Cómo crear una sombra proyectada realista
Paso 1: Seleccionar la persona u objeto
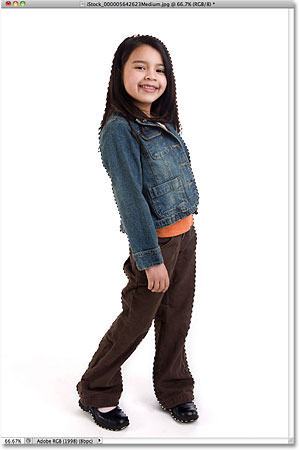
Antes de poder añadir una sombra a alguien, primero tenemos que seleccionarlo. Utilizando la herramienta de selección de su elección (Herramienta Lazo, Herramienta de Selección Rápida, Herramienta Pluma, etc.), dibuje una selección alrededor de la persona (u objeto) en la foto. Cuando hayas terminado, deberías ver un contorno de selección alrededor de ellos. Aquí, he seleccionado a la chica:

Paso 2: Copiar la selección a una nueva capa
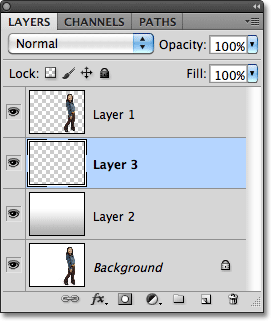
Con la persona u objeto seleccionado, pulsa Ctrl+J (Win) / Comando+J (Mac) en tu teclado para copiar rápidamente la selección a una nueva capa. No ocurrirá nada en la ventana del documento, pero si miramos en el panel Capas, veremos que Photoshop ha copiado la selección a una nueva capa llamada «Capa 1» por encima de la capa Fondo:

Paso 3: Añadir espacio extra en el lienzo si es necesario
Dependiendo de su imagen, puede o no necesitar este paso, pero en mi caso, necesito añadir algo de espacio extra en el lienzo para hacer espacio para la sombra. La forma más fácil de añadir espacio extra en el lienzo es con la herramienta de recorte de Photoshop. La seleccionaré en el panel de Herramientas:

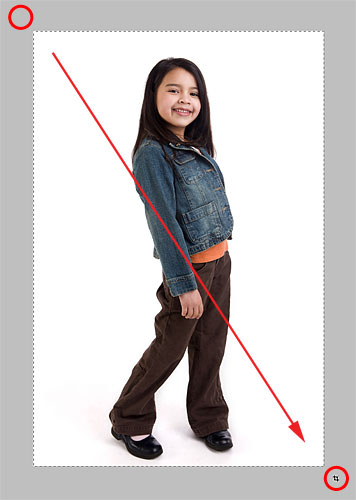
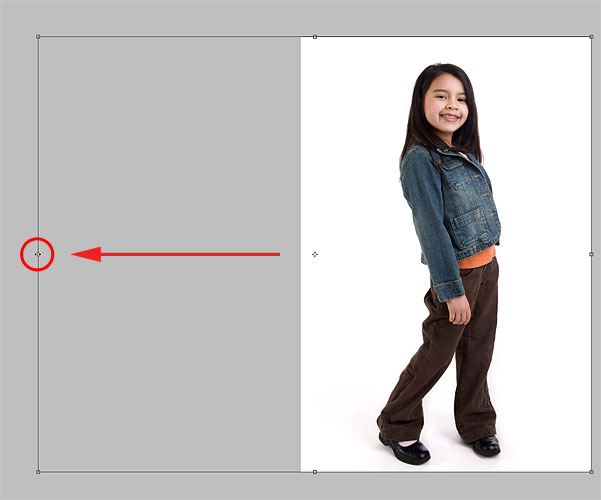
Para que sea más fácil ver lo que estoy haciendo, saldré de la ventana de documento y entraré en el primero de los modos de pantalla completa de Photoshop pulsando la letra F de mi teclado. A continuación, con la Herramienta de Recorte activa, haré clic en la zona gris situada encima y a la izquierda de la esquina superior izquierda de la imagen, y con el botón del ratón pulsado, arrastraré hasta la zona gris situada debajo y a la derecha de la esquina inferior derecha:

Cuando suelto el botón del ratón, aparece un borde de recorte alrededor de la imagen, con asas (pequeños cuadrados) en los cuatro lados y en cada esquina. Necesito añadir más espacio de lienzo a la izquierda de la foto, así que haré clic en el asa izquierda y la arrastraré hacia fuera:

Presionaré Enter (Win) / Return (Mac) para aceptar el recorte (aunque lo que estamos haciendo aquí es realmente lo contrario de recortar), momento en el que Photoshop añade el espacio extra a la izquierda de la imagen y lo rellena de blanco (el color de fondo por defecto). Pulsaré F en mi teclado un par de veces hasta volver a la vista de la ventana del documento:

Paso 4: Añadir una nueva capa en blanco debajo de la capa 1
Mantenga pulsada la tecla Ctrl (Win) / Comando (Mac) y haga clic en el icono de nueva capa en la parte inferior del panel Capas:
![]()
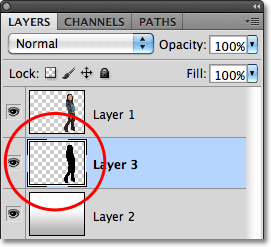
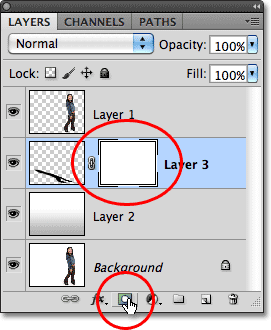
Esto le dice a Photoshop no sólo que añada una nueva capa al documento como haría normalmente, sino que añada la nueva capa debajo de la capa actualmente seleccionada (Capa 1), lo que la sitúa entre la Capa 1 y la capa de Fondo:

Paso 5: Dibujar un degradado en la nueva capa
Vamos a crear un nuevo fondo para el efecto utilizando un degradado, que le dará un poco de profundidad. Haga clic en la muestra de color de primer plano cerca de la parte inferior del panel de herramientas. Por defecto, debería mostrar el color negro:

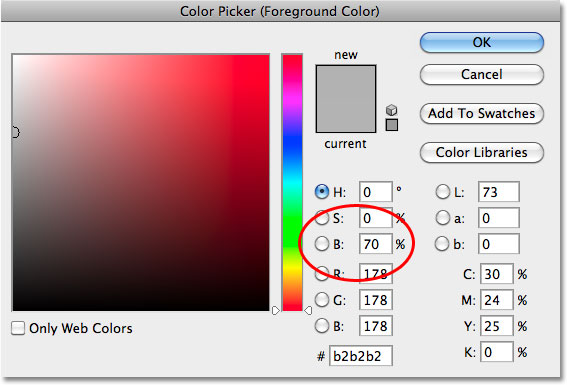
Esto abre el selector de color de Photoshop donde podemos elegir un nuevo color de primer plano. Elija un gris claro. Si quieres usar el mismo tono de gris que estoy usando yo, introduce un 70% para el valor B (B significa Brillo) a la derecha. Haz clic en Aceptar cuando hayas terminado para cerrar el Selector de color:

A continuación, seleccione la herramienta de degradado en el panel de herramientas. Utilizaremos la herramienta Degradado varias veces para este efecto:

Con la herramienta de degradado activa, haga clic con el botón derecho del ratón (Win) / Control-clic (Mac) en cualquier lugar dentro de la ventana del documento para que aparezca rápidamente el selector de degradado, y asegúrese de que tiene el primer degradado – Primer plano a fondo – seleccionado haciendo clic en su miniatura (el primero de la izquierda, fila superior). Pulsa Enter (Win) / Return (Mac) cuando hayas terminado para cerrar el selector de degradados:

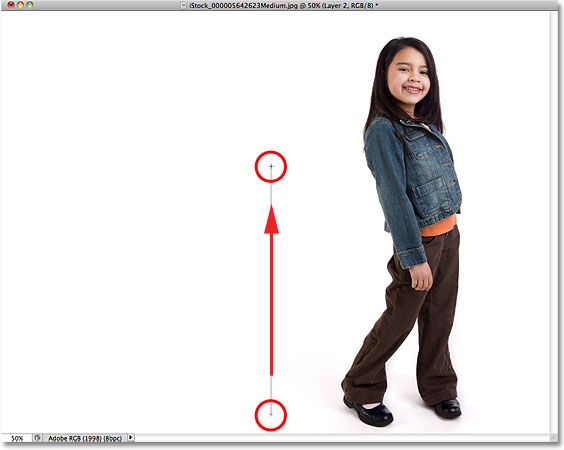
A continuación, haz clic cerca de la parte inferior del documento, mantén pulsada la tecla Mayúsculas y arrastra hacia arriba hasta que estés justo encima del centro horizontal de la imagen. Mantener la tecla Mayúsculas mientras se arrastra limita los movimientos, lo que facilita el arrastre vertical:

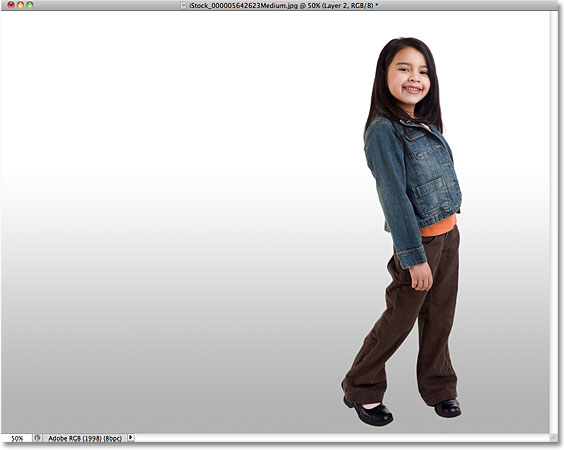
Suelta el botón del ratón y Photoshop dibuja el degradado, que se convierte en el nuevo fondo de la imagen:

Paso 6: Añadir una nueva capa sobre el degradado
Haga clic una vez más en el icono de nueva capa en la parte inferior del panel de capas (esta vez no es necesario mantener pulsada la tecla Mayúsculas):
![]()
Aparece una nueva capa en blanco sobre la capa de degradado:

Paso 7: Cargar una selección alrededor de la persona u objeto
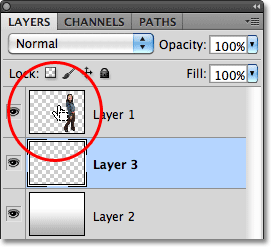
Mantenga pulsada la tecla Ctrl (Win) / Comando (Mac) y haga clic directamente en la miniatura de vista previa de la capa superior en el panel Capas. No seleccione la capa, sólo haga clic en su miniatura:

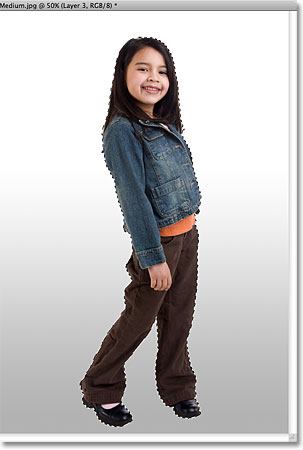
Esto carga instantáneamente una selección alrededor del contenido de la capa. Aquí, podemos ver que la chica de mi foto está ahora seleccionada:

Paso 8: Rellenar la selección con negro
Sube al menú Edición en la parte superior de la pantalla y elige Rellenar:

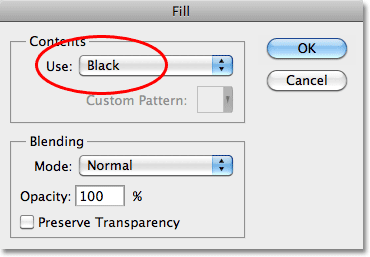
Cuando aparezca el cuadro de diálogo Relleno, cambie la opción Usar de la parte superior a Negro y, a continuación, haga clic en Aceptar para cerrar el cuadro de diálogo:

Esto rellena la selección con negro. Todavía no podemos verlo en la ventana del documento porque la imagen de la Capa 1 lo bloquea, pero podemos verlo en la miniatura de la vista previa de la capa en el panel Capas:

Paso 9: Distorsionar la sombra en posición
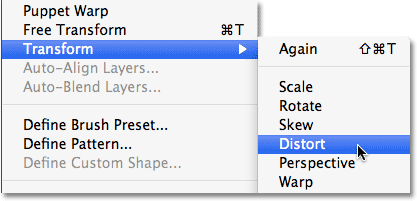
El área que acabamos de rellenar de negro se convertirá en nuestra sombra. En primer lugar, tenemos que darle nueva forma y moverla a su posición, y podemos hacerlo usando el comando Distorsionar de Photoshop. Sube al menú Editar, elige Transformar y luego elige Distorsionar:

