraste diagonalmente para cima, tal como fizemos há pouco quando no modo Máscara Rápida. A diferença aqui é que estamos a desenhar o gradiente na máscara de camadas:

Largar o botão do rato na parte superior da sombra. Uma vez que desenhámos o gradiente na máscara da camada, não na imagem em si, não vemos realmente o gradiente no documento. Em vez disso, vemos o efeito do gradiente na máscara de camadas, com a sombra agora a desaparecer gradualmente à medida que se afasta do assunto:

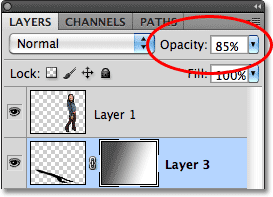
Passo 16: Baixar a Opacidade da Sombra
Como passo final, vamos baixar a opacidade da sombra para que não pareça tão escura perto do sujeito (uma vez que as sombras são sempre algo transparentes). Encontrará a opção Opacidade no canto superior direito do painel das Camadas. Baixe-a ligeiramente para cerca de 85%:

E com isso, está feito! Aqui está o efeito final “cast shadow”: