Si estás interesado en convertirte en un desarrollador web, JavaScript es uno de los mejores lenguajes de codificación que puedes aprender-pero familiarizarse con los fundamentos de JavaScript significa usar esas habilidades para construir proyectos de JavaScript. ¿Necesitas un poco de ayuda para que te llegue la inspiración? Hemos elaborado una lista de más de 20 ideas de proyectos de JavaScript en los que puedes empezar a trabajar AHORA MISMO (tanto si buscas proyectos de JavaScript para principiantes como proyectos de JavaScript para programadores de nivel intermedio y superior).
Adelante, desplázate por la lista y, cuando encuentres un proyecto de JavaScript que despierte tu interés y se ajuste a tu nivel de conocimientos, sigue el enlace del proyecto. Cada uno de estos proyectos de código abierto de JavaScript tiene el código fuente de sus proyectos de JavaScript en su página de inicio para que lo utilices como guía.

¿Es la tecnología adecuada para ti? Haz nuestro test de 3 minutos
Aprenderás: Si una carrera en tecnología es adecuada para ti Qué carreras tecnológicas se ajustan a tus puntos fuertes Qué habilidades necesitas para alcanzar tus objetivos

Proyectos de JavaScript para principiantes
Estas ideas de proyectos de JavaScript para principiantes son muestras de cosas que puedes codificar con habilidades básicas de JavaScript (junto con algo de HTML y CSS). Al mirar el código fuente de cada uno de estos proyectos sencillos de JavaScript, empezarás a entender cómo puedes construir una nueva versión de la misma idea, o construir sobre el código abierto original para añadir tus propios giros y ajustes.
Construir un reloj JavaScript
Si estás en un sitio web o utilizas aplicaciones web con una función de auto-actualización de la hora (ya sabes, un reloj), hay una muy buena probabilidad de que esté impulsado por el código JavaScript. Esto significa que los relojes de JavaScript no sólo hacen buenos proyectos de JavaScript, un reloj de JavaScript te permite ponerte manos a la obra con el tipo de trabajo real que harás como desarrollador de JavaScript.
Para darte una idea de por dónde empezar con esta idea de proyecto JavaScript, no busques más que el Reloj Lolcats-un proyecto que es un elemento básico del curso de JavaScript de Skillcrush.

El código JavaScript hace posible coordinar las imágenes de los lolcats con los tiempos establecidos elegidos por el usuario o pulsando el botón «Party Time!». Puedo hacer tiempo? Sí que puedes.
>>Enlace al código fuente del proyecto JavaScript aquí
Construye una calculadora de propinas en JavaScript
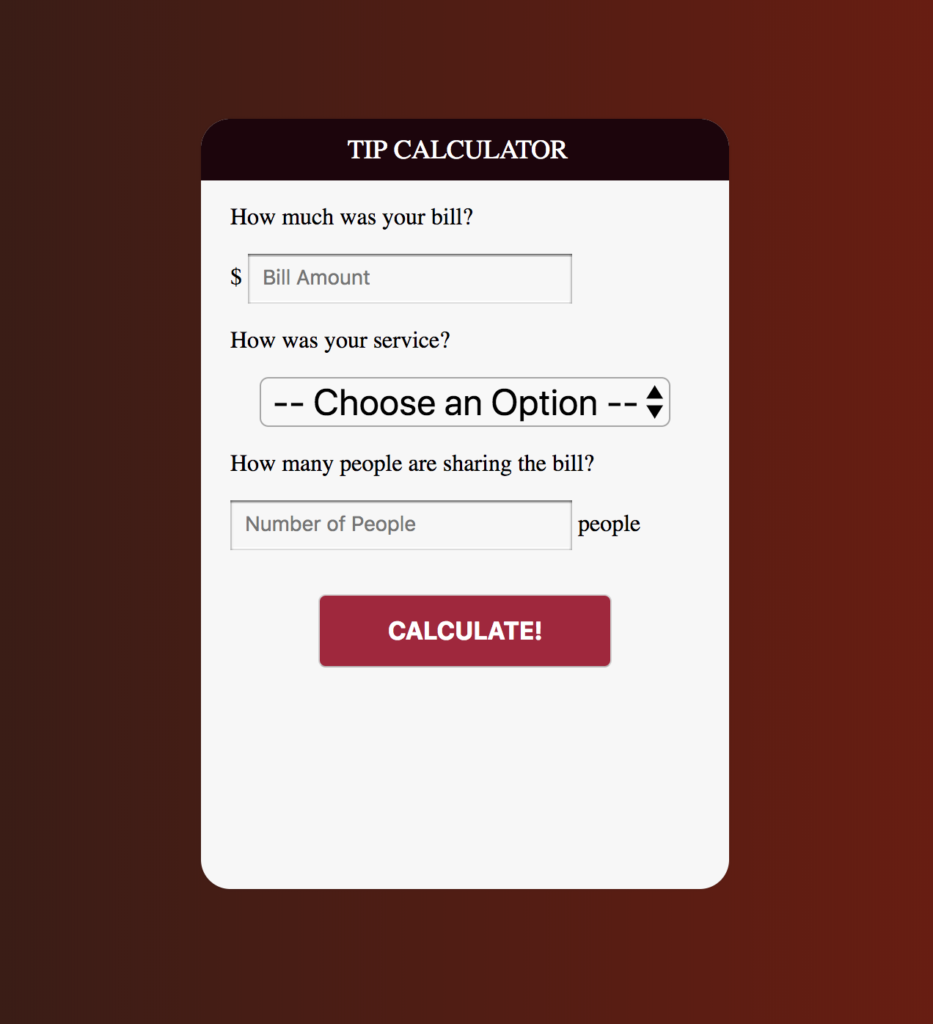
Cuando salgo a comer y me cuesta calcular la propina correcta, tanteo mi teléfono y busco una «calculadora de propinas» en Google. No sabría decirte el nombre ni la url de la que suelo acabar utilizando, pero es una sencilla aplicación en JavaScript. Así que anímate a hacer tu propia calculadora de propinas. Esta calculadora en CodePen por Carolyn Hemmings es un perfecto proyecto de ejemplo de JavaScript que muestra el tipo de proyectos divertidos de JavaScript que puedes construir con JavaScript y un poco de HTML y CSS.

>>Enlace al código fuente del proyecto JavaScript aquí
Construye un Toggle de navegación animado en JavaScript
Cuando construyes menús de sitios web usando sólo HTML y CSS, estás limitado a crear enlaces que mueven al usuario de una página estática a otra – es JavaScript el que permite características de navegación desplegables, colapsables y animadas cuando estás haciendo desarrollo web. Los toggles de navegación animados son otra parte omnipresente del paisaje de Internet que podrás crear para clientes y potenciales empleadores una vez que te hagas con el lenguaje de programación JavaScript. Este ejemplo de proyecto JavaScript de A. James Liptak muestra el tipo de características de navegación dinámica a las que tendrás acceso una vez que hayas añadido JavaScript a tu caja de herramientas.


>>Enlace al código fuente del proyecto JavasScript código fuente del proyecto aquí
Construir un mapa JavaScript
Si alguna vez has utilizado Google Maps para ampliar una ubicación y cambiar el modo de vista, estabas utilizando funciones construidas con JavaScript. La capacidad de JavaScript para crear objetos dinámicos hace que sea un ajuste natural para los mapas interactivos creativos en los sitios web o en una aplicación web. Aunque no es necesario que te propongas recrear Google Maps en tu primera vez, experimentar con proyectos sencillos de JavaScript como el mapa interactivo Codepen de Sara B (construido con el marco de trabajo de JavaScript jQuery, una colección de bibliotecas de JavaScript con código preescrito y reutilizable) es una forma sólida de familiarizarte con las capacidades de creación de mapas de JavaScript.

>>Enlace al código fuente del proyecto JavaScript
Construye un juego JavaScript
HTML y CSS son importantes bloques de construcción en el desarrollo web, pero JavaScript es el lenguaje de programación que lleva a los sitios web de la función a la diversión. Así que no es de extrañar que los juegos estén en la lista de proyectos divertidos de JavaScript que te permiten practicar tus habilidades sin quedarte dormido ante el teclado. El laberinto Codepen de Martin es un ejemplo perfecto de juegos como proyectos sencillos de JavaScript.
>>Enlace al código fuente del proyecto JavaScript aquí

Construye un elemento JavaScript Mouseover
Otro trozo de bondades de JavaScript en la que has llegado a confiar en línea es el efecto mouseover: instancias en las que al pasar el ratón por encima de un determinado icono o área en una pantalla se produce una acción o un resultado desde el punto en el que se pasa el ratón. Los mouseovers son una parte rutinaria del desarrollo de JavaScript, por lo que dedicar tu tiempo a un proyecto rápido de mouseover JavaScript es una forma de pasar la tarde que vale la pena. El mouseover Happy Bouncing Balls de Roger Van Hout en CodePen muestra un campo de bolas que se asemejan a las que se obtienen de las máquinas de chicles cuando se es niño. Pasa el ratón por encima de una sola esfera y observa cómo se expande.

>>Enlace al código fuente del proyecto JavaScript aquí
Construye un inicio de sesión JavaScript. Autenticación
Algo tan simple como la barra de autenticación de inicio de sesión de un sitio web (el área donde introduces tu correo electrónico y contraseña para iniciar sesión en el sitio) es otra parte del dominio de JavaScript. Este proyecto de JavaScript para principiantes es una buena idea para dominar, ya que casi todos los sitios web tienen una función de autenticación de inicio de sesión. La barra de autenticación Codepen de Mike Tran construida con AngularJS (otro framework de JavaScript) es un proyecto de ejemplo de JavaScript limpio y al grano.

>>Enlace al código fuente del proyecto JavaScript aquí
Construir un dibujo JavaScript
JavaScript puede ser utilizado como una herramienta de dibujo, dando vida a los elementos HTML y CSS en la pantalla de un navegador web. Ser capaz de hacer que las páginas estáticas se vean más atractivas con elementos gráficos es una parte clave del desarrollo web, por lo que aprender a sacar el máximo provecho de las capacidades de dibujo de JavaScript es fundamental. Considera la posibilidad de probar un proyecto de dibujo en JavaScript como el Infinite Rainbow de Narayana en CodePen.

>>Enlace al código fuente del proyecto JavaScript aquí
Construye una lista de tareas en JavaScript
JavaScript es particularmente útil para codificar listas interactivas que permiten a los usuarios añadir, eliminar y agrupar elementos, algo que no se puede hacer sólo con HTML y CSS. Si eres como yo y tienes grandes intenciones de crear una lista de tareas pendientes (pero nunca lo haces), esta es tu oportunidad. Utiliza tus conocimientos de JavaScript para crear una lista de tareas como este proyecto de ejemplo en JavaScript creado por John Fichera en Codepen.

>>Enlace al código fuente del proyecto JavaScript aquí
Construye un test de JavaScript
¿A quién no le gusta un test? Ya sea que te digan qué camino de carrera eres más adecuado, dónde se alinean tus creencias políticas, o la prueba de tu conocimiento sobre los luchadores de la WWF de 1980, los cuestionarios pueden ser divertidos y útiles, incluso utilizamos un cuestionario aquí en Skillcrush para ayudar a los usuarios a determinar qué camino de codificación es un buen ajuste para ellos. Si has hecho un cuestionario en línea, es muy probable que haya algún código fuente de JavaScript involucrado, y ahora es tu oportunidad de crear tu propio cuestionario. Sigue los pasos de jksdk4 en el ejemplo de proyecto JavaScript de CodePen, y ve lo que puedes hacer.

>>Enlace al código fuente del proyecto JavaScript aquí
Crea unos cajones deslizantes JavaScript
Este proyecto JavaScript de github (Pushbar.js) es un plugin de JavaScript que permite a los desarrolladores añadir menús de «cajones deslizantes» (menús que pueden ser arrastrados en pantalla desde la parte superior, inferior y/o izquierda y derecha de una app) a su sitio web o app. ¡Echa un vistazo al código y mira si puedes idear algo similar!
>>Enlace al código fuente del proyecto JavaScript aquí

¿Es la tecnología adecuada para ti? Haz nuestro test de 3 minutos
Aprenderás: Si una carrera en tecnología es adecuada para ti Qué carreras tecnológicas se ajustan a tus puntos fuertes Qué habilidades necesitas para alcanzar tus objetivos

Proyectos avanzados de JavaScript
Una vez que te familiarices con los proyectos sencillos de JavaScript listados arriba, puede que tengas curiosidad por saber cómo son los proyectos más avanzados de JavaScript. Aquí hay algunos proyectos intermedios de JavaScript que van más allá de lo básico, pero que siguen siendo de código abierto, lo que significa que puede estudiar el código para ver cómo funciona todo y, eventualmente, tomar una puñalada en algo similar a ti mismo.
Prettier
Prettier es un «formateador de JavaScript opinado», lo que significa que es un programa de JavaScript que se utiliza para eliminar todo el estilo original en su código JavaScript y formatearlo en un único, más bonito (¿entiendes?) estilo estándar.
>>Enlace al código fuente del proyecto JavaScript aquí
Terminalizer
Terminalizer es un ágil proyecto JavaScript de código abierto que se utiliza para grabar la pantalla del terminal y luego convertir esa grabación en un gif animado, perfecto para demostraciones y tutoriales del terminal.
>>Enlace al código fuente del proyecto JavaScript aquí
Nano ID
¿Necesitas generar un número de identificación aleatorio para algo importante como tu cuenta bancaria online (o simplemente no quieres que tu compañero de piso use tu Netflix)? Nano ID es un programa JavaScript de código abierto cuyos IDs generados aleatoriamente tardarían 149 mil millones de años en tener una probabilidad del 1% de al menos una colisión. En otras palabras, a tu compañero de piso le va a llevar MUCHO tiempo adivinar.
>>Enlace al código fuente del proyecto JavaScript aquí
Reacción
Reacción es un gran ejemplo de hasta dónde se puede llegar con JavaScript. Recuerdas la humilde pero orgullosa calculadora de consejos de JavaScript en la sección para principiantes? Pues bien, Reaction eleva la apuesta de un proyecto de JavaScript que ayuda con un tipo específico de transacción, a un proyecto de JavaScript que permite a los usuarios dirigir todo un negocio. Reaction es una plataforma de comercio utilizada para gestionar negocios en tiempo real y ofrecer experiencias de compra directamente a los clientes. Y es de código abierto, lo que significa que puedes estudiar cómo funciona todo!
>>Enlace al código fuente del proyecto JavaScript aquí
Webpack Monitor
Webpack Monitor es un proyecto JavaScript avanzado y de código abierto que se utiliza para mejorar la experiencia general del usuario de las aplicaciones. Este programa de JavaScript hace un seguimiento del tamaño del «bundle» de una aplicación y de su rendimiento para asegurarse de que todo se ejecuta sin problemas.
>>Enlace al código fuente del proyecto de JavaScript aquí
Maptalks
A partir del sencillo proyecto de mapas de JavaScript de antes, Maptalks es un ejemplo de proyecto de JavaScript más avanzado. Maptalks integra mapas 2d y 3d para crear paisajes cambiantes y animados en los que los edificios y el terreno pueden extruirse y aplanarse a voluntad.
>>Enlace al código fuente del proyecto JavaScript aquí
AR.js
AR.js es un proyecto JavaScript avanzado que intenta llevar la experiencia de la realidad aumentada a los dispositivos móviles utilizando JavaScript. Hemos avanzado mucho desde los toggles de navegación animados, ¿verdad?
>>Enlace al código fuente del proyecto JavaScript aquí
Parcel
Parcel es un empaquetador de aplicaciones web en JavaScript que puede agrupar todos los archivos y activos de una aplicación en un tiempo récord. ¿Cómo es esto posible? Estudia el código fuente y descúbrelo tú mismo
>>Enlace al código fuente del proyecto JavaScript aquí
Workbox
Workbox es un conjunto de librerías JavaScript diseñadas para añadir funcionalidad offline a las aplicaciones web. Si una aplicación utiliza Workbox, la próxima vez que tu WiFi se vaya, no estarás (tan) desanimado.
>>Enlace al código fuente del proyecto JavaScript aquí
Tone.js
Tone.js es un framework JavaScript para crear música interactiva en el navegador web. Esto incluye capacidades avanzadas de programación, sintetizadores y efectos, y abstracciones musicales intuitivas construidas sobre la API de audio web.
>>Enlace al código fuente del proyecto de JavaScript aquí
Tu futuro en JavaScript
Si bien los anteriores son todos ejemplos de proyectos básicos e intermedios de JavaScript que puedes hacer o estudiar para conseguir tu fluidez en JavaScript, aquí hay un vistazo a lo que será posible más adelante.
JavaScript se puede utilizar para crear una narración visual cautivadora como el libro infantil contra el acoso escolar de Bullying Free NZ, Oat the Goat.

Para crear hipnóticos visuales de arte generativo como la muestra de Matt DesLaurier en GitHub.

Y la visualización de datos interactiva de Shirley Wu de cada línea del musical Hamilton.

A medida que tu experiencia con el código JavaScript crece, tu imaginación será pronto lo único que te retiene, así que es hora de ponerse a trabajar.

Aprenderás: Si una carrera tecnológica es adecuada para ti Qué carreras tecnológicas se ajustan a tus puntos fuertes Qué habilidades necesitas para alcanzar tus objetivos