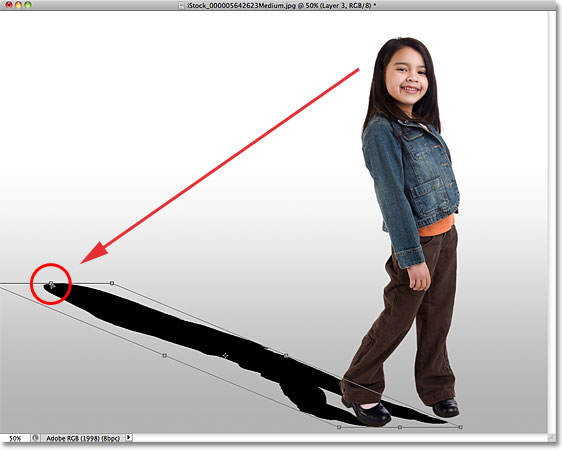
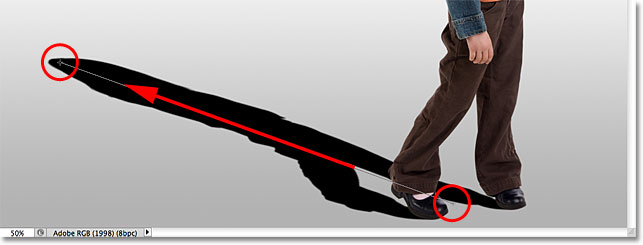
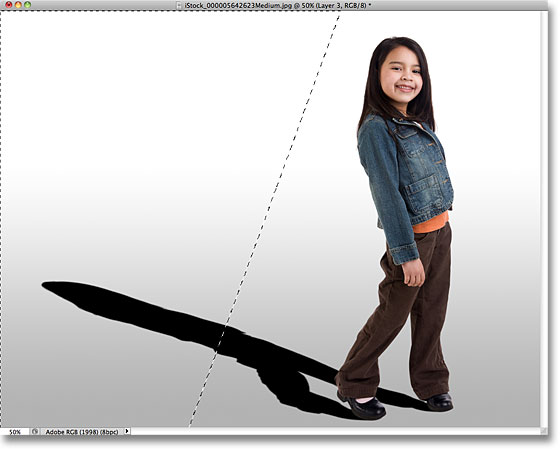
Dar forma al área rellena de negro haciendo clic en el asa de transformación superior y arrastrándola hacia abajo en diagonal, ya sea a la izquierda o a la derecha (dependiendo de su imagen), hasta que se parezca más a la sombra de la persona u objeto:

También puedes necesitar arreglar la parte inferior de la sombra arrastrando los manejadores de las esquinas inferiores. En mi caso, la parte inferior de la sombra no se alineaba del todo con los zapatos de la niña, así que arrastré el manejador de transformación inferior derecho hacia arriba y hacia la derecha hasta que todo quedó bien:

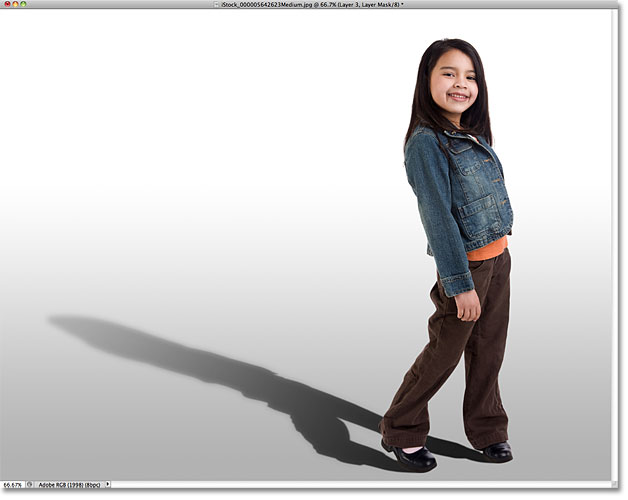
Cuando hayas terminado, pulsa Enter (Win) / Return (Mac) para aceptar la transformación y salir del comando Distorsionar. Su sombra debería tener ahora un aspecto parecido al siguiente:

Paso 10: Aplicar un ligero desenfoque
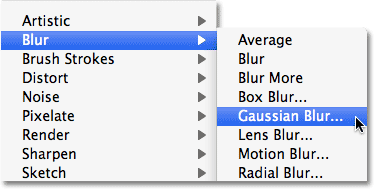
Los bordes de la sombra se ven un poco demasiado nítidos y definidos, así que vamos a aplicarle un ligero desenfoque. Sube al menú Filtro, elige Desenfoque y luego elige Desenfoque gaussiano:

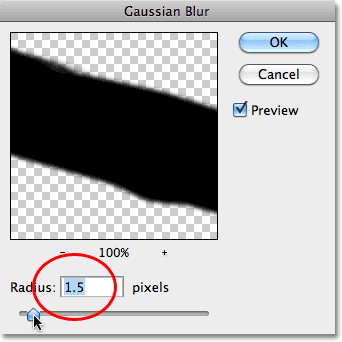
Esto abre el cuadro de diálogo Desenfoque gaussiano. Aumente el Radio a alrededor de 1,5 píxeles para obtener un efecto de desenfoque muy sutil, y luego haga clic en Aceptar para salir del cuadro de diálogo. Los bordes de la sombra aparecerán más suaves:

Paso 11: Usar el modo de máscara rápida para seleccionar gradualmente la sombra
Para que una sombra tenga un aspecto realista, los bordes deben suavizarse gradualmente a medida que se aleja del sujeto. Para crear este efecto de desenfoque gradual, volveremos a recurrir al filtro Desenfoque gaussiano, pero primero crearemos una selección utilizando el modo Máscara rápida de Photoshop.
Seleccione la Herramienta de degradado una vez más en el panel de herramientas, luego presione la letra D en su teclado para restablecer los colores de primer plano y fondo de Photoshop a sus valores predeterminados (el negro será el color de primer plano, el blanco el color de fondo). A continuación, pulse la letra Q de su teclado para cambiar al modo de Máscara Rápida. Todavía no se verá nada diferente en la ventana del documento. Con la Herramienta de degradado activa, haz clic cerca de la parte inferior de la sombra y arrastra en diagonal hacia la parte superior, así:

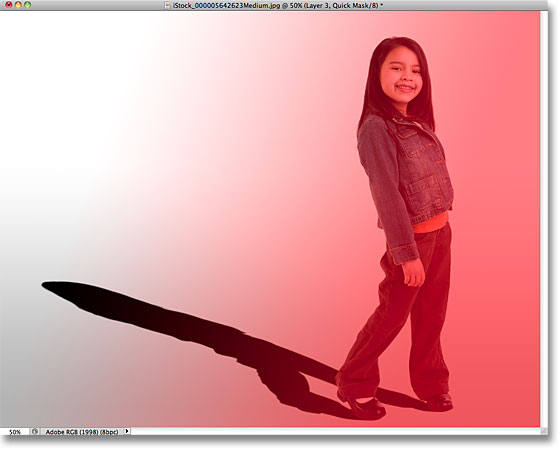
Suelta el botón del ratón en la parte superior de la sombra, y aparecerá una superposición de Máscara rápida de rojo a transparente a través de la imagen. La parte transparente en la parte superior de la sombra representa el área que está totalmente seleccionada. El rojo de la parte inferior de la sombra no está seleccionado en absoluto, mientras que el área intermedia se va seleccionando cada vez más a medida que el color rojo se desvanece gradualmente hacia la transparencia:

Pulse la letra Q de su teclado para salir del modo de Máscara Rápida y volver al modo normal. La superposición de la máscara rápida de rojo a transparente será reemplazada por un contorno de selección de aspecto estándar que parece no hacer más que dividir la sombra por la mitad, con sólo la mitad superior seleccionada. Esto es sólo una desafortunada ilusión por parte de Photoshop. Photoshop sólo puede mostrar los contornos de selección alrededor de los píxeles que están seleccionados al menos en un 50%. Así que, aunque parece que no hemos conseguido nada aquí, ese filtro de Desenfoque Gaussiano está a punto de demostrar lo contrario:

Paso 12: Aplicar de nuevo el filtro Desenfoque gaussiano
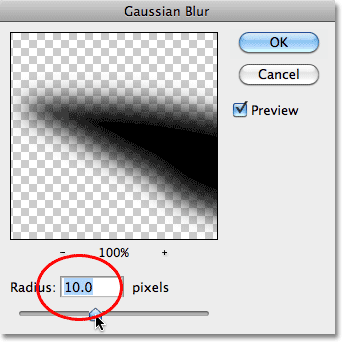
Como el filtro Desenfoque gaussiano fue el último que utilizamos, podemos volver a activarlo rápidamente pulsando Ctrl+Alt+F (Win) / Comando+Opción+F (Mac) en el teclado. Esta vez, cuando aparezca el cuadro de diálogo, aumenta el valor del Radio a unos 10 píxeles, y luego haz clic en Aceptar para salir de él:

Pulsar Ctrl+D (Win) / Comando+D (Mac) para eliminar el contorno de la selección, y vemos en el documento que los bordes de la sombra aparecen ahora gradualmente más suaves de abajo a arriba:

Paso 13: Añadir una máscara de capa
La sombra necesita desvanecerse a medida que se aleja del sujeto, lo que es fácil de hacer utilizando una máscara de capa. Haga clic en el icono de máscara de capa en la parte inferior del panel Capas. Aparecerá una miniatura de máscara de capa rellena de blanco a la derecha de la miniatura de vista previa de la capa de sombra:

Paso 14: Establecer el color de primer plano en un gris oscuro
No queremos que la sombra se desvanezca por completo, así que haga clic en la muestra de color de fondo en el panel de herramientas, que actualmente debería ser negro (los colores de primer plano y fondo por defecto se invierten cuando se selecciona una máscara de capa):

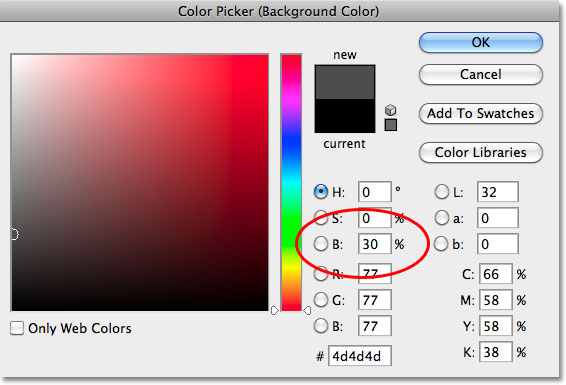
Cuando aparezca el Selector de color, elija un gris oscuro ajustando el valor B (Brillo) al 30%. Deja las opciones H (Tono) y S (Saturación) en 0%. Haga clic en Aceptar cuando haya terminado para cerrar el Selector de color:

Paso 15: Dibujar un degradado a través de la sombra en la máscara de capa
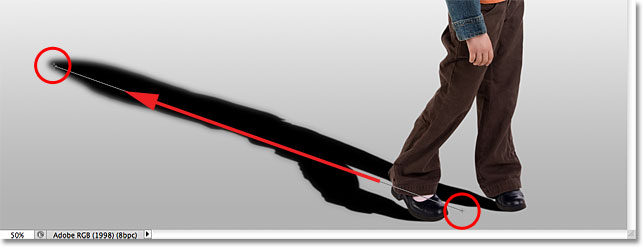
A continuación, con la herramienta de degradado seleccionada, haga clic una vez más cerca de la parte inferior de la sombra y arrastre en diagonal hacia arriba hasta la parte superior, al igual que hicimos hace un momento cuando en el modo de máscara rápida. La diferencia aquí es que estamos dibujando el degradado en la máscara de capa:

Suelta el botón del ratón en la parte superior de la sombra. Como hemos dibujado el degradado en la máscara de capa, y no en la propia imagen, no vemos realmente el degradado en el documento. En cambio, vemos el efecto del degradado en la máscara de capa, con la sombra que ahora se desvanece gradualmente a medida que se aleja del sujeto:

Paso 16: Bajar la opacidad de la sombra
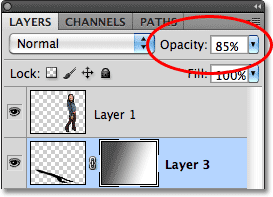
Como paso final, vamos a bajar la opacidad de la sombra para que no parezca tan oscura cerca del sujeto (ya que las sombras son siempre algo transparentes). Encontrarás la opción Opacidad en la esquina superior derecha del panel Capas. Bájala ligeramente hasta el 85%:

Y con eso, ¡hemos terminado! Aquí está el efecto final de «sombra proyectada»: